使用rgba设置输入框背景透明
项目中遇到要求输入框的背景设置透明度,但文字不受影响,如下图

输入框使用input标签
<input ref="searchText" type="search" placeholder="请输入菜品名称" onInput={this.searchClick} />
input {
border: none;
height: 32px;
padding-left: 30px;
border-radius: 17px;
width: 98%;
color: #ffffff;
}
这样的设置样式只能得到一个白色背景,黑色字体的输入框
要修改placeholder的字体颜色要使用
input::-webkit-input-placeholder {
color: #ffffff;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color: #ffffff;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color: #ffffff;
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color: #ffffff;
}
但背景还是没有实现透明度,接下来使用浏览器的开发者工具,例如google浏览器
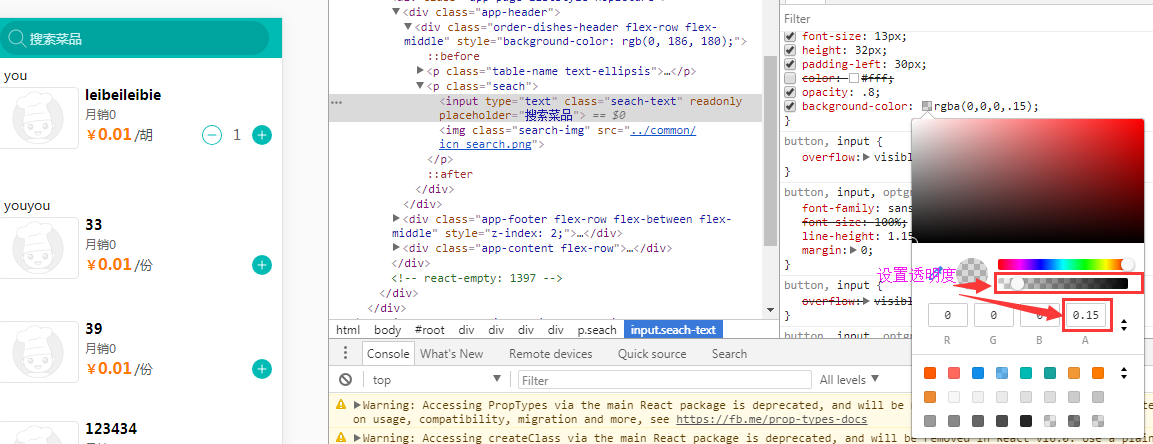
首先给输入框增加一个background-color,然后使用开发者工具获取该元素,调整背景色的透明度,会看到background-color: rgba(0, 0, 0, .15),如下图

如果还想增加透明度,还可以加opacity属性
最后完整的样式
input {
border: none;
height: 32px;
padding-left: 30px;
border-radius: 17px;
width: 98%;
color: #ffffff;
background-color: rgba(0,0,0,.15);
}
input::-webkit-input-placeholder {
color: #ffffff;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color: #ffffff;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color: #ffffff;
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color: #ffffff;
}
分类:
CSS




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档
· 软件产品开发中常见的10个问题及处理方法