Koala Form控件使用分析
Koala Form是一个表单页面的低代码解决方案,以 Vue3 为基础,围绕中后台产品的表单场景进行抽象,帮助开发者进行配置化的开发
表头按钮“新增”如何修改?
平台使用vite进行管理
koala安装编译后后在.vite\deps目录位置如下

方法一、从源码修改
打开ui-element桥接插件node_modules.vite\deps@koala-form_element-plugin.js

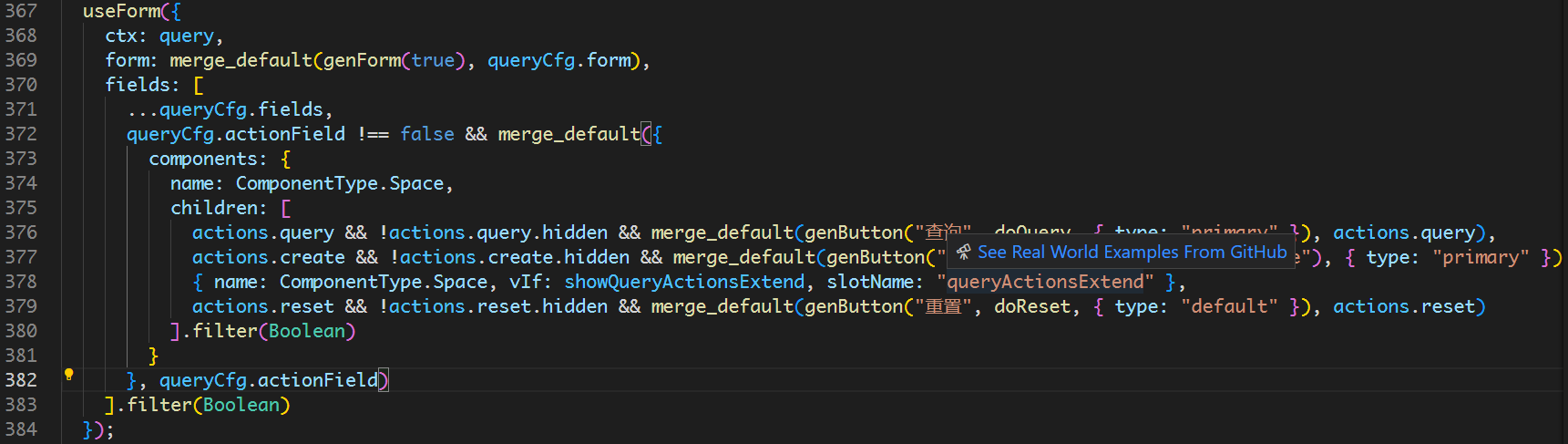
找到 367 行 actions.query-查询 actions.create-新增 actions.reset-重置
点击查看代码
useForm({
ctx: query,
form: merge_default(genForm(true), queryCfg.form),
fields: [
...queryCfg.fields,
queryCfg.actionField !== false && merge_default({
components: {
name: ComponentType.Space,
children: [
actions.query && !actions.query.hidden && merge_default(genButton("查询", doQuery, { type: "primary" }), actions.query),
actions.create && !actions.create.hidden && merge_default(genButton("新增xxx", () => openModal("create"), { type: "primary" }), actions.create),
{ name: ComponentType.Space, vIf: showQueryActionsExtend, slotName: "queryActionsExtend" },
actions.reset && !actions.reset.hidden && merge_default(genButton("重置", doReset, { type: "default" }), actions.reset)
].filter(Boolean)
}
}, queryCfg.actionField)
].filter(Boolean)
});
可以直接修改 fields配置的组件节点类型为 ComponentType.Space
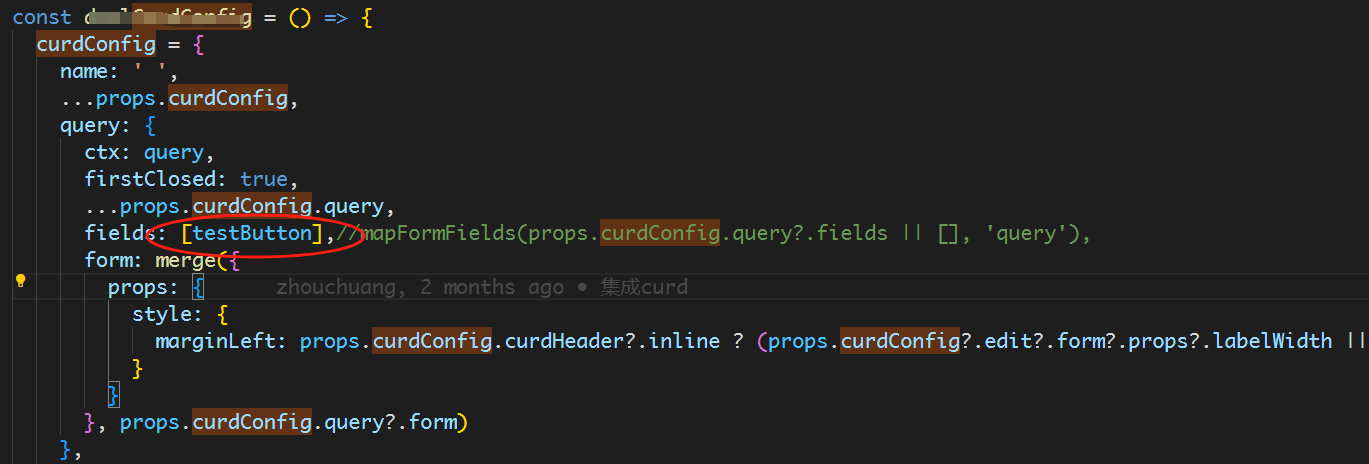
方法二、在业务代码逻辑中修改
增加一个为 Space 的类型组件,子节点是一个按钮

`
点击查看代码
const testButton = {
components: {
name: comType.Space,
children: [
merge(genButton('测试888', () => openModal('create'), { type: 'primary' }), props.curdConfig?.actions.create)
]
}
}
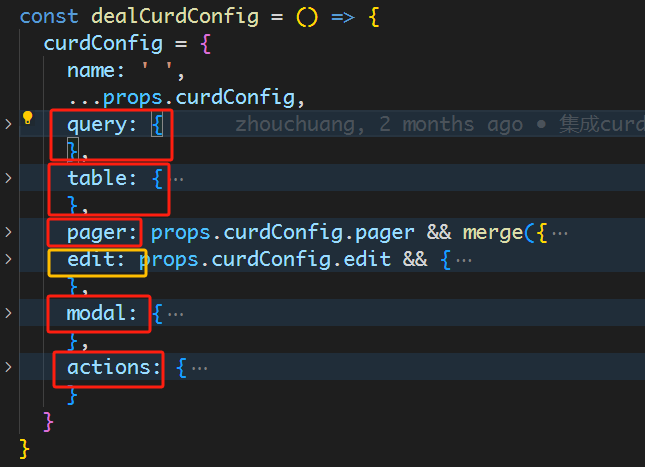
Curd 配置初始化




 浙公网安备 33010602011771号
浙公网安备 33010602011771号