Taro 打包体积分析
Taro 使用 Webpack 作为内部的打包系统,有时候当我们的业务代码使用了 require 语法或者 import default 语法,Webpack 并不能给我们提供 tree-shaking 的效果。在这样的情况下我们通过 webpack-bundle-analyzer 来分析我们依赖打包体积,这个插件会在浏览器打开一个可视化的图表页面告诉我们引用各个包的体积。
运行编译命令完成之后就可以看到各文件依赖关系及体积。
你可以访问 webpack-bundle-analyzer 文档了解详细的用法。
1、首先安装 webpack-bundle-analyzer 依赖:
npm install webpack-bundle-analyzer -D

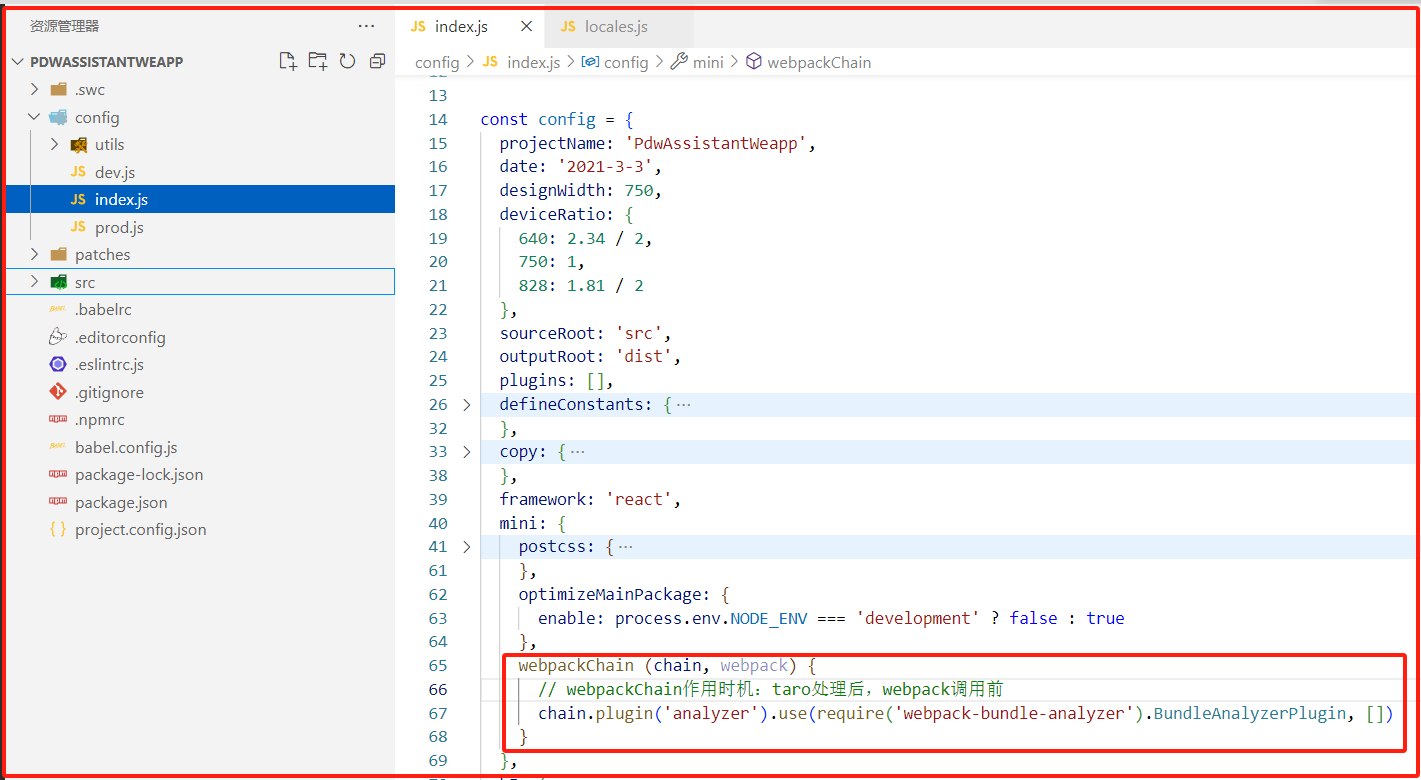
2、然后在 mini.webpackChain 中添加如下配置:
const config = { ... mini: { webpackChain (chain, webpack) { chain.plugin('analyzer') .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin, []) } } }