wx小程序获取组件属性数据data-prop
在微信小程序中有时会在组件上定义一些属性,使用data-来定义
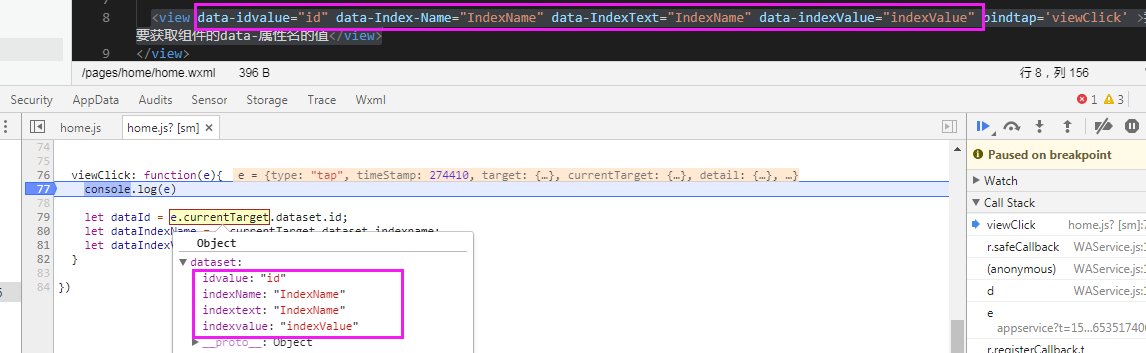
<view data-idvalue="id" data-Index-Name="IndexName" data-IndexText="IndexName" data-indexValue="indexValue" bindtap='viewClick' >我要获取组件的data-属性名的值</view>
viewClick: function(e){ console.log(e) let dataId = e.currentTarget.dataset.idvalue; let dataIndexName = e.currentTarget.dataset.indexname; let dataIndexValue = e.currentTarget.dataset.indexvalue; }
在使用currentTarget.dataset获取自定义属性时,在编译后组件数据名IndexText、indexValue转成了全小写,所以在js部分获取组件数据也必须要小写indextext、indexvalue才能取到值,
如果中间是分割符“-”,编译后会转化为首字母小写的驼峰标识,Index-Name获取时要使用indexName来取值