基于gitHub+hexo搭建的个人博客
文章导航
- 前期准备
- 安装hexo
- 修改hexo主题
- 自定义主题
- 部署本地文件到github查看
- 我的第一篇博客
前期准备
安装hexo
在任意位置右键–>git bash(以下命令都在gitBash中执行) 输入如下命令
npm install -g hexo
自定义文件夹(比如E:\hexo),在文件夹中右键–>git bash,该操作会将hexo安装到你指定的路径
hexo init
安装依赖包
npm install
在本地查看是否安装成功
hexo g
hexo s
输入完以上命令打开浏览器输入网址localhost:4000查看,运行显示了相关页面说明成功。当前网站建立在本地。

修改hexo主题
清除旧文件部署hexo并提交,以后的每次上传提交都是这几行命令
hexo clean
hexo g
hexo d
克隆主题
将hexo改成自己喜欢的主题,hexo主题有很多,以下以yilia为例。
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
配置
修改hexo根目录下的 _config.yml : theme: yilia
更新主题
cd themes/yilia
git pull
cd ../../
上传
hexo clean
hexo g
hexo d
查看
hexo g
hexo s
输入完以上命令打开浏览器输入网址localhost:4000查看,若主题改变了则成功
自定义主题细节
修改hexo根目录下的_config.yml文件
title: 你想要的博客标题
author: 你的昵称
修改hexo\themes\yilia目录下的_config.yml文件
avatar: 你的图片链接
保存设置
hexo clean
hexo g
hexo d
打开本地查看
hexo g
hexo s
部署本地文件到github查看
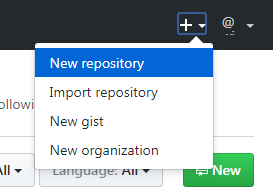
进入github页面点击右上方+按钮创建项目 New repository

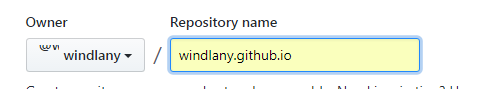
创建名称
在Repository name中填入你想要的名称(建议youname与github名称相同)

Repository name = youname + .github.io
这以后会是你博客的域名
以后访问https://youname.github.io就可以访问你的博客注意:创建项目名称一定要是名字加后缀形式:youname.github.io(我在这就被坑过…)
本地部署
部署Github前需要配置_config.yml文件(在部署之前确保git仓库与本地通过ssh连通)
deploy:
type: git
repository: git@github.com:youID/youname.github.io.git
branch: master
注意:属性的冒号和值之间一定要有一个空格(type:空格github)
链接中的youID是你github的名称,youname.github.io是你创建的项目名称
提交
hexo g
hexo d
如果提示:ERROR Deployer not found: git
执行以下以下命令:npm install hexo-deployer-git –save
npm install hexo-deployer-git --save
并提交
hexo g
hexo d
现在就是见证奇迹的时刻…
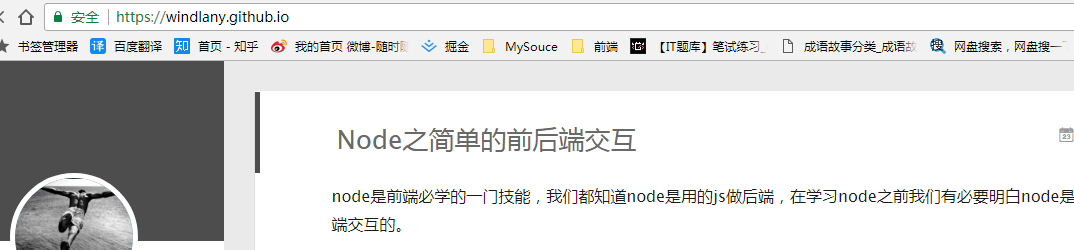
打开浏览器输入网址:https://youname.github.io就可以看见你的博客了

可以看看我的博客
完善目录
不要慌,虽然现在可以看见博客在网站上,但是还有一个小地方需要完善
打开git bash 输入
npm i hexo-generator-json-content --save hexo g hexo d
我的第一篇博客
博客以MarkDown语言书写
编辑文章
文章以.md后缀结尾,放在hexo\source_posts文件夹下
提交
hexo g
hexo d
刷新自己的页面就可以看到了
- 小提示:以后修改博客或者新填文章后先用
hexo g hexo s命令打开localhost:4000看看预览效果再选择是否用hexo g hexo d命令上传github,因为每次上传都是传一整个文件,所以减少上传次数 - 以下是上文使用到的命令的简写
hexo g == hexo generate
hexo d == hexo deploy
hexo s == hexo server
hexo n == hexo new



