行动反思
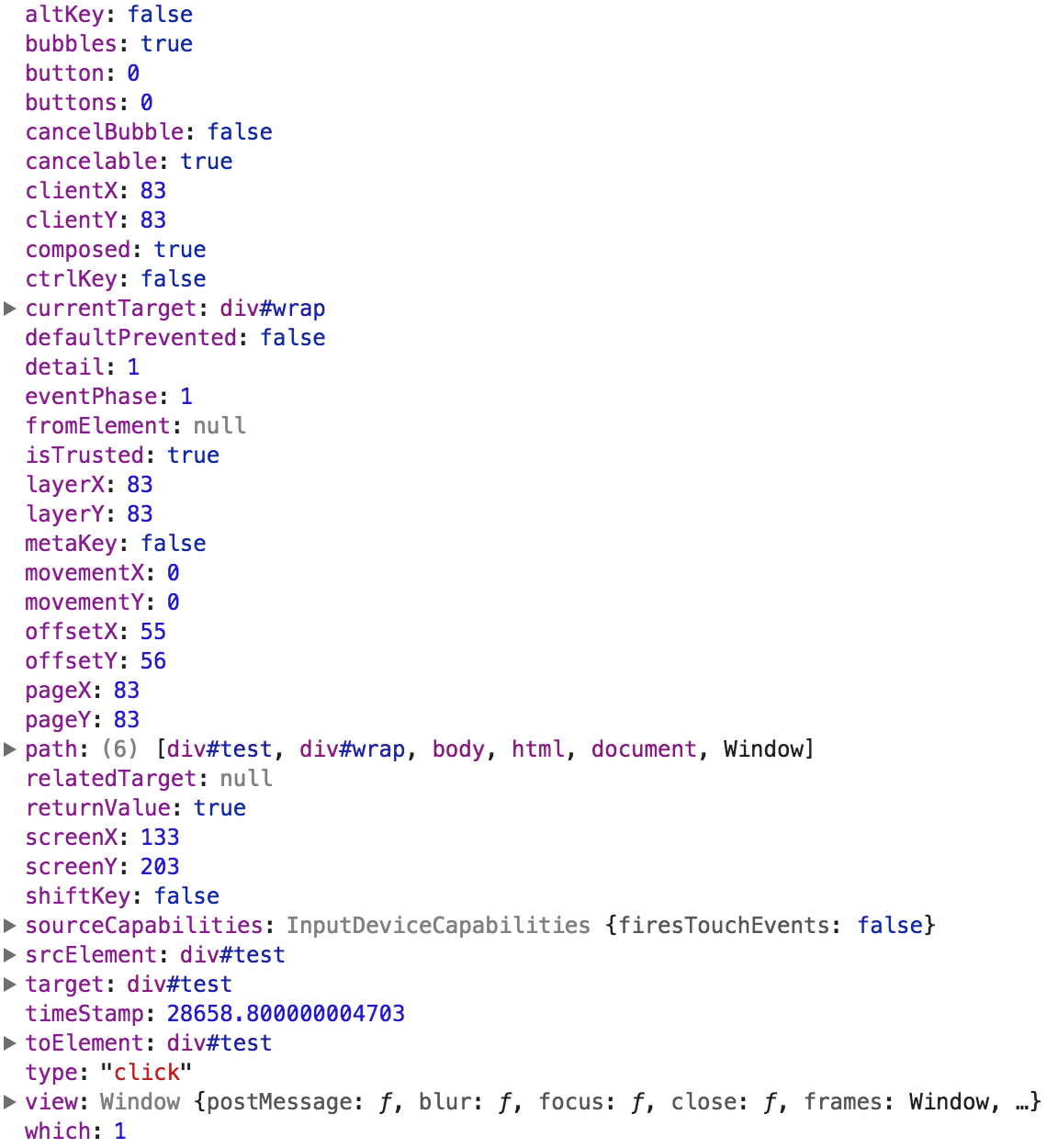
1、dom事件event的各种属性
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性
layerX、layerY:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点
event.target,当前点击对象
event.currentTarget,当前绑定对象。

2、scroll
与scroll相关的方法
4个window对象下:scrollX、scrollY、scrollTo、scroll(作用和scrollTo一样)
4个Element对象下:scrollWidth、scrollHeight、scrollLeft、scrollTop
scrollheight<scrollTop+offsetHeight滚动到底了
检测事件,防止scroll一直执行
function callback(){
//do something
console.log('scroll once..');
}
var timeoutRef;
window.addEventListener('scroll' , function(){
if(timeoutRef){
clearTimeout(timeoutRef);
}
timeoutRef = setTimeout(callback , 50);
})
3、今天的vue源码部分,问的挺深入的,问到了,虚拟dom的更新算法
4、最近搞得有点累,每次做决定的时候,会得到一些东西,也会失去一些,自己得到了技能上的提升,换来的就是工作上的不稳定。





