[原创]CSS3打造动态3D气球
周末在江边晨跑的时候发现很多
当时心血来潮就想,应该可以在网页中实现一下
这几天得闲就做了一下,效果如下
(尽量在最新版本的chrome或者firefox中查看)
demo下载在文章最后
预览

实现思路
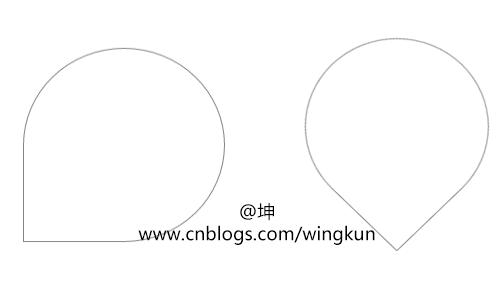
css中实现很多效果都可以“取巧”实现,这里我们也取巧一下,div设置三面的border-radius,然后旋转一下,这里就是平面的“气球”了

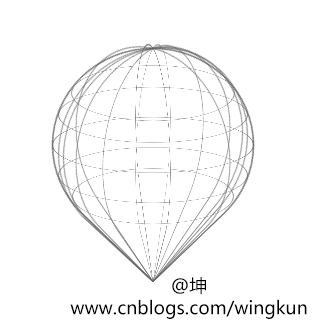
启用3d变换,接着复制重叠几个,分别设置rotateX,rotateY形成一个3d球体

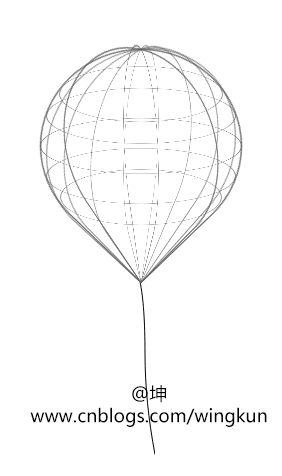
接下来,使用SVG的 path 画一条曲线作为气球线

动画实现
静态的气球做好了,接下来要让气球"动起来",我这里的思路是画上背景的蓝天白云,让云动起来
这里云就是三个圆叠到一起

好了,放一起

接着就设置动画啦~
首先设置云的,使用translate使云从上往下飘动,完了再从左往右飘动
这里建议动画时长久一点,让动画看起来稍微逼真一点点。。。。
接着设置气球的动画,这里要设置时长与云的一样,
然后配合云的动画,往上下和左右偏移
看起来有联动的感觉

结语
好了,这就让气球动起来了。
不过总的看下来,动画效果还是显得假。。。
也有些失真,或许动画时长设置更久一点会好些
大家也可以试一下,欢迎大家拍砖,喜欢可以点下【推荐】
DEMO下载点 这里

