Django框架基础知识02-路由及渲染
1.URL(Uniform Resoure Locator)统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。 网址 全球统一资源定位符http://ww.aspxfans.com:8000/news/index/asp?ID=5&page=1#name,{协议}{域名}{路径}{参数#锚点}
2.django的路由系统,当一个请求来到时 1.首先到项目目录(manage.py的同层的一个项目文件夹)下的urls.py (根URLconf模块)中,查找路由规则 2.根URLconf模块,里面定义了 urlpatterns 变量 3.urlpatterns 是一个(django.urls.path,django.urls.re_path 对象)列表 4.按顺序运行每个url模式,在第一个匹配的模式停止 5.一旦匹配,django导入并调用给定的视图 6.如果中间出错,或者没有匹配到,返回404
django路由系统
-path(route, view, kwargs=None, name=None)
-
route 是一个字符串的url规则
-
view 是个视图
-
kwargs 额外参数,传递给view,必须是一个字典
-
name url的命名
在url中捕获参数
在url规则中使用<变量名>可以捕获url中的值 传递给视图 捕获的值是 字符串,
案例:int:pk.
-
路径转换器 案例:int:pk
常用的装换器:
- str 匹配除了‘/'路径分隔符之外的所有字符串
- int 匹配任意整数
- slug 匹配任意ASCII字符 加上连字符和下划线
- uuid 格式化id
- path 匹配任意非空字符
使用正则表达式 re_path(route, view, kwargs=None, name=None)
python 中 正则表达式的分组命名 (?<name>pattern)
例:
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('detail/<int:pk>/', views.detail),
re_path(r'students/(?P<year>\d{4})/(?P<month>[0-9]|1[0-2])/', views.students),#分组按照关键字参数,不分组按照位置参数.
]
django 搜索 url 搜索的是什么? 只搜索路径部分,跟参数,以及请求方法(get,post),无关.同一个url 可以匹配 get, post
包含其他URLconfs include,
urlpatterns = [
path('admin/', admin.site.urls),
path('teacher/', include('teacher.urls'))
]
include可以有多级,碰到include就把前面的截掉,可以接收参数.向下级每一层传参,谨慎使用.
传递额外参数
path,re_path 方法中,传递一个kwargs 的字典参数
当kwargs 中的key 与 url捕获中的key 不一致的时候,以kwargs为准
在项目urls模块路由的include后面加上kwargs,相当于在include的urls模块中给每一个传参.
url 命名
页面重定向 ,跳转页面登录之后,某个操作之后
from django.shortcuts import redirect,reverse #动态反制解析出路由
urlpatterns=[
path('home/', views.index,name=
'index'),
]
app_name
定义在 app文件夹下的urlconf模块中 app_name = app名称
-
例:
-
在teacher.urls中定义一个 app_name = 'teacher'
-
在student.urls中定义一个app_name = 'student'
-
然后在view中定义
-
def login(request):
url = reverse('teacher:index',kwargs={'pk':12}) #可以这样传参
return redirect(url)
3.模板系统
html 源码写到模板文件中
-
模板路径设置 settings.py里面设置static目录
-
def index(request):
tp = get_template('teacher/index.html')
html = tp.render()
return HttpResponse(html) -
渲染
tp = get_template('teacher/index.html')
html = tp.render()
return HttpResponse(html)
快捷方式 推荐使用
return render(request, 'teacher/index.html')
URL格式:
URL各部分的解释:
schema://host[:port#]/path/.../?query-string
schema:指定使用的协议(例如:http, https, ftp)
host:Http服务器的IP地址或者域名
port:端口号,http默认是80端口
path:访问资源的路径
query-string:发送给http服务器的数据
anchor:锚点
urls.py的作用
URL配置(URLconf)就像是Django所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表。以这样的方式告诉Django,对于那个URL调用那段代码。url的加载就是从配置文件中开始
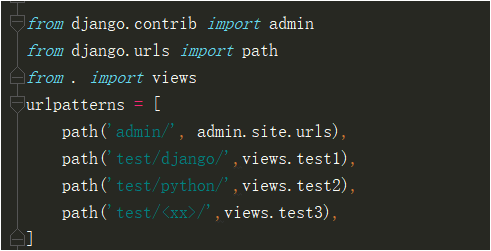
url例子:
1.在项目目录下urls.py文件.

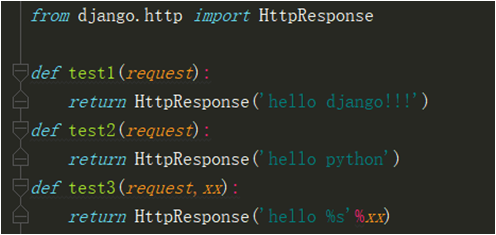
2.在项目目录创建了一个views.py文件.

path 基本规则:
使用尖括号(<>)从url中捕获值。
包含一个转化器类型(converter type)
没有转化器,将匹配任何字符串,当然也包括了 / 字符。
path('test/<xx>/',views.test)
当前面的url匹配成功后
就会调用后面的视图函数
默认支持的转换器:
str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
int,匹配正整数,包含0。
slug,匹配字母、数字以及横杠、下划线组成的字符串。
uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
path,匹配任何非空字符串,包含了路径分隔符
转换器的使用:
1.设置url:
path('test/int:xx/',views.test3)
2.在视图中将获取到的参数
和参数的类型打印出来:
def test3(request,xx):
print(xx,type(xx))
return HttpResponse('hello %s'%xx)
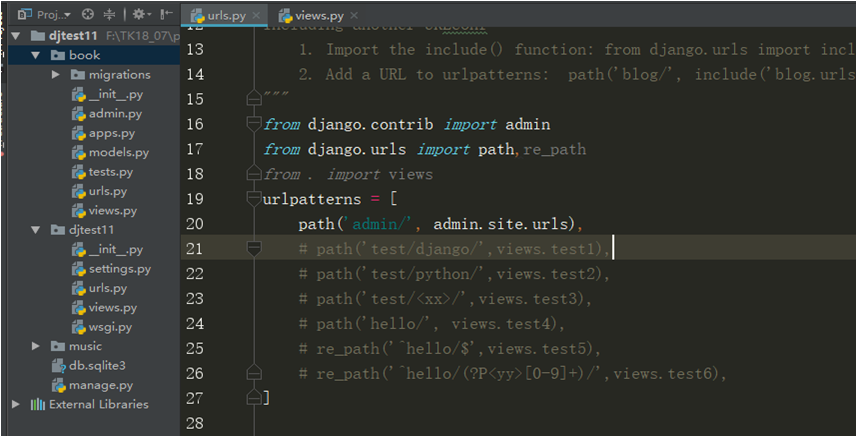
re_path正则匹配
re_path('^hello/$',views.test5),
re_path('^hello/(?P<yy>[0-9]+)/',views.test6),
def test5(request):
return HttpResponse('这是用的re_path设置的')
def test6(request,yy):
print(yy,type(yy))
return HttpResponse('hello %s'%yy)
include的作用:
一个project有一个总的urls.py
各个app也可以自己建立自己的urls.py
用include()函数在project的urls.py文件进行注册
一个url对应一个视图函数,但我们的视图越来越多时,url也就越来越多

include例子:
项目目录下的主urls.py
from django.contrib import admin
from django.urls import path,include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('book/',include('book.urls')),
]
APP books里面的urls.py
from django.urls import path
from . import views
urlpatterns = [
path('index/',views.index),
]
APP books里面的views.py
from django.shortcuts import render
from django.http import HttpResponse
Create your views here.
def index(request):
return HttpResponse('这个book的首页!!')
kwargs的作用
传递一个Python 字典作为额外的参数传递给视图函数。
主urls.py文件
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('book/',include('book.urls'),{'switch':'true'}),
]
Kwargs为字典类型
可以传递额外的参数到views中
使用include的时候
需要统一给下面的url一些参数的时候
显得尤其有用
视图函数中可以通过关键字参数获取到
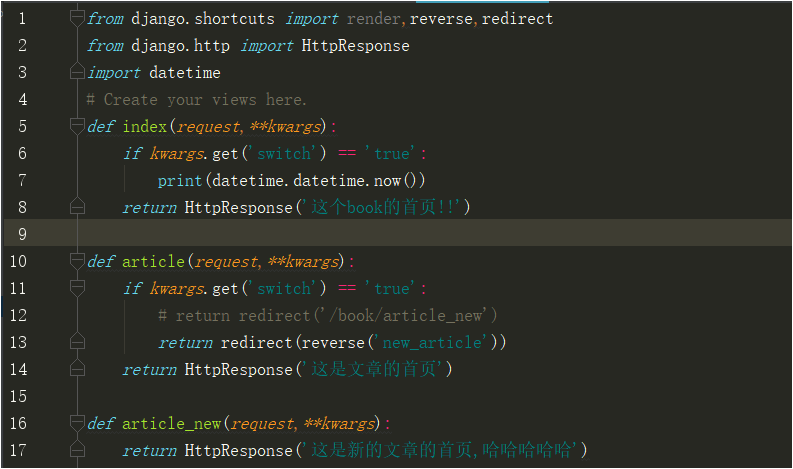
APP books里面的views.py
from django.http import HttpResponse
import datetime
def index(request,\kwargs):
if kwargs.get('switch') == 'true':
print(datetime.datetime.now())
return HttpResponse('这个book的首页!!')
name的作用
给一个匹配的url地址取名字
一般用于模板,也可以使用reverse进行页面重定向
页面重定向的例子
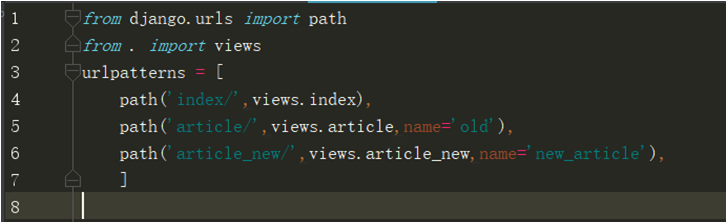
APP books里面的urls.py

给url取个名字
APP books里面的views.py

redirect是重定向,reverse是将url的name解析成url本身的函数
name的作用:
name参数可以给这个url取一个合适的名字。通过给url取名字,以后在view或者模板中使用这个URL,就只需要通过这个名字就可以了。这样做的原因是防止url的规则更改,会导致其他地方用了这个url的地方都需要更改,但是如果取名字了,就不要做任何改动了。
Django怎样去调用漂亮的HTML前端页面呢?
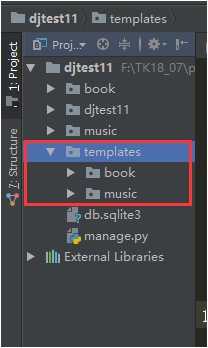
模板放在哪?
1.在主目录下创建一个templates目录用来存放所有的html的模板文件.
2.templates目录里面在新建各个以app名字命名的目录来存放各个app中模板文件.

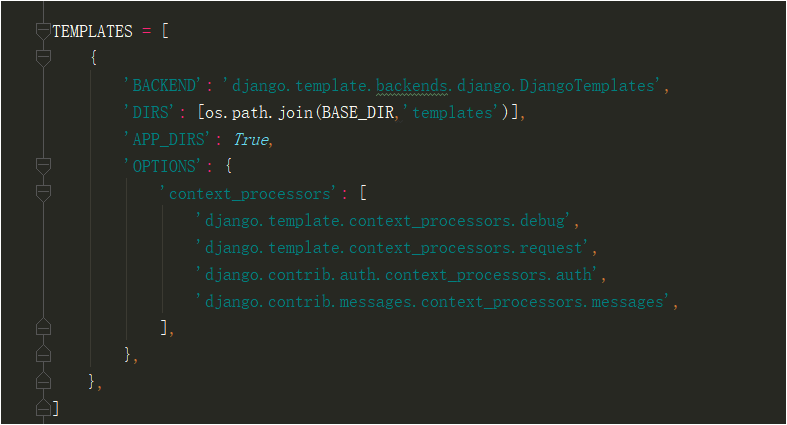
setting.py中的模板路径配置

将我们的设置好的存放html模板的templates目录路径添加到DIRS中
渲染模板
1.直接将html字符串硬编码HttpResponse中

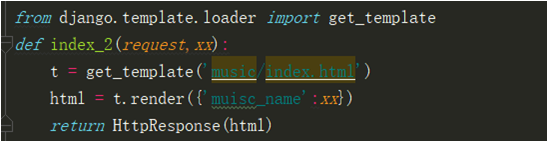
2.django.template.loader 定义了函数以加载模板

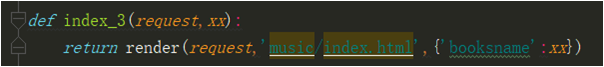
3.使用render进行渲染。

render方法是django封装好用来渲染模板的方法


