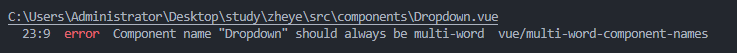
eslint报错 error Component name "xxx" should always be multi-word vue/multi-word-component-names
问题原因:
其实是组件命名出现问题,没有按照eslint语法检查默认的驼峰命名法或者使用-横线连接单词,所以编译时出现报错

解决方案:
1.按照规范命名组件
2.禁用eslint语法检查
在项目根目录新建vue.config.js文件,进行以下配置
module.exports = {
lintOnSave: false, // 当保存时不进行eslint的检查
};
3.单独禁用组件名检查
在项目根目录的.eslintrc.js, eslint配置文件的rules属性中,加上以下代码,单独禁用组件名的检查
"vue/multi-word-component-names": "off"





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通