系统学习Javaweb9----BootStrap1
bootstrap1
1.bootstrap概述
1.1什么是bootstrap?bootstrap有什么作用?
bootstrap,基于HTML、CSS、JavaScript的前端框架。
该框架已经预定义了一套CSS样式和与样式对应的JS代码。(对应的代码有对应的效果)
开发人员只需要编写HTML结构,添加bootstrap固定的class样式,就可以轻松完成指定效果的实现。
作用:1.bootstrap使得web开发更加便捷,高效。
2.bootstrap支持响应式开发,解决了互联网前端的开发问题。
1.2什么是响应式布局?响应式布局解决的问题?
响应式布局:一个网站的展示能够兼容多个终端(手机、iPad、PC等),而不需要为每个终端单独做一个展示版本。
此概念专为解决移动互联网浏览而诞生。
响应式布局,使得网站仅使用一套样式,就可以在不同分辨率下展示出不同的舒适效果,大大降低了网站开发维护成本,并且能带给用户更好的体性。
2.bootstrap项目结构和基本模板
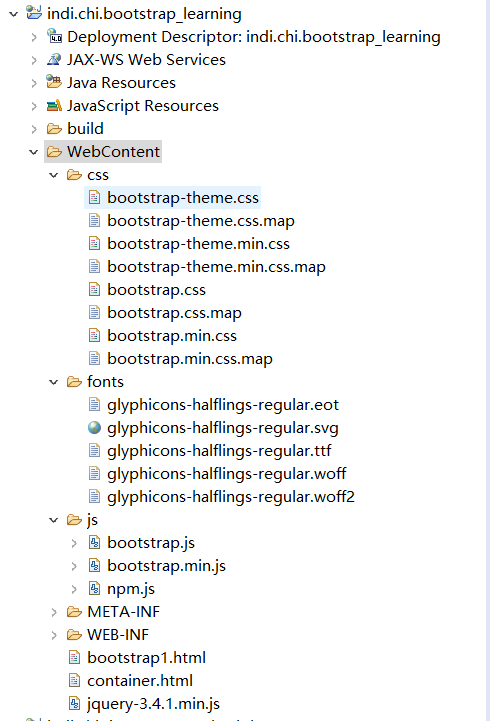
2.1项目结构

2.2基本模板(基于我的项目结构)
<!DOCTYPE html> <html lang="zh-CN"> <!-- HTML页面使用的是正文简体 --> <head> <meta charset="utf-8"><!-- 设置HTML页面的字符集为 UTF-8 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 使用IE最新的渲染模式 展示页面 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- viewport:视口 视口:浏览器上 网页内容 的可视区域 视口作用,用于移动设备 ,将大型页面进行比例缩放设置 以下的设置,只在移动设备上生效: width=device-width 设置视口的宽度。 initial-scale=1 初始化的缩放设置 --> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello Word!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="/jquery-3.4.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="js/bootstrap.min.js"></script> </body> </html>



