极验滑块坐标识别(二)
接着极验滑块坐标识别(一)
在上一篇文章中我们采用了ajax断点并没有拦截到刷新验证码的代码。
换一种思路,刷新验证码后会加载一个带回调函数的js文件。
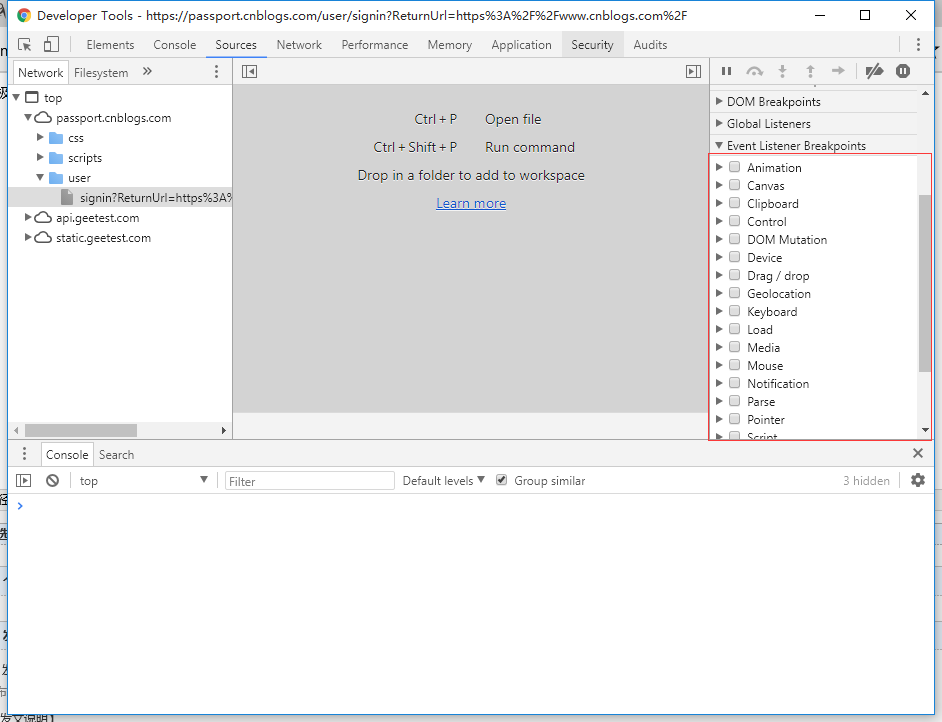
chrome的开发者工具中有强大的事件监听断点。

上面红框圈起来的就是所有可以捕获的监听事件。
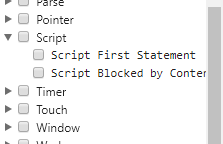
往下翻有一个Script。

勾选Script First Statement(第一次加载脚本断下)。
再次刷新验证码。

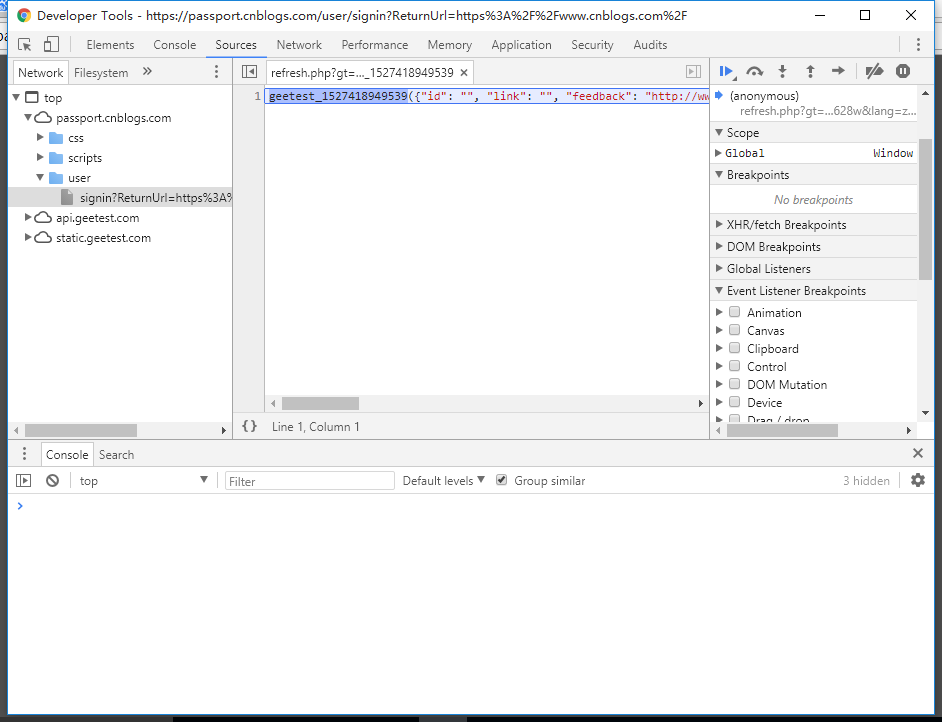
中断在了回调函数的脚本中,说明这个思路目前是可行的,按下F11进入回调函数。

发现进入了极验的js文件当中,这个js文件被严重混淆,代码变得十分难阅读,跟踪了一段时间后,发现距离核心代码似乎有些遥远,打算换一种思路,
有兴趣的同学可以尝试多跟踪一下。。
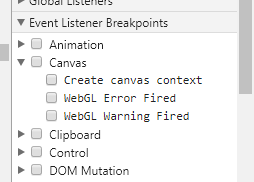
在之前的分析中,我们可以发现,验证码是采用canvas元素进行显示的,在事件监听断点中,刚好有一个canvas。

勾选这个Create canvas context(创建canvas对象时中断)。
再次刷新验证码。

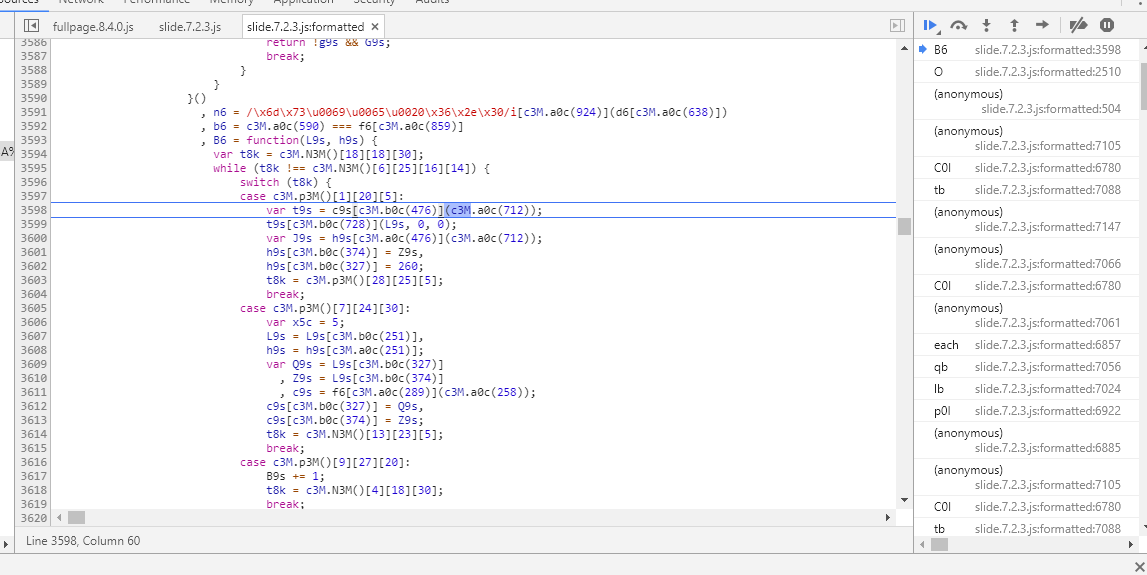
此刻断下的位置应该就是解析验证码,绘制验证码的位置。
但是代码严重混淆,十分难阅读。
但是我们为了要搞清楚这段代码的含义,就需要把混淆的代码改写成较为容易阅读的代码。
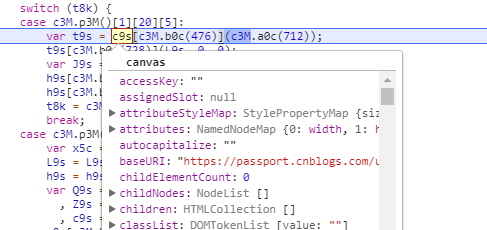
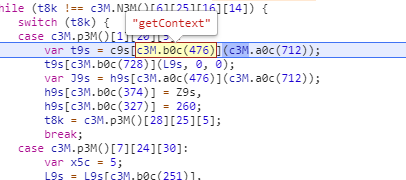
鼠标选中部分内容悬停在上面,就会显示具体的值。


经过分析得知当前断下的代码是。
var t9s = canvas["getContext"]("2d");。
把混淆的代码一步一步还原。
var t8k = c3M.N3M()[18][18][30]; while (t8k !== c3M.N3M()[6][25][16][14]) { switch (t8k) { case c3M.p3M()[1][20][5]: var t9s = canvas["getContext"]("2d"); t9s["drawImage"](L9s, 0, 0); var J9s = canvas["getContext"]("2d"); h9s["height"] = Z9s, h9s["width"] = 260; t8k = c3M.p3M()[28][25][5]; break; case c3M.p3M()[7][24][30]: var x5c = 5; L9s = L9s["j"], h9s = h9s["j"]; var Q9s = L9s["width"], Z9s = L9s["height"], c9s = document["createElement"]("canvas"); c9s["width"] = Q9s, c9s["height"] = Z9s; t8k = c3M.N3M()[13][23][5]; break; case c3M.p3M()[9][27][20]: B9s += 1; t8k = c3M.N3M()[4][18][30]; break; case c3M.p3M()[26][7][5]: var D9s = Z9s / 2, B9s = 0; t8k = c3M.N3M()[25][32][30]; break; case c3M.p3M()[0][34][25]: var w9s = L6[B9s] % 26 * 12 + 1, W9s = L6[B9s] > 25 ? D9s: 0, i9s = t9s["getImageData"](w9s, W9s, 10, D9s); J9s["putImageData"](i9s, B9s % 26 * 10, B9s > 25 ? D9s: 0); x5c = x5c > 40116 ? x5c - 3 : x5c + 3; t8k = c3M.N3M()[21][30][20]; break; case c3M.p3M()[21][31][30]: t8k = B9s < 52 && x5c * (x5c + 1) * x5c % 2 == 0 ? c3M.N3M()[24][5][25] : c3M.p3M()[31][5][25]; break; } }
变量名没有修改,仅仅把字符串还原了,但是已经可以看懂函数大致含义。
可以确定,这里就是核心代码了,getImageData获取Image数据,putImageData写入Image数据。
进行对坐标的修改,还原出原始的验证码图片。
但是我们发现,这些代码的顺序似乎是乱的,经过我的跟踪调试,猜测这里应该是一个for循环。
修正代码位置如下。
var t8k = c3M.N3M()[18][18][30]; var x5c = 5; L9s = L9s["j"], h9s = h9s["j"]; var Q9s = L9s["width"], Z9s = L9s["height"], c9s = document["createElement"]("canvas"); c9s["width"] = Q9s, c9s["height"] = Z9s; //去掉了t8k = c3M.N3M()[13][23][5]; var t9s = canvas["getContext"]("2d"); t9s["drawImage"](L9s, 0, 0); var J9s = canvas["getContext"]("2d"); h9s["height"] = Z9s, h9s["width"] = 260; //去掉了t8k = c3M.p3M()[28][25][5]; for(var D9s = Z9s / 2, B9s = 0; B9s < 52 && x5c * (x5c + 1) * x5c % 2 == 0; B9s += 1) { var w9s = L6[B9s] % 26 * 12 + 1, W9s = L6[B9s] > 25 ? D9s: 0, i9s = t9s["getImageData"](w9s, W9s, 10, D9s); J9s["putImageData"](i9s, B9s % 26 * 10, B9s > 25 ? D9s: 0); x5c = x5c > 40116 ? x5c - 3 : x5c + 3; }
修正代码以后,可以更加清晰的看出算法过程。
里面有一个L6变量,并没有找到声明的地方,但是通过调试输出,这个变量是一个静态的数组。
L6 = [39,38,48,49,41,40,46,47,35,34,50,51,33,32,28,29,27,26,36,37,31,30,44,45,43,42,12,13,23,22,14,15,21,20,8,9,25,24,6,7,3,2,0,1,11,10,4,5,19,18,16,17]。
这个数组就是验证码正确的位置。
例如L6[0]=39,应该就是验证码的第一块内容对应的混淆后验证码的第39块。
验证码还原的代码就被我们分析完了,下面可以进行写代码测试。
代码编写部分请看极验滑块坐标识别(三)

