vue-cli ui 里的依赖最新版本列表怎么来的?
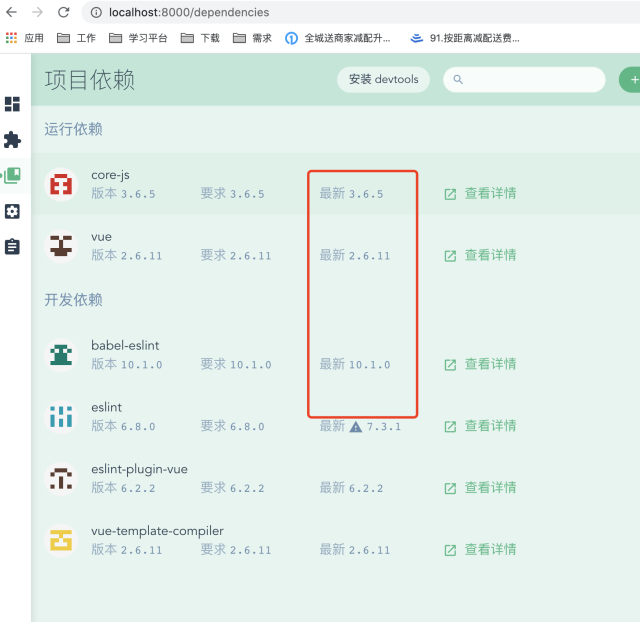
首先看下vue-cli的依赖列表:

这些最新的依赖猜测是通过npm命令行,或者npm的一个地址获取到的
通过npm命令行的方式如下:
const spawn = require('cross-spawn');
var result = spawn.sync('npm', ['view', 'react', 'version']);
console.log("result: " + result.output[1].toString( 'utf-8', 0, result.output[1].length ));
通过npm的一个地址请求获取的如下:
index.js
const rp = require('request-promise');
const plugins = require('./plugin');
let start = +new Date();
console.log(plugins.length);
const getLatestVersion = async() => {
let latestArr = [];
for(var i = 0; i < 10; i++) {
var url = 'https://registry.npmjs.org//' + plugins[i];
result = await rp(url);
if(result) {
let obj = JSON.parse(result) || {};
let lastVersion = JSON.parse(result)['dist-tags']['latest']
latestArr.push(result);
}
}
return latestArr
}
getLatestVersion().then(data => {
let end = +new Date();
console.log('处理结果是:' + data);
console.log('处理这些请求一共花了:' + (end - start) / 1000 + '秒');
})
plungin.js
var plugin = [
"@babel/plugin-syntax-dynamic-import",
"@babel/polyfill",
"@babel/runtime",
"file-loader",
"html-loader",
"html-webpack-plugin",
"imports-loader",
"json-loader",
"less",
"less-loader",
"sass-loader",
"style-loader",
"stylus",
"stylus-loader",
"url-loader",
"webpack",
"webpack-bundle-analyzer",
"webpack-dev-middleware",
"webpack-dev-server",
"webpack-hot-middleware",
"webpack-merge"]
module.exports = plugin;
最终也能得到一个最新版本列表
但是会发现速度很慢
看下vue-cli里怎么做的吧
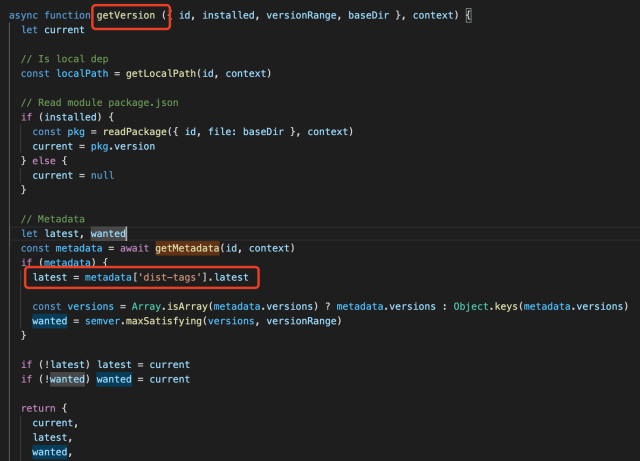
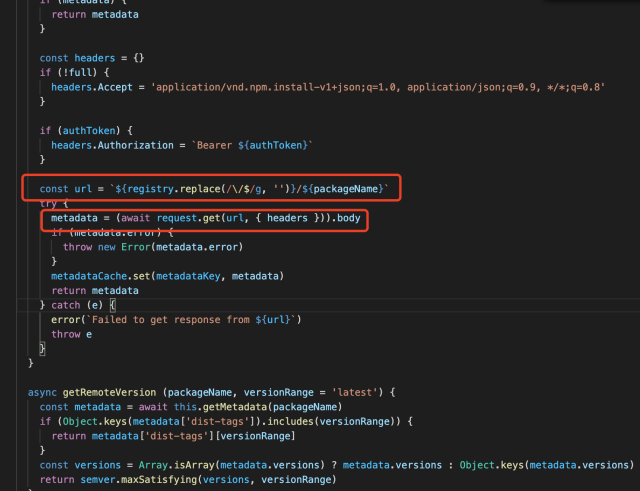
在/usr/local/share/.config/yarn/global/node_modules/@vue/cli-ui/apollo-server/connectors/dependencies.js里


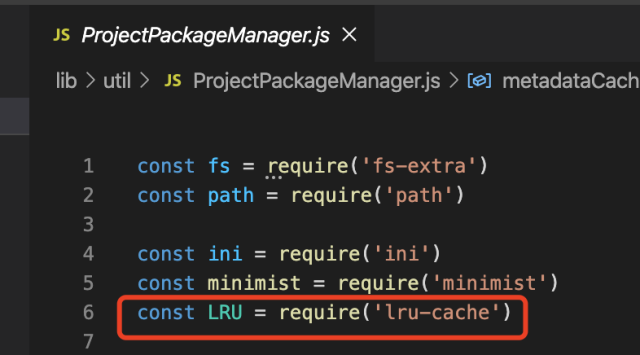
在/usr/local/share/.config/yarn/global/node_modules/@vue/cli/lib/util/ProjectPackageManager.js里

而且还使用LCU做网络缓存
学而不思则罔,思而不结则殆,结而不看,一事无成





