重写简易的confirm函数
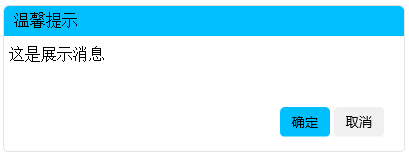
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="http://code.jquery.com/jquery-3.5.1.min.js"></script> <title>Title</title> </head> <body> <!-- <div style="position: absolute; width: 300px; height: 100px; margin-left: auto; margin-right: auto; left: 0; right: 0; border: 1px solid #e2e2e2; border-radius: 5px; font-family: YouYuan">--> <!-- <div style="background-color: deepskyblue; height: 30px; line-height: 30px; border-radius: 5px 5px 0 0; padding-left: 10px">温馨提示</div>--> <!-- <div style="padding: 10px 5px">这是一条消息</div>--> <!-- <div id="more" style="display: none">这是更多消息</div>--> <!-- <div style="position: absolute; bottom: 10%; right: 5%">--> <!-- <button style="background-color:deepskyblue; border-radius: 5px; width: 50px; height: 30px; padding: 0; margin: 0; border: 1px transparent; outline: none">确定</button>--> <!-- <button style="border-radius: 5px; width: 50px; height: 30px; padding: 0; margin: 0; border: 1px transparent; outline: none">取消</button>--> <!-- </div>--> <!-- </div>--> <button onclick="up()">confirm</button> </body> </html> <script> function up() { var message = "这是展示消息"; myConfirm(message); } function myConfirm(message) { var html = ' <div id="popup" style="position: absolute; width: 400px; height: 145px; margin-left: auto; margin-right: auto; left: 0; right: 0; border: 1px solid #e2e2e2; border-radius: 5px; font-family: YouYuan">\n' + ' <div style="background-color: #00bfff; height: 30px; line-height: 30px; border-radius: 5px 5px 0 0; padding-left: 10px">温馨提示</div>\n' + ' <div style="padding: 10px 5px">' + message + '</div>\n' + ' <div id="more" style="display: none; padding: 0px 5px">这是更多消息</div>\n' + ' <div style="position: absolute; bottom: 10%; right: 5%">\n' + ' <button style="background-color:deepskyblue; border-radius: 5px; width: 50px; height: 30px; padding: 0; margin: 0; border: 1px transparent; outline: none" onclick="yes()">确定</button>\n' + ' <button style="border-radius: 5px; width: 50px; height: 30px; padding: 0; margin: 0; border: 1px transparent; outline: none" onclick="no()">取消</button>\n' + ' </div>\n' + ' </div>'; $("body").prepend(html); } function yes() { // $("#popup").css({display: "none"}) // if (document.getElementById("more").style.display === "none") { // $("#more").css({display: "block"}); // $("#popup").css({height: "140px"}); // }else{ // $("#more").css({display: "none"}); // $("#popup").css({height: "100px"}); // } window. $("#popup").css({display: "none"}); alert("点击了“确定”"); } function no() { $("#popup").css({display: "none"}); alert("点击了“取消”"); } </script>

Windy心梦无痕



