JavaScript进阶(二)
什么是事件
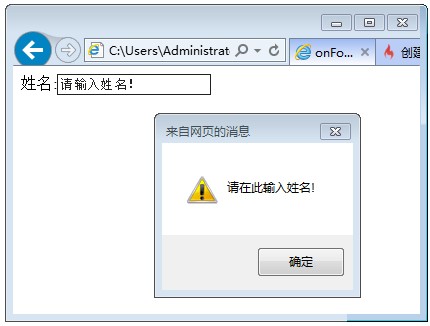
光标聚焦事件(onfocus)
1 <!DOCTYPE HTML>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <title> 光标聚焦事件 </title>
5 <script type="text/javascript">
6 function message(){
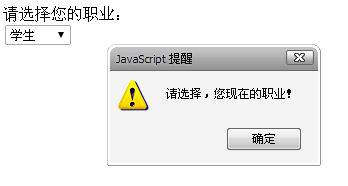
7 alert("请选择,您现在的职业!");
8 }
9 </script>
10 </head>
11 <body>
12 请选择您的职业:<br>
13 <form>
14 <select name="career" onfocus="message()">
15 <option>学生</option>
16 <option>教师</option>
17 <option>工程师</option>
18 <option>演员</option>
19 <option>会计</option>
20 </select>
21 </form>
22 </body>
23 </html>

失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
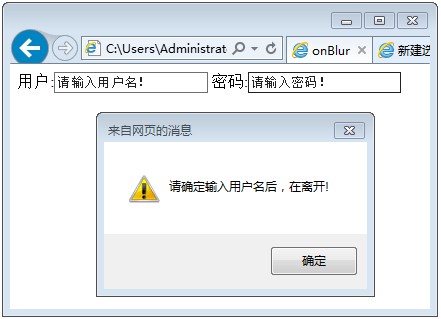
运行结果:
1 <!DOCTYPE HTML>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
4 <title> 失焦事件 </title>
5 <script type="text/javascript">
6 function message(){
7 alert("请确定已输入密码后,在移开!"); }
8 </script>
9 </head>
10 <body>
11 <form>
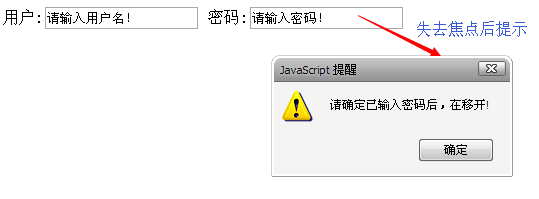
12 用户:<input name="username" type="text" value="请输入用户名!" >
13 密码:<input name="password" type="text" value="请输入密码!" onblur="message()" >
14 </form>
15 </body>
16 </html>
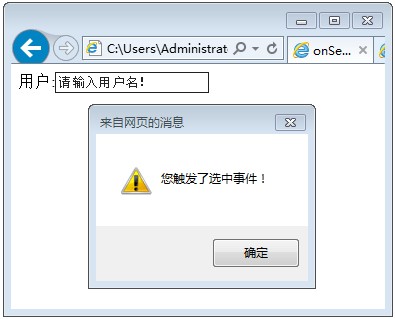
效果图:

内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
运行结果:
1 <!DOCTYPE HTML>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
4 <title> 内容选中事件 </title>
5 <script type="text/javascript">
6 function message(){
7 alert("您触发了选中事件!"); }
8 </script>
9 </head>
10 <body>
11 <form>
12 个人简介:<br>
13 <textarea name="summary" cols="60" rows="5" onselect="message()">请写入个人简介,不少于200字!</textarea>
14 </form>
15 </body>
16 </html>
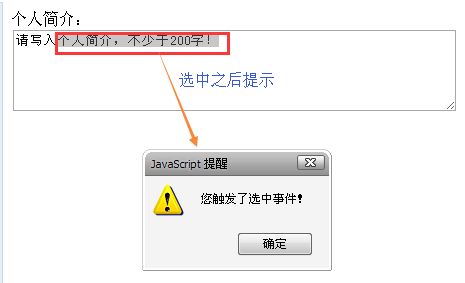
运行结果如下:
文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
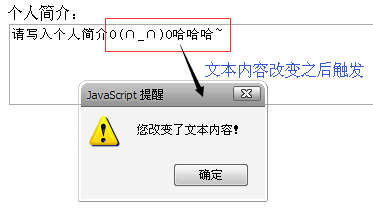
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。
运行结果:
1 <!DOCTYPE HTML>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
4 <title> 文本框内容改变事件 </title>
5 <script type="text/javascript">
6 function message(){
7 alert("您改变了文本内容!"); }
8 </script>
9 </head>
10 <body>
11 <form>
12 个人简介:<br>
13 <textarea name="summary" cols="60" rows="5" onchange="message()">请写入个人简介,不少于200字!</textarea>
14 </form>
15 </body>
16 </html>
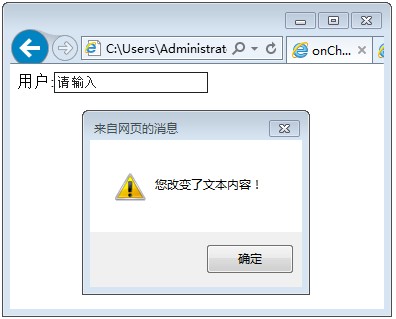
运行效果图如下:

加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。
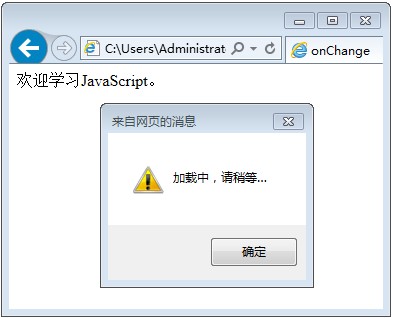
运行结果:
onload事件只可以放在<body>标签中吗
onload事件只可以放在<body>标签中吗,还是可以放在不同的地方?它放在不同的地方有什么不一样的含义吗?
答:当然可以放到外面。在实际开发中,为了使结构清晰,表现与行为分离,JS代码并不推荐写在html结构里或者页面。推荐放在JS的文件里。如果要分离出来,代码是:window.onload=message;
注意,在这里是window.onload=message;而不是window.onload=message();这两者是有区别的:
window.onload=message();这种写法在程序运行到这句时,先执行message()函数,然后将message的返回值赋给window.onload。
window.onload=message;这种写法是在网页加载完成后,调用message()方法。
建议使用window.onload=函数名;这种写法,不容易出错。window.onload=函数名();有些浏览器不买单滴
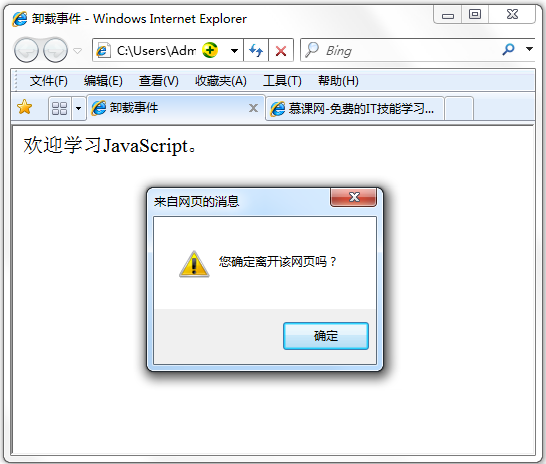
卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。
运行结果:(IE浏览器)
编程练习
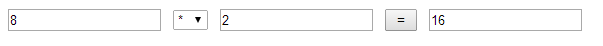
使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
提示:获取元素的值设置和获取方法为:例:赋值:document.getElementById(“id”).value = 1; 取值:var = document.getElementById(“id”).value;
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title> 事件</title>
5 <script type="text/javascript">
6 function count(){
7
8 //获取第一个输入框的值
9 var txt1=parseInt(document.getElementById('txt1').value);
10 //获取第二个输入框的值
11 var txt2=parseInt(document.getElementById('txt2').value);
12 //获取选择框的值
13 var select=document.getElementById('select').value;
14 var result="";
15
16 //获取通过下拉框来选择的值来改变加减乘除的运算法则
17 switch(select)
18 {
19 case '+':
20 result=txt1+txt2;
21 break;
22 case'-':
23 result=txt1-txt2;
24 break;
25 case'*':
26 result=txt1*txt2;
27 break;
28 case'/':
29 result=txt1/txt2;
30 break;
31
32 }
33 //设置结果输入框的值
34 document.getElementById('fruit').value=result;
35
36 }
37 </script>
38 </head>
39 <body>
40 <input type='text' id='txt1' />
41 <select id='select'>
42 <option value='+'>+</option>
43 <option value="-">-</option>
44 <option value="*">*</option>
45 <option value="/">/</option>
46 </select>
47 <input type='text' id='txt2' />
48 <input type='button' value=' = ' onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
49 <input type='text' id='fruit' />
50 </body>
51 </html>
运行结果如下:


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号