实际宽度与赋值宽度,工作中遇到一个问题。
Html代码:
<style>
table.tblTestAlignment tr td { text-align:right; width:75px;/*赋值宽度,在css中定义td的宽度*/}
</style>
<table class="tblTestAlignment" bgColor="red">
<tbody>
<tr bgColor="white" class="top">
<td>US$123</td>
<td>US$123</td>
<td>US$123</td>
<td>US$123</td>
</tr>
<tr bgColor="white" class="bottom">
<td>US$222,333</td>
<td>US$222,333</td>
<td>US$222,333</td>
<td>US$222,333</td>
</tr>
</tbody>
</table>
<input type="button" value="Change the width of the top row" onclick="changeTdWidth(1);" />
<input type="button" value="Change the width of the bottom row" onclick="changeTdWidth(2)"
JS 代码(需要引用JQuery):
function changeTdWidth(type) {
var width = 0;
if (type == 1) {
width = $("table.tblTestAlignment tr.top td").eq(0).width();
width += 50;
$("table.tblTestAlignment tr.top td").css("width", width+'px');
}
else {
width = $("table.tblTestAlignment tr.bottom td").eq(0).width();
$("table.tblTestAlignment tr.bottom td").each(
function() {
width += 100;
$(this).css("width", width + 'px');
}
)
}
}
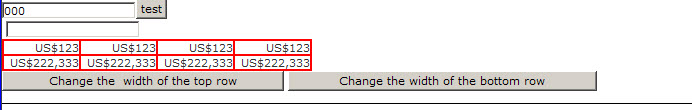
上面的代码运行在IE中的效果如下图:

可以很清楚的看到,红色table里面的td的内容,都是居右对齐的
现在我们在document加载完成的时候执行 changeTdWidth(2) ,代码如下:
$(document).ready(function() {
changeTdWidth(2);
});
再次刷新页面
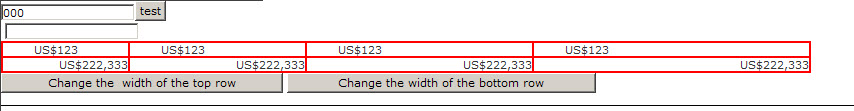
得到效果如下图:

当我们改变第二行的td的宽度的时候, table中第一行的数据没有居右对齐!问题出在哪呢?
实际上同样的代码运行在FF中不会有任何问题。这个问题(只)在IE中出现。
我们对比两个结果图,可以发现,第一行的数据的td内容+左边空出的部分正好是第一幅图中td的宽度(75px); 尽管它的实际宽度已经随着第二行的值一同改变了。而居右对齐显然是以赋值的宽度作为标竿了。
现在只要把css样式表中定义的 width:75px; 删除掉,再次刷新页面,结果就正常了。或者在改变赋值第二行td的宽度的时候,同时将第一行的td的宽度设置成相对应的同样的值,问题也就解决。






