几个插件,让你的Vue代码 “学会” 自动按需引入
前言
在之前的项目中,为了避免项目打包体积过大,不是全局都使用的组件都需要按需引入,使用的图标也需要手动按需引入,不断的手写 import 引入,实话实说,这非常的麻烦!
这不,最近学习到了几个全新的插件,整理成文分享出来。
- 你是否厌烦了每次使用
vue时,需要额外的 import vue 的 api - 你是否厌烦了每次使用
组件库时,需要额外的 按需引入 组件 - 你是否厌烦了有时使用
第三方组件库时,需要额外的 引入 css 样式 - 你是否厌烦了每次使用
图标时,需要额外的 import
现在有几个插件可以帮我们一次性解决这些问题,我们在调用时可以不需要import而直接使用,且最终打包时,只有实际使用过的api和组件才会被build进最终产物
unplugin-auto-import:自动按需引入 vue\vue-router\pinia 等的 api
unplugin-vue-components:自动按需引入 第三方的组件库组件 和 我们自定义的组件
unplugin-icons:可以自动按需引入 所使用的图标,而不用手动 import
vite-plugin-style-import:自动按需引入 我们手动引入的组件的css样式
我这里的配置的示例代码,以
Element Plus和Ant Design Vue以及Vite为例,Webpack的配置可以查看官方仓库里的配置
实际效果
可以看到,input 组件和 vue 的 ref api,我都没有 import ,但是仍然使用如常
自动按需引入api、组件、样式
我们先安装依赖:
npm install -D unplugin-vue-components unplugin-auto-import
然后我们配置 vite.config.ts 加入以下内容;
vite.config.ts
// vite.config.ts import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'; export default { plugins: [ // ... AutoImport({ // 这里除了引入 vue 以外还可以引入pinia、vue-router、vueuse等, // 甚至你还可以使用自定义的配置规则,见 https://github.com/antfu/unplugin-auto-import#configuration imports: ['vue'], // 第三方组件库的解析器 resolvers: [ElementPlusResolver()], }), Components({ // dirs 指定组件所在位置,默认为 src/components // 可以让我们使用自己定义组件的时候免去 import 的麻烦 dirs: ['src/components/'], // 配置需要将哪些后缀类型的文件进行自动按需引入 extensions: ['vue', 'md'], // 解析的 UI 组件库,这里以 Element Plus 和 Ant Design Vue 为例 resolvers: [ElementPlusResolver(), AntDesignVueResolver()], }), ], }
非模板组件的 自动按需引入 样式
Element Plus 发布正式版后,在目前的
vite2 + vue3 + 按需引入 Element Plus使用中,还没有发现按需引入失效的问题
什么叫非模板组件呢?其实就是 message 等纯粹通过 js 进行调用的组件,unplugin-vue-components 这个插件目前并不能扫描不在模板 (template) 内使用的部分组件,比如 Ant-Design-Vue 的 Message 组件
我们目前按需使用Ant-Design-Vue 的 Message 组件就得手动 import 后使用:
<script setup lang="ts"> import { message } from 'ant-design-vue'; message.info('This is a normal message'); </script>
我们看一下实际的效果
显示效果如上图所示,可以看到是没有 css 样式 的,我们得手动去引入 它的css样式,但是这种行为是很麻烦的,为了解决这种需求,一个插件也就随之而生:
vite-plugin-style-import:自动引入 第三方组件库我们所使用到的 style 样式
安装配置
这里以
Ant-Design-Vue为例:
我们先安装依赖:
npm install -D vite-plugin-style-import
配置
// vite.config.ts import styleImport, { AndDesignVueResolve } from 'vite-plugin-style-import'; export default { plugins: [ // ... styleImport({ resolves: [AndDesignVueResolve()], }), ], }
这样子配置完之后,我们手动 import 了组件库的某个组件,它的样式也就会自动被我们加载进来,是不是很方便呢?
自动按需引入图标
我们经常都要为找各种各样的图标而发愁,而现在有一个极好的插件和一个极好的库,可以直接解决我们找图标、用图标的后顾之忧
icones:是一个非常优秀的图标库,里面集成了很多的图标
unplugin-icons:可以自动按需引入我们所要使用的图标,而不用手动 import
安装配置
npm i -D unplugin-icons @iconify/json
安装好后,我们配置 vite.config.ts 加入以下内容
// vite.config.ts import Icons from 'unplugin-icons/vite' import IconsResolver from 'unplugin-icons/resolver' import Components from 'unplugin-vue-components/vite' export default { plugins: [ Components({ resolvers: [IconsResolver()], // 这里是个数组 }), Icons({ compiler: 'vue3', autoInstall: true, }), ], }
使用示例
我们先打开网址:icones.netlify.app/ 随便选择一个图标
然后点击复制
回到我们的代码中,只需要短短的一句就可以使用了:
<template> <i-mdi-account-reactivate style="font-size: 2em; color: red" /> </template>
报错解决:
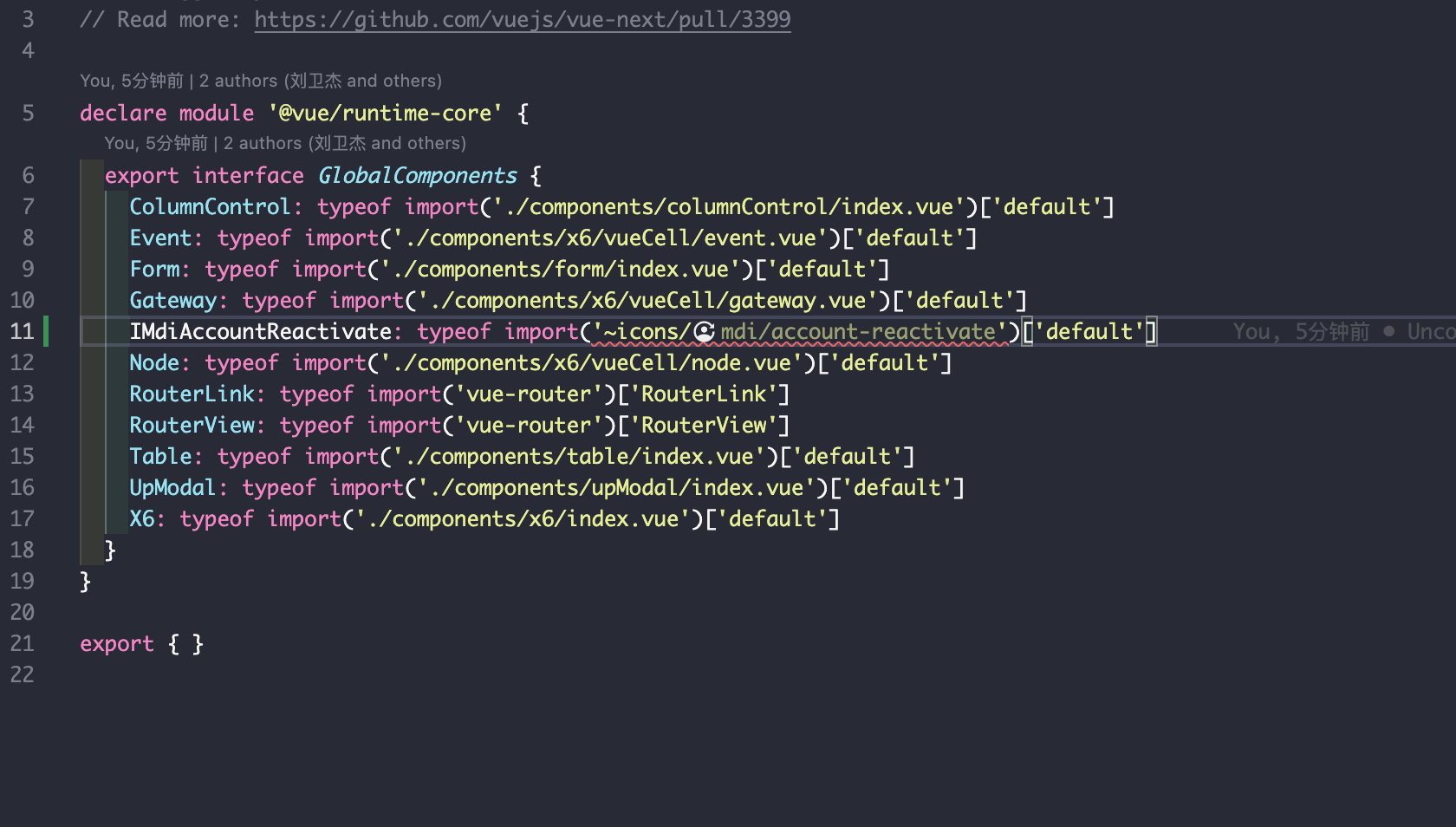
自动生成的会报ts错误

这样的报错需要在tsconfig.json
// tsconfig.json
compilerOptions : { // ... "types": ["unplugin-icons/types/vue"], }
启动优化
值得一提的是:如果你的
vite版本 > 2.9.0,那么就不需要安装启动优化插件
使用这几个按需引入插件后,我们使用 Vite 开发项目时,第一次经常会看到以下的场景:
这个时间往往会耗时很久!而针对于这个情况,也有相对应的插件来解决这个问题
安装配置
npm i -D vite-plugin-optimize-persist vite-plugin-package-config
编辑配置 vite.config.ts:
// vite.config.ts import OptimizationPersist from 'vite-plugin-optimize-persist' import PkgConfig from 'vite-plugin-package-config' export default { plugins: [ PkgConfig(), OptimizationPersist() ] }
这样配置完成后,我们第一次使用按需引入后,它就会在 package.json 中生成内容(生成的内容根据你项目所使用的组件而定),下次进来就可以快速的跑起项目啦
TypeScript 报红
很多人第一次配置完之后,会发现 编辑器 给我们在按需引入的组件上报了红:
这是因为我们生成的 auto-imports.d.ts 和 components.d.ts 两个文件,默认是生成在项目根目录,正常我们配置的 TypeScript 解析的文件都放在 src 文件夹下,自然 TS 会报这个错啦;
解决办法很简单:
- 在 tsconfig.json 中 include 这两个文件
- 像下面这样配置,把两个 .d.ts 的生成目录放到 src 文件夹下
// vite.config.ts import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' export default { plugins: [ // ... AutoImport({ dts: './src/auto-imports.d.ts', }), Components({ dts: './src/components.d.ts' }), ], }
Eslint 报红
如果我们的项目中使用了 Eslint,且使用了 unplugin-auto-import,那么你就会发现下面这一幕
是的,因为 Eslint 找不到我们按需引入的这些 api,我们不需要import是爽了,人家Eslint不知道呀,就咯的一下给我们报红,那怎么办呢?好办,既然 Eslint 不知道我们按需引入了 api,那我们让它知道不就好了?看代码:
// vite.config.ts import AutoImport from 'unplugin-auto-import/vite' export default { plugins: [ // ... AutoImport({ // Generate corresponding .eslintrc-auto-import.json file. // eslint globals Docs - https://eslint.org/docs/user-guide/configuring/language-options#specifying-globals eslintrc: { enabled: true, // Default `false` filepath: './.eslintrc-auto-import.json', // Default `./.eslintrc-auto-import.json` globalsPropValue: true, // Default `true`, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable') }, }), ], }
这段代码,会让我们在根目录下生成一个 .eslintrc-auto-import.json 文件,里面都是我们所引入的所有 API 名称,接下来我们只需要在 .eslintrc.js 中加载这个文件即可
// .eslintrc.js module.exports = { /* ... */ extends: [ // ... './.eslintrc-auto-import.json', ], }
完整的使用示例
完整的使用实例可以看另一篇文章里的模板:https://juejin.cn/post/7058201396113309703
作者:菜猫子neko
链接:https://juejin.cn/post/7062648728405934087
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现