jquery
jQuery简介
JavaScript框架
原生js
基于js:
- 插件
- 库
- 框架
jQuery优势:
轻量级、强大的选择器、出色的dom封装、可靠的事件处理机制、完善的ajax、不污染顶级变量、出色的浏览器兼容性、链式操作、隐形迭代、丰富的插件(基于jQuery开发的插件)、完善的文档、开源
代码风格
$(document).ready(function(){
函数体;
})
- $()代表jquery对象。是jquery()的简写
- $(document).ready(),表示html文档加载完成后在执行js函数
- $("h3").html(),获取h3标记的内容,$("h3")相当于原生js中document.getElementByTagName("h3")
注:
1、jquery的入口函数可以写多个,并且不会覆盖;但是原生js的window.onload会发生覆盖
2、原生js会等到图片加载完在执行,jquery不会等到图片加载完后再执行
jquery入口函数其他写法:
jQery(document).ready(function(){
函数体;
})
推荐:
$((function(){
函数体;
});
jQery((function(){
函数体;
});
$()里面可以传的参数:
1、传一个函数(入口函数)
2、接受一个字符串选择器(返回一个jquery对象)
3、接受一个代码片段(返回一个jquery对象,包含了创建的dom元素)
4、接收一个dom元素(会被包装成jquery对象)

jQuery对象
注:jquery对象和dom对象
不能把jquery对象的方法用在原生js上。
jquery选择器
基本选择器
层次关系选择器
过滤选择器
相当于css里的伪类选择器
- 基本过滤器(自身筛选 )
- 子元素过滤器(找儿子)
- 内容过滤器(用的比较少)
- 可见性过滤器
- 属性选择器
- 表单选择器(不常用)
一、什么是jQuery选择器
jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名、属性名或内容对DOM元素进行快速、准确的选择,而不必担心浏览器的兼容性,通过jQuery选择器对页面元素的精准定位,才能完成元素属性和行为的处理。
二、jQuery选择器的优势
- 代码更简单;
- 支持CSS1到CSS3选择器;
- 完善的机制处理
三、jQuery选择器
jQuery选择器分类示意图:

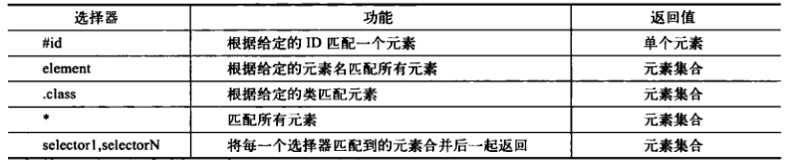
1.基本选择器
jQuery选择器中使用最多的选择器,它由元素id、class、元素名、多个元素符组成。
功能表如下:

例1:CSS样式:<button id="btn" class="btn1">按钮</button>
使用如下:
console.log($("#btn"));
console.log($(".btn1"));
console.log($("*"));
console.log($("button"));
console.log($("#btn,.btn1,button"));
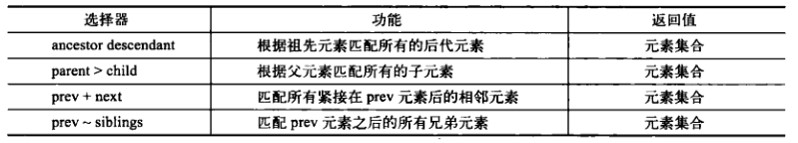
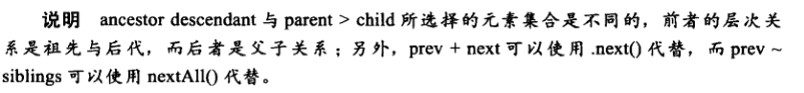
2.层次选择器
通过DOM元素间的层次关系来获取元素,主要层次关系包括父子、后代、相邻、兄弟关系。
功能表如下:


例2:CSS样式如下:
<ul>
<li>1</li>
<li>2
<ol>
<li>11</li>
<li>22</li>
<li>33</li>
</ol>
</li>
<li class="li3">3</li>
<p>0000</p>
<li>4</li>
</ul>
使用如下:
console.log($("ul li"));
console.log($("ul>li"));
console.log($(".li3+"));
console.log($(".li3~li"));
3.过滤选择器
(1)简单过滤选择器
过滤选择器是根据某类过滤规则进行元素的匹配,书写时都以(:)开头;简单过滤是使用最广泛的一种。
功能表如下:

例3:CSS样式如下:
<ul>
<li>1</li>
<li>2
<ol>
<li>11</li>
<li>22</li>
<li>33</li>
</ol>
</li>
<li class="li3">3</li>
<p>0000</p>
<li>4</li>
</ul>
使用如下:
console.log($("ul>li:first"));
console.log($("ul>li:last"));
console.log($("ul>li:even"));
console.log($("ul>li:odd"));
console.log($("ul>li:gt(1)"));
console.log($("ul>li:lt(1)"));
console.log($("ul>li:eq(1)"));
console.log($("ul>li:not(.li3)"));
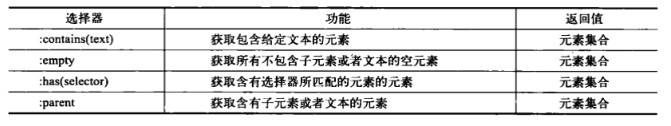
(2)内容过滤选择器
根据元素中的文字内容或所包含的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。
功能表如下:

例4:CSS样式如下:
<ul>
<li>1</li>
<li>2
<ol>
<li>11</li>
<li>22</li>
<li>33</li>
</ol>
</li>
<li class="li3">3</li>
<p>0000</p>
<li>4</li>
</ul>
<div><span>40</span></div>
<span></span>
使用如下:
console.log($("li:contains(2)"));
console.log($("span:empty"));
console.log($("span:parent"));
console.log($("div:has(span)"));
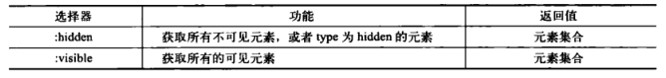
(3)可见性过滤选择器
根据元素是否可见的特征来获取元素
功能表如下:

例5:CSS样式如下:
<input type="button" class="btninput" value="按钮1" >
<input type="button" class="btninput" value="按钮2" >
<input type="text" style="visibility:hidden" class="btninput">
<input type="text" style="opacity: 0;" class="btninput">
使用如下:
console.log($(".btninput:hidden"));
console.log($(".btninput:visible"));
注:实验证明,通过opacity:0和visibility:hidden隐藏的仍会被视为可见。
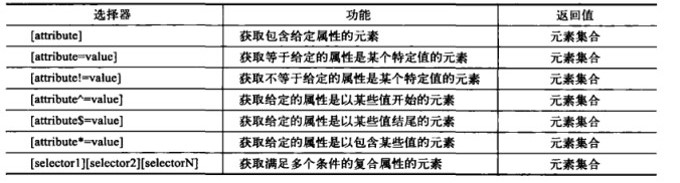
(4)属性过滤选择器
属性过滤选择器根据元素的某个属性获取元素,如ID号或匹配属性值的内容,并以"[“号开始,以”]"号结束。
功能表如下:

例6:CSS样式:<button id="btn" class="btn1">按钮</button>
使用如下:
console.log($("button[id][class]"));
console.log($("button[id='btn'][class='btn1']"));
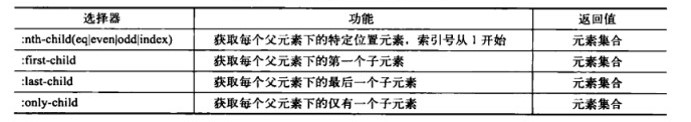
(5)子元素过滤选择器
获取所有父元素中指定的某个元素
功能表如下:

例7:CSS样式如下:
<ul>
<li>1</li>
<li>2
<ol>
<li>11</li>
<li>22</li>
<li>33</li>
</ol>
</li>
<li class="li3">3</li>
<p>0000</p>
<li>4</li>
</ul>
<div><span>40</span></div>
使用如下:
console.log($("ul>li:nth-child(2)"));
console.log($("ul>li:first-child"));
console.log($("ul>li:last-child"));
console.log($("div>span:only-child"));
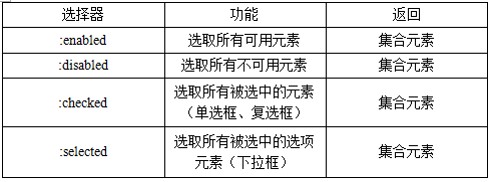
(6)表单对象属性过滤选择器
对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素
功能表如下:

例7:CSS样式如下:
<input type="checkbox" checked>
<input type="checkbox">
<input type="radio">男
<input type="radio">女
<input type="text">
<select id="sel">
<option>宝鸡</option>
<option selected>西安</option>
</select>
使用如下:
console.log($("input[type='checkbox']:checked"));
console.log($("input[type='radio']"));
console.log($("input[type='text']"));
console.log($("input:text"));
console.log($(":input"));
console.log($(":button"));
$("#sel").change(function(){
console.log($("#sel>option:selected"));


