表格使用总结
细线表格:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>细线表格</title>
<style type="text/css">
table{
border-collapse:collapse;
}
td{height:30px;width:50px;border-spacing:0px;border-collapse:collapse;}
</style>
</head>
<body>
<h4>这个表格没有边框:</h4>
<table cellpadding=0; border=1; cellspacing=1;>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>

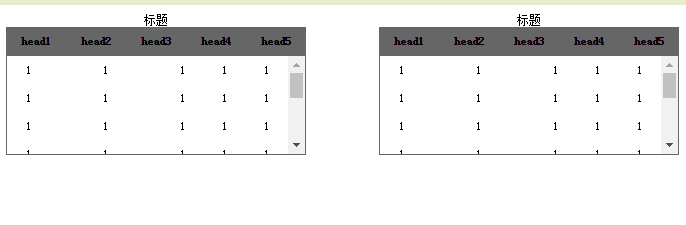
表格内容滚动,表头不滚动:
<html>
<head>
<link rel="stylesheet" type="text/css" href="main.css">
<style type="text/css">
.table{
float:left;
font-size:12px;
width:300px;
text-align:center;
border:0px;
border-spacing:0px;
}
.table:nth-child(2){float:right;}
.table thead{display:table;width:100%;background:#666;}
.table thead th{padding:7px 0px;}
.table tbody {
box-sizing:border-box;
display: block;
height: 100px;
overflow: auto;
width:100%;
border:1px solid #666;
}
.table tbody tr{
display:table;
width:100%;
}
.table td{
width:15%;
}
.table td:nth-child(2){
width:40%;
}
.table tbody tr td{padding:7px 0px;}
</style>
</head>
<body>
<table class="table border-spacing:0px;border:0px;cell-spacing:0px;">
<caption>标题</caption>
<thead><tr><th>head1</th><th>head2</th><th>head3</th><th>head4</th><th>head5</th></tr></thead>
<tbody>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
</tbody>
</table>
<table class="table border-spacing:0px;border:0px;cell-spacing:0px;">
<caption>标题</caption>
<thead><tr><th>head1</th><th>head2</th><th>head3</th><th>head4</th><th>head5</th></tr></thead>
<tbody>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
</tbody>
</table>
</body>
</html>
效果如下: