网站后台管理界面设计的一些想法
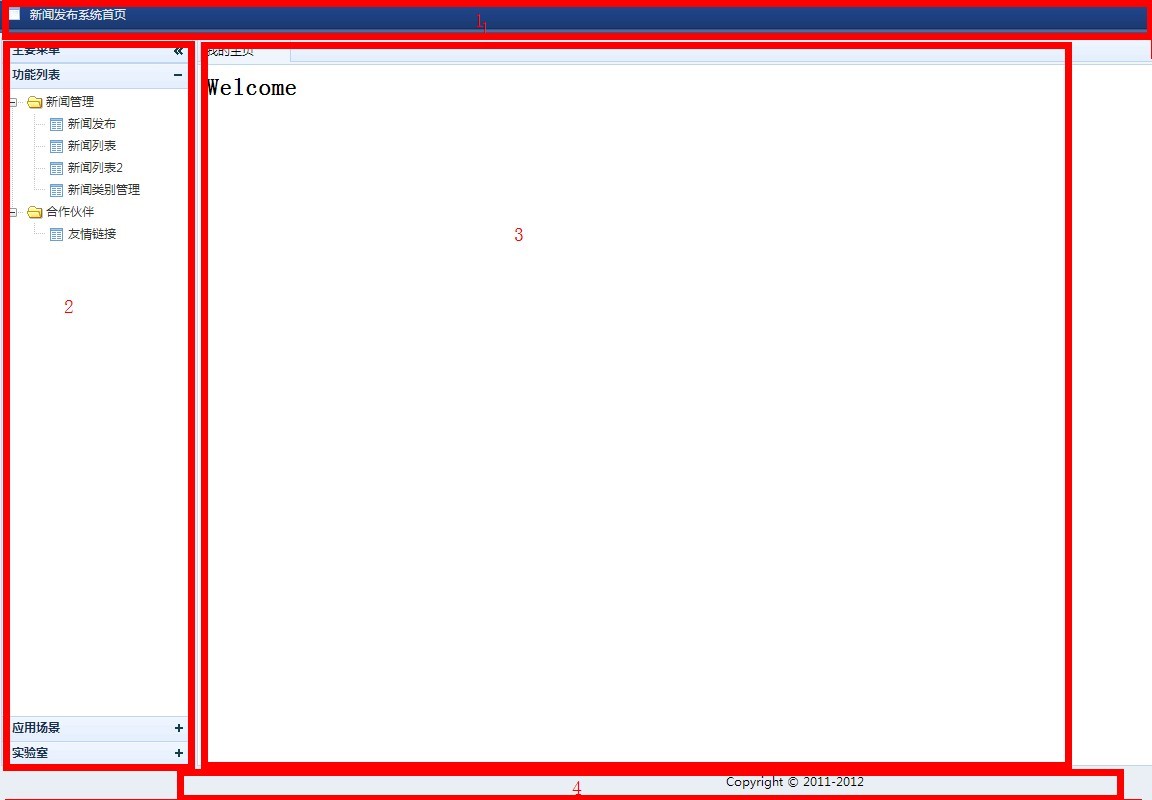
一、最常见的网站后台管理的界面布局

1.头部
2.菜单
3.主要工作区域
4.底部
二、工作区的交互设计
后台操作管理的主要工作区域在图示的区域3,古老的网站后台管理程序中,区域3被设计成一次只能展示一个页面。而现在的流行做法是区域3是多Tab的,其实每个Tab都是一个Iframe。相对于古老的做法,这样做的好处是可以多窗口切换,有一些"协同的"味道。有时候我们填写一个表单,需要参考系统中其他表单的内容。这个时候我们完全可以保留当前窗口的情况下去查看其他表单的内容。
三、 列表页面与新增(编辑)页面的交互设计
1.新增页面和列表界面分开两个菜单
2.新增界面以弹窗的形式显示在列表页面
在古老的网站后台管理系统里面,我们会看到第一种方式。但是我个人倾向于第二中方式原因是,操作简单,无需切换页面,这样做的代价是增加列表页面与编辑界面的交互,编程稍微复杂一些。但相比给用户带来的操作便捷性,这点点编程的代价实在不算什么。
四、关于弹出窗口的选择
1. 用原生的window.open或者是IE特有的window.showModelDialog方式
2. 用目前主流的Div模拟的dialog方式
我的选择是第二种div模拟Dialog的方式,理由是window.open不可以锁屏,而可以锁频的IE特有的window.showModelDialog浏览器不兼容,Div模拟的Dialog方式没有这样的问题。主流的模拟的窗口都是各种浏览器兼容的,并通过遮罩层的方式来阻止对弹窗其他区域的操作。
五、Dialog的内容的加载方式
1. 拼一段html元素(Dialog.open({content:"htmlstring"}))
2. load一个新的页面(Dialog.open({url:create.cshtml}))
就Dialog内容的加载方式会影响到整个操作区域的设计。
第一种方式:那么你的“新增界面”的html内容与List列表页面混放在一起。两个页面的职责是完全不同的放在一起怪怪的。也不能达到页面重用的目的。你也可以异步请求页面,来获取需要加载进弹出窗口的内容。当然在asp.net mvc框架中,你还可以用PartialView的方式将新增页面隐藏展现在List页面中。这样可以达到页面的重复利用,但是这个页面是不可以脱离母页工作的。
第二种方式:不需要在你的界面引入“新增界面”的Html内容,列表页和新增页分开放置。单独的新增界面也是可以脱离List页面独立工作的。
相比之下我更愿意选择第二种方式去展现一个弹出窗口,编程方便。但是这种方式下也会有一些"坑"
1. 当我们保存成功后,关闭窗口
Dialog的容器div和新增页面是在不同的Dom文档中的。在新增界面关闭Dialog需要跨文档。也许有人说把保存等按钮放入Dialog所在的dom中不久可以了吗?同样如果放入Dialog所在的Dom中,我们一样遇到需要跨文档提交表单、验证等问题。而且毕竟每个表单的按钮可能会根据业务的不同而不同。所以按钮应该放置于具体的新增页面中。
六、Dialog在哪里弹出?
关于这个问题,如果只是在工作区域弹出,遮罩层锁频的功能就无用了,还有,工作局域可能的高度可能由于顶部和底部,占用的高度,使得弹出界面的高度太短。不够大气呀。所以我们应该将Dialog的弹出放在最顶层的Dom中。这也是(五)中我们为什么选择第二种方式弹出dialog的一个原因了。
结束






