CORS跨域资源共享
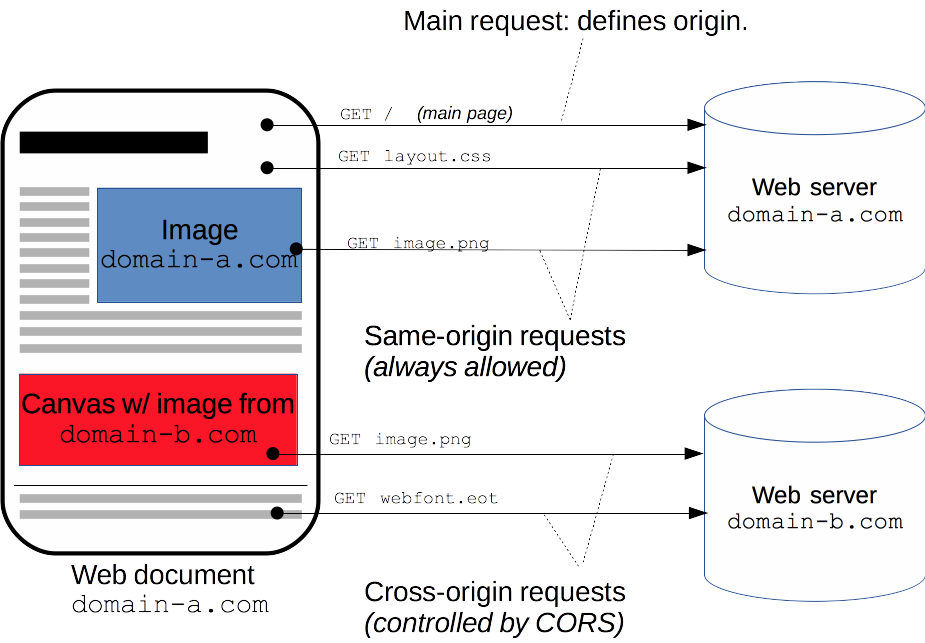
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
比如,站点 http://domain-a.com 的某 HTML 页面通过 <img> 的 src 请求 http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的CSS样式表,图像和脚本等资源。
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头。

我们可以进行复现一下,首先设置请求头。
header('Access-Control-Allow-Origin:*'); //支持全域名访问,不安全,部署后需要固定限制为客户端网址
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); //支持的http 动作
header('Access-Control-Allow-Headers:x-requested-with,content-type'); //响应头 请按照自己需求添加。
由于我本地是phpstudy搭建的环境,所以直接响应头,之后粘贴到里面,保存PHP文件即可。
<?php header('Access-Control-Allow-Origin:*'); header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); header('Access-Control-Allow-Headers:x-requested-with,content-type'); echo "hello world";
之后我们进行访问会出现hello,world,但是我想在另一个网站去获取这个网站的信息如何获取呢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试cors代码</title>
<script type="text/javascript" src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script>
$.ajax({
method:"GET",
url:"http://192.168.0.7/password.php",
success:function (data) {
$("body").append(data);
}
})
</script>
</head>
<body>
</body>
</html>
我们使用这个javascript代码即可获取信息,但是如果javascript的同源策略,不是任何网站的信息都是可以获取的。