AJAX 使用FormData 传送数据 DATA 为空 现象的处理
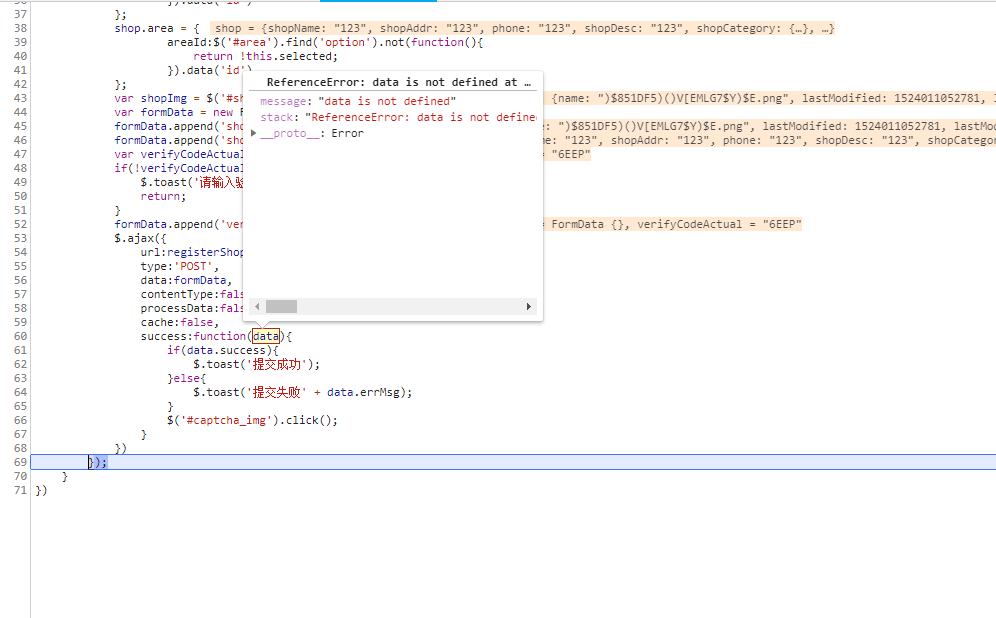
在调试时 发现数据传送不到后台 如图

之后 开始查错 使用的是
$.ajax({
url:registerShopUrl,
type:'POST',
data: formData,
contentType:false,
processData:false,
cache:false,
success:function(data){
console.log(data)
if(data.success){
$.toast('提交成功');
}else{
$.toast('提交失败' + data.errMsg);
}
$('#captcha_img').click();
},
error:function(err){
console.log(err.status);
console.log('异常');
}
});
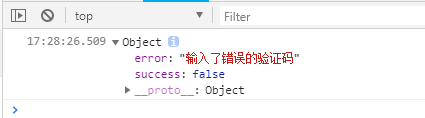
console 打印错误信息, 接着发现错误原来是

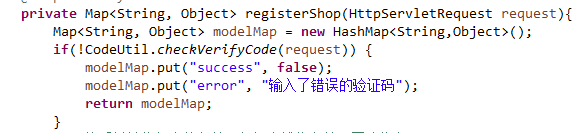
接着按F8跳过前端调试界面 到后端设置断点开始调试

调到CodeUtil类中去了

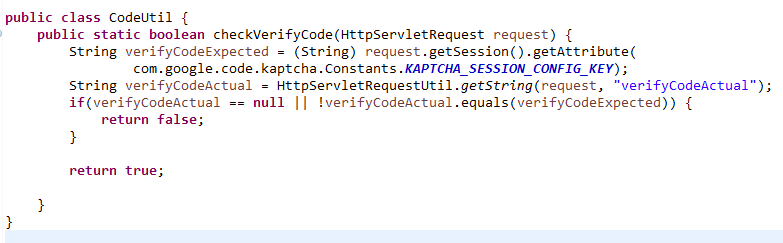
接着按F5 进行下一步 然后发现类没有????

然后我去看 jar包里的class 也都有的啊 我就觉得不对了 然后使用LOGBACK 查看DEBUG ERROR 等信息 也没发现错误
最后在CodeUtil类中发现Session 的 属性 是com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY 导致的
写代码还是要注意英文的拼写啊!!!!!
下面附上前端 后端调试的快捷键
前端chrome浏览器调试
https://blog.csdn.net/gl0ry/article/details/53915199
Eclipse 在DEBUG调试中用到的快捷键
https://www.cnblogs.com/David-Young/p/4451375.html


