MVVM模型
MVVM是(Model-View-ViewModel)的缩写
M:模型,指data中的数据
V:视图,指模板代码(容器)
VM:视图模型,在Vue中就是Vue实例
在Vue的官方文档中有这么一句话:
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用
vm(ViewModel 的缩写) 这个变量名表示 Vue 实例。
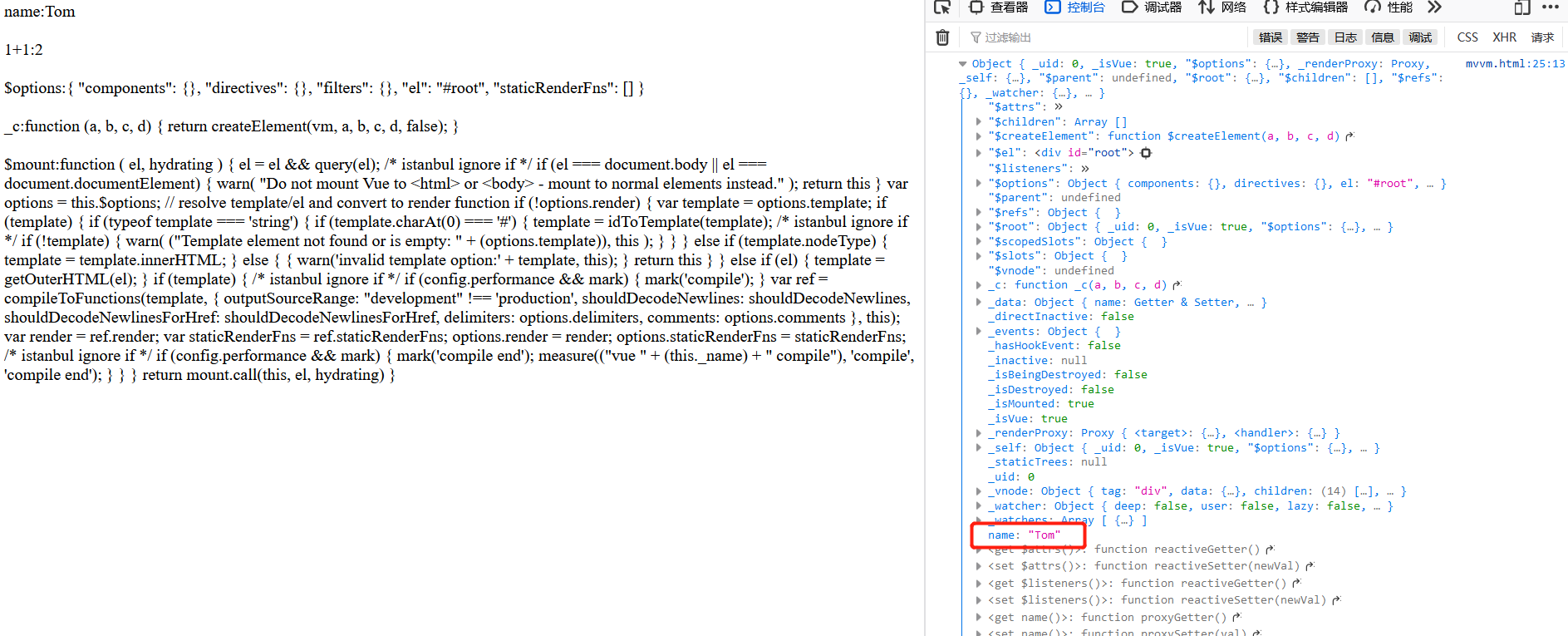
在Vue中,data的所有属性,最后都出现在vm上;vm的所有属性(包括原型属性),在Vue模板中都可以使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>value_bind</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<div>name:{{name}}</div><br>
<div>1+1:{{1+1}}</div><br>
<div>$options:{{$options}}</div><br>
<div>_c:{{_c}}</div><br>
<div>$mount:{{$mount}}</div><br>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//关闭生产提示
// 实例化Vue对象
const vm = new Vue({
el: "#root",
data: {
name: "Tom"
}
})
console.log(vm);
</script>
</body>
</html>