vue路由对象【this.$route】小结
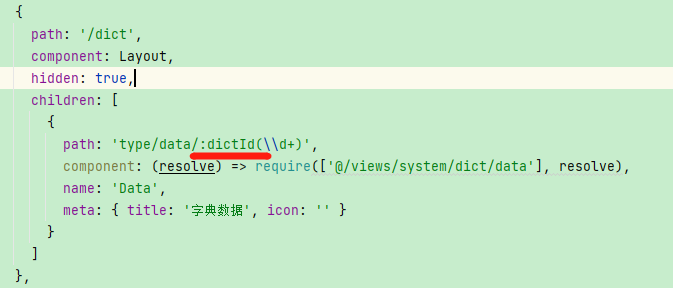
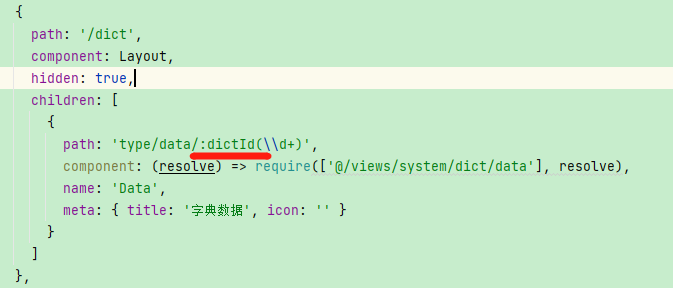
1、路由选项定义

-
dict为主路由
-
type/data/:dictId(\\d+)为子路由 -
dictId为路由变量
-
(\\d+)路由参数类型【数字】
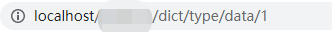
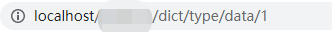
2、访问路径为 ../dict/type/data/1

3、查看路由参数 this.$route

4、访问路由变量dictId的值
dictId为路径参数中的一部分,通过this.$route.params.dictId访问 == 1
1、路由选项定义

dict为主路由
type/data/:dictId(\\d+)为子路由
dictId为路由变量
(\\d+)路由参数类型【数字】
2、访问路径为 ../dict/type/data/1

3、查看路由参数 this.$route

4、访问路由变量dictId的值
dictId为路径参数中的一部分,通过this.$route.params.dictId访问 == 1
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步