Vue事件绑定
Vue事件绑定
Vue对事件的基本操作:
- 页面标签中使用
v-on:xxx或者简写@xxx绑定事件,xxx指事件属性名- 事件的回调函数配置在data对象的methods属性对象中,最终绑定在vm上
- methods中的函数不要使用箭头函数(
function()=>{})形式,否则函数中的this将不会是vm对象- methods中配置的函数,都是被Vue所管理的函数,this指向vm或者组件实例对象
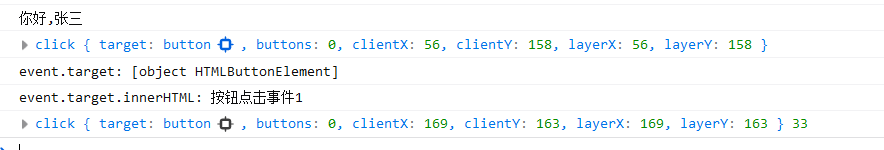
- 绑定的函数默认(不传递自定义参数时)带一个参数
event,表示当前事件对象;当有向函数中传递自定义参数时,可以使用$event关键字来传递事件对象。如@click="demo(arg1,$event,arg2)"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>event</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div class="root">
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<button v-on:click="showMsg">按钮点击事件-不传参数</button>
<button @click="showMsg2($event,33)">按钮点击事件-传递参数</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//关闭生产提示
let person = {
name:"张三",
age:18,
};
const vm = new Vue({
el:".root",
data:person,
methods:{
showMsg(event) {
console.log("你好," + this.name);
console.log(this === vm);
console.log(event);
console.log("event.target: " + event.target);
console.log("event.target.innerHTML: " + event.target.innerHTML);
},
showMsg2(event,number) {
console.log(event, number);
}
}
});
</script>
</body>
</html>