事件对象
事件对象是js中处处可见,但之前一直对齐的了解一直是稀里糊涂的,今天重新听了一下课程,谨记!
一、事件对象是什么?它存在哪里呢?
当触发某个事件时,会产生一个事件对象,这个对象包含着所有与事件有关的信息,包括导致事件的元素、事件类型、以及其它与特定事件相关的信息。
事件对象,一般称为event对象,这个对象是浏览器通过函数把这个对象作为参数传递过来。
W3C直接接收event对象,IE自己定义了一个event对象,在window.event上获取。
<script type="text/javascript">
document.onclick = function (evt) {
var e = evt || window.event; //W3C,IE
console.log(e); //MouseEvent 鼠标事件
}
</script>
在需要通过一个函数处理多个事件时,可以使用type属性
var btn = document.getElementById("myBtn");
var handler = function(event){
switch(event.type){
case"click":
alert("Clicked");
break;
case"mouseover":
event.target.style.backgroundColor = "red";
break;
case:"mouseout":
event.target.style.backgroundColor = "green";
break;
}
};
btn.onclick = handler;
btn.onmouseover = handler;
btn.onmouseout = handler
二、跨浏览器的事件对象
给EventUtil添加关于事件对象的新方法。
//写在前面
var btn = document.getElementById("myBtn"); btn.onclick = function(event){ event = EventUtil.getEvent(event); }; var EventUtil = { addHandler:function(element, type, handler){ //详见《事件》文章。 }, getEvent:function(event){ return event?event:window.event; }, getTarget:function(event){ //获取目标元素 return event.target || event.srcElement; }, preventDefault:function(event){ //取消默认行为 if(event.preventDefault){ event.preventDefault(); }else{ event.returnValue = false; } }, removeHandler:function(element, type, handler){ //详见《事件》文章。 }, stopPropagation:function(event){ //取消事件冒泡 if(event.stopPropagation){ event.stopPropagation(); }else{ event.cacelBubble = true; } } }
调用方法:
var btn = document.getElementById("myBtn"); btn.onclick = function(event){ event = EventUtil.getEvent(event); var target = EventUtil.getEvent(event); };
三、 鼠标事件
通过事件对象可以获取鼠标按钮信息和屏幕坐标等
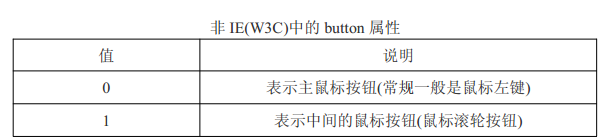
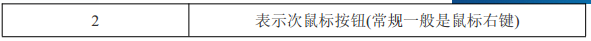
1.鼠标按钮 event对象中有一个button属性,表示按下或释放按钮。



PS:W3C中的button属性和IE的有所不同,以W3C为标准。
document.onmouseup = function () {
alert(getButton(evt));
}
//跨浏览器鼠标按钮
function getButton(evt){
var e = evt || window.event;
if (evt) {
return e.button;
} else if(window.event){
switch(e.button){
case 1:
return 0;
case 4:
return 1;
case 2:
return 2;
case 0: //360
return 2;
}
};
}
document.onmousedown = function(evt){
if (getButton(evt) == 0) {alert("左键")};
if (getButton(evt) == 1) {alert("中键")}
if (getButton(evt) == 2) {alert("右键")}
}
2.可视区及屏幕坐标
事件对象有连个获取浏览器坐标的属性,1.页面可视区坐标。2.屏幕可视区坐标。3.页面坐标位置
document.onclick = function (evt){
var e = evt || window.event;
// alert(e.clientX + "," + e.clientY);
alert(e.screenX + "," + e.screenY);
alert(e.pageX + e.pageY);
}
3.修改键
这些键Shift、Ctrl、Alt和Meat(Window中的Windows键,苹果机中的Cmd键),经常用它们来修改鼠标事件和行为,因此称它们为修改键。
function getKey(evt){
var e = evt || window.event;
var keys = [];
if(e.shiftKey) keys.push("shift");
if (e.ctrlKey) {keys.push("ctrl")};
if (e.altKey) {keys.push("alt")};
return keys;
}
document.onclick = function(evt){
alert(getKey(evt))
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步