form表单中的常用控件
<form action="#" method="post"> placeholder:输入表单是提供一个提示 <input type="text" value="" name="text" placeholder="placeholder提供一个提示"/><br /> required:这个属性可以用于任何表单控件,它指示一个域是必要的,所有对于设置了这个 属性的控件,如果没有为这个控件指定一个值,就无法正常提交表单。 在支持这个属性的浏览器中,如果没有为required属性的域指定一个值,提交表单时 你会得到一个错误消息,表单不会提交到服务器。 <input type="text" placeholder="提示信息" required /> <br /> 文本输入框:<input type="text" value="" name="text" /><br /> 密码输入框:<input type="password" value="123456" /><br /> 文件上传控件:<input type="file" /><br /> 单选按钮: <input type="radio" name="radio" id="radioA" value="单选" checked/><label for="radioA">单选一</label> <label><input type="radio" name="radio" value="不选" />单选二</label> <br />
fieldset:设置一个分组,legend是一个标题 <fieldset> <legend>多选框</legend> <label><input type="checkbox" name="checkbox" value="多选一" />多选一</label> <label><input type="checkbox" name="checkbox" value="多选二" />多选二</label> </fieldset> <br /> 多选列表控件: <select multiple> <option>襄阳</option> <option>武汉</option> <option>长沙</option> <option>岳阳</option> </select> <br /> 下拉列表:
optgroup是设置一个选项分组 <select> <optgroup label="湖北省"> <option>襄阳</option> <option>武汉</option> </optgroup> <optgroup label="湖南省"> <option>长沙</option> <option>岳阳</option> </optgroup> </select> <br /> 文本区: <textarea rows="10" cols="40"></textarea> <br /> 数字输入:<input type="number" min="0" max="20" /> <br /> 范围输入: <input type="range" min="0" max="30" step="1" value="2"/> <br /> 颜色输入: <input type="color" /> <br /> 日期: <input type="date" /> <br />
Email输入: <input type="email" /> <br /> Tel输入: <input type="tel" /> <br /> URL输入: <input type="url" /> <br />
type属性为email、tel、url时,与text没太大变化,是text的一个变种。不过在移动设备上可以看出效果,比如tel值,移动设备检测到后会默认显示数字键盘
</form>
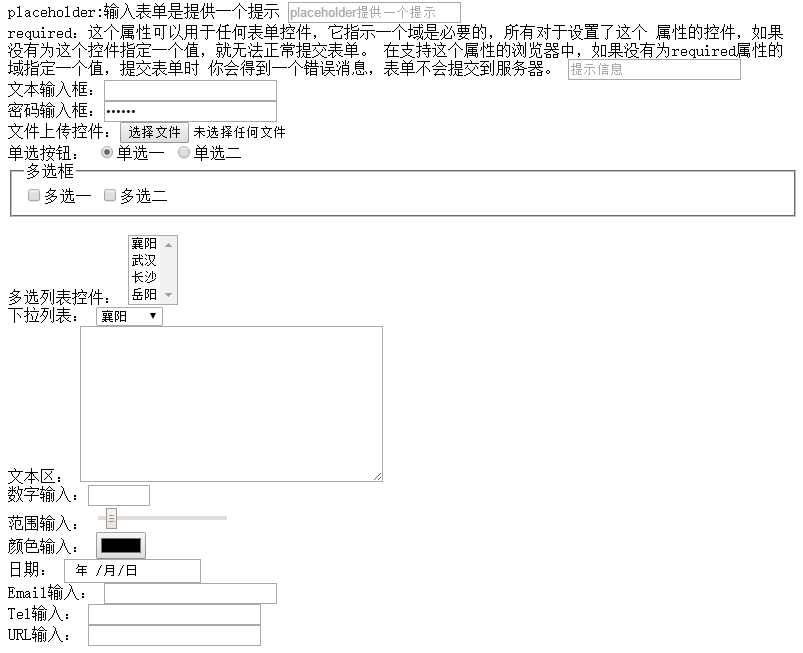
例子样式: