使用webpack打包vue工程
记得去年十月份的时候,自己在研究webpack,当时只是知道大致的用法,写了一个简单的demo,现在,经过了7个月对公司产品架构的使用,以及对vue-cli的使用,在了解了实际应用中各种需求之后,我自己写了一套适合开发的vue-cli
为了满足业务需要我这里配置了四套环境,打包的时候可以自己根据不同的业务场景进行打包
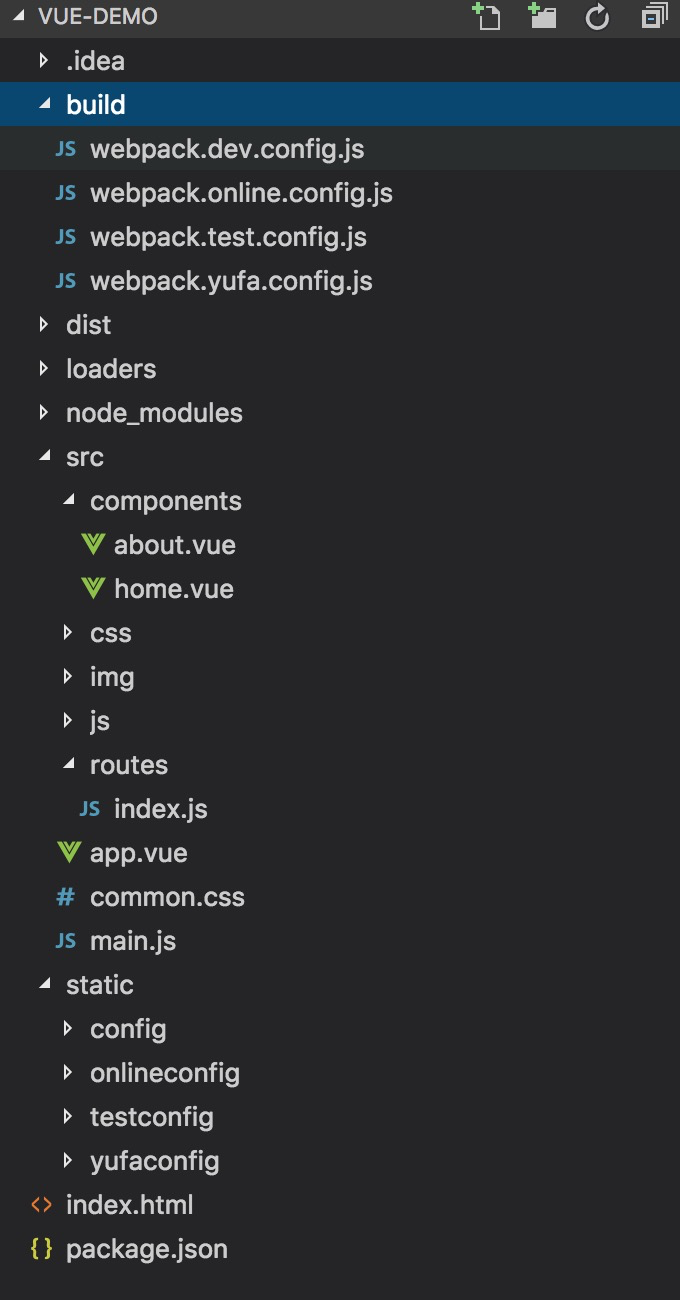
首先看整体目录结构:

package.json里是各种依赖,build是四套webpack要读取的config,static是要复制到dist下的配置文件,四套环境的api都保存在这里。
index.html是一个单页程序的模版,也会打包到dist里,并且会把打包后的js,css,动态加载到index.html里
代码如下
package.json
{ "name": "vue-demo", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack --config build/webpack.dev.config.js|webpack-dev-server --config build/webpack.dev.config.js --color --progress", "build": "webpack --config build/webpack.dev.config.js", "build-dev": "webpack --config build/webpack.dev.config.js", "build-test": "webpack --config build/webpack.test.config.js", "build-yufa": "webpack --config build/webpack.yufa.config.js", "build-online": "webpack --config build/webpack.online.config.js" }, "author": "", "license": "ISC", "description": "", "dependencies": { "babel-core": "^6.23.1", "babel-loader": "^6.4.0", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-es2015": "^6.22.0", "babel-runtime": "^5.8.38", "css-loader": "^0.26.4", "extract-text-webpack-plugin": "^3.0.2", "file-loader": "^1.1.11", "html-loader": "^0.5.5", "style-loader": "^0.21.0", "url-loader": "^1.0.1", "vue-hot-reload-api": "^2.0.11", "vue-html-loader": "^1.2.4", "vue-loader": "^11.1.4", "vue-router": "^3.0.1", "vue-style-loader": "^2.0.3", "webpack": "^3.11.0", "webpack-dev-server": "^2.4.1" }, "devDependencies": { "clean-webpack-plugin": "^0.1.19", "copy-webpack-plugin": "^4.5.1", "html-webpack-plugin": "^3.2.0", "vue": "^2.5.16", "vuex": "^3.0.1" } }
webpack.dev.config.js
let path = require("path");//路径包
const HtmlWebpackPlugin = require('html-webpack-plugin');//打包html模版到dist文件夹下面
let ExtractTextPlugin = require('extract-text-webpack-plugin'); //将css文件单独打包
const CleanWebpackPlugin = require('clean-webpack-plugin');//每次打包之前会清除掉之前的包
let webpack=require("webpack");//打包
let CopyWebpackPlugin=require("copy-webpack-plugin")//拷贝配置文件到打包文件夹下
module.exports = {
devtool: '#eval-source-map',//本地开发的时候可以快速定位到相关的位置
entry: {
bundle: './src/main.js',
vendor: ['vue', 'vuex']
},
output: {
path: path.resolve(__dirname, '../dist'),
filename:'js/[name][chunkhash].js',
// hashDigestLength: 8 // 默认长度是20
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),//打包html模版用的webpack插件,html-webpack-plugin
new ExtractTextPlugin({
filename: 'css/[name][chunkhash].css', //路径以及命名
}),//打包css文件
new CleanWebpackPlugin(['./*'],{
root: path.resolve(__dirname, '../dist'),
verbose: true,
dry: false
}),//在打包前,删掉dist下面的文件
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['bundle']
}),//分离出业务代码和第三方代码,分别打包,vendor 代表第三方的插件
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),//分离出业务代码和第三方代码,分别打包,bundle 代表业务组件
new CopyWebpackPlugin([{
from: __dirname + '/../static/config',
to:__dirname + '/../dist/config'
}])
],
devServer: {
contentBase: path.join(__dirname, "dist"), //网站的根目录为 根目录/dist,如果配置不对,会报Cannot GET /错误
port: 9000, //端口改为9000
open:true // 自动打开浏览器,适合懒人
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js',
'@': path.resolve('src')
},
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
}),
include: [
path.resolve(__dirname, "../src"),
],
exclude: /node_modules/
},
{
test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/,
loader: "url-loader?limit=1&name=images/[name].[ext]",
include: [
path.resolve(__dirname, "../src"),
],
exclude: /node_modules/
},
// {
// test: /\.lhtml$/,
// loader: path.resolve(__dirname, "../loaders/lhtml.js"),
// },
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.html$/,
loader: 'html-loader',
exclude: /node_modules/
},
{
test: /\.vue$/,
loader: 'vue-loader',
include: [
path.resolve(__dirname, "../src"),
],
exclude: /node_modules/
}
]
}
}
dist文件夹

index.html模版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src='./config/index.js'></script>
</body>
</html>
index.html打包后
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
<link href="css/bundlea98c13aa08e803c80c32.css" rel="stylesheet"></head>
<body>
<div id="app">
</div>
<script type="text/javascript" src='./config/index.js'></script>
<script type="text/javascript" src="js/manifestec61393171da3bb83c2f.js"></script><script type="text/javascript" src="js/bundlea98c13aa08e803c80c32.js"></script><script type="text/javascript" src="js/vendorf1a0697505d33ae0d2ec.js"></script></body>
</html>
config/index.js
var urlconfig={ api:"http://dev.windseek.com", }
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=14hortl96o1yt
学而不思则罔,思而不结则殆,结而不看,一事无成





