JS:事件对象1
一,this关键字和上下文

var box = document.getElementById("box");
。
普通的函数如果没有给他传递参数,函数本身是没有参数的。
test(); //0
function test () {
alert(arguments.length);
}
但是在事件对象中是有参数的,他是通过浏览器把这个对象作为参数传递过来的。
box.onclick = function() {
alert(arguments.length);// 1
alert(arguments[0]); //这个参数是MouseEvent,鼠标事件
}

用arguments对象获取参数太过繁琐,所有一般给函数传递一个参数的方法来代替arguments,具体如下:
box.onclick = function(evt){
var e = evt||window.event; //window.event 兼容IE
alert(e); // 1
}
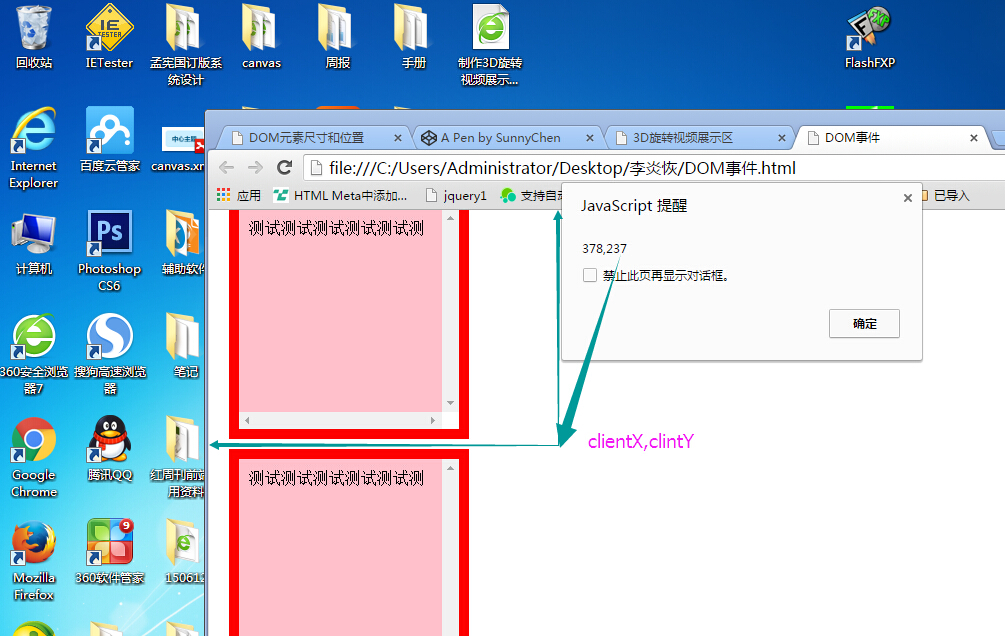
二,clientX, clientY

document.onclick = function(evt){
var e = evt || window.event;
alert(e.clientX + "," + e.clientY);
alert(e.screenX+","+ e.screenX);
}
1.clientX,clientY鼠标距离左边框的距离,鼠标距离上边框的距离

2.screenX,screenY鼠标距离屏幕区左边的距离,鼠标距离屏幕区上面的距离

end




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· SQL Server统计信息更新会被阻塞或引起会话阻塞吗?
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 本地部署 DeepSeek:小白也能轻松搞定!
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)
· 我们是如何解决abp身上的几个痛点
· 普通人也能轻松掌握的20个DeepSeek高频提示词(2025版)