Taro 插件引入
Taro使用版本3.1
Taro的文档中只有静态引入插件,动态引入好像会有问题,而且官方已经找不到动态引入的文档。
微信、支付宝小程序中使用插件:
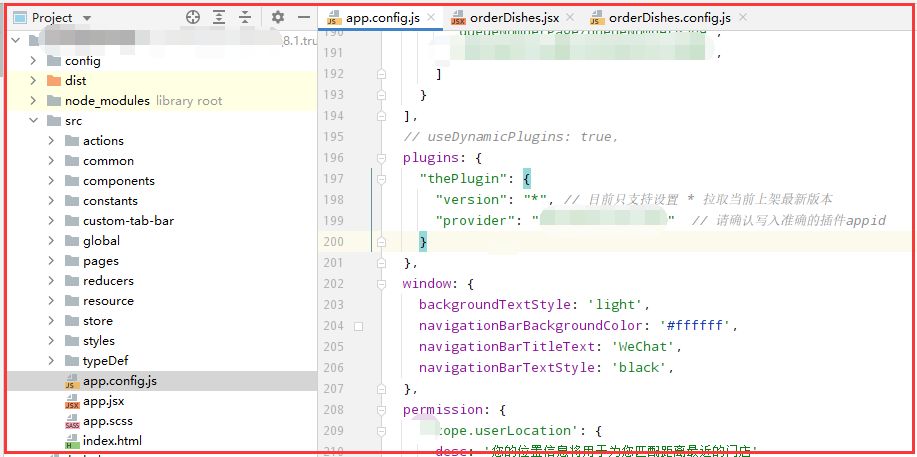
1、app.json配置
plugins: {
"thePlugin": {
"version": "*", // 目前只支持设置 * 拉取当前上架最新版本
"provider": "20************80" // 请确认写入准确的插件appid
}
},

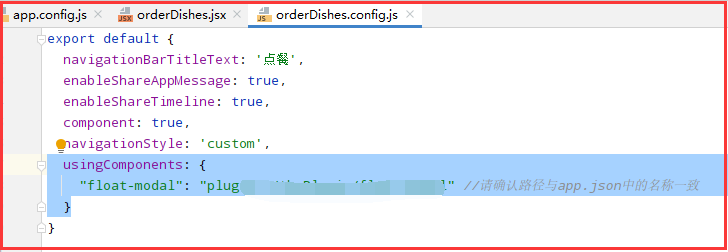
2、对应页面引入插件,例如页面index.jsx, 在index.config.js中引入对应插件信息
usingComponents: {
"float-modal": "plugin://xxxxxxx/xxxxxx" //请确认路径与app.json中的名称一致
}

3、在页面中引用插件
<float-modal shopId={config.initConfig} />

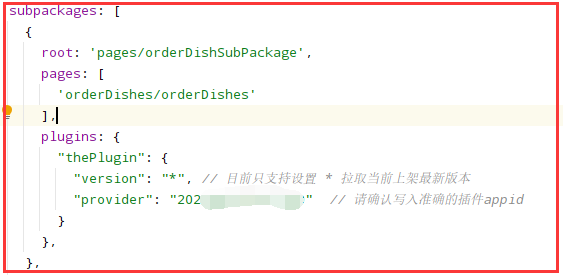
微信小程序支持分包中引入插件,就是要在分包下引入插件

注意: Taro中不支持动态引入插件,之前在编译支付宝小程序时,插件一直都没有效果
let me = this;
Taro.loadPlugin({
plugin: '20xxxxxxxxxxxx80@*', // 指定要加载的插件 ID 和版本号,为 * 时自动选择版本
success: () => {
me.setState({isReadyPlugin: true}); // 插件已加载,可以渲染插件组件了
},
fail: (err) => {
console.log(err)
}
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述