Antd Tree树形控件 自定义插槽
- 使用
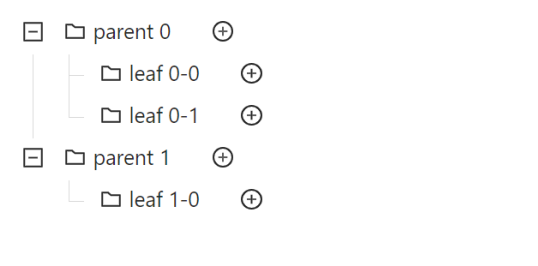
titleRender属性自定义节点渲染函数,不需要处理树型数据,达到比如右侧新增按钮的需求(如图三)
<Tree
...
titleRender={(nodeData) => {
return (
<span>
<span>xxx</span>
<span>xxx</span>
</span>
);
}}
...
/>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号