React中jquery引用
在项目中使用了table元素,但点击tr元素时要添加click事件,同时table的行元素会在react中获取到数据时动态渲染,此时想到之前在jQuery用使用on来绑定事件
例如jQuery中绑定的方式:
//订单列表table点击时切换行的样式
$(".classname table").on("click", 'tr', function () {
var $select = $(this);
.....
});
于是在react中引用jQuery,使用npm install jquery -S 安装并保存
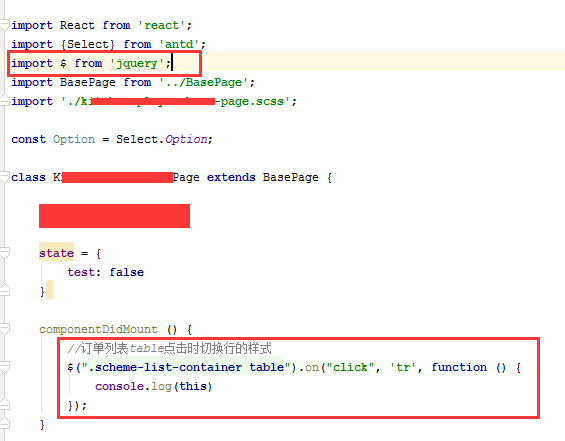
再组件中使用import $ from 'jquery'; 来引入
开始打算打算放在constrctor中,发现不行,然后就放在componentDidMount里面,可以使用