系统学习Javaweb7----JavaScript3
学习内容:
1.JavaScript语法规则----全局函数
2.JavaScript语法规则----自定义函数
3.BOM对象
3.1BOM对象--消息框
3.2BOM对象--循环定时器
3.3BOM对象--一次性定时器
3.4BOM对象--location对象
4.DOM对象
4.1.DOM树介绍
4.2DOM对象--获取元素节点对象
2.6全局函数(Global)
2.6.1、执行
eval(String) 计算JavaScript字符串,并将它作为脚本代码来执行。
作用:用于增强程序的扩展性。
注意:只能传递原始数据类型String,传递String对象无作用。
正确:
eval("var x=10");
alert(x);
错误:
eval(new String("var x=10"));
alert(x);
2.6.2、编码和解码
URL编码:将中文及特殊符号 进行URI编码变成 %16进制
作用:保证数据传递的完整性
encodeURI(): 将字符串编码为URI
对字符串进行URI编码,返回值就是编码后的结果
decodeURI(): 解码某个编码的URI
对字符串进行URI解码,返回值就是解码后的结果
例如:
<script type="text/javascript">
var mag="http://www.baidu.com/index.html?username=张三&password=123456";
var temp=encodeURI(mag);
var temp2=decodeURI(temp);
alert(mag);
alert(temp);
alert(temp2);
</script>
运行结果:



2.6.3、URL和URI的区别
URI是统一资源标识符。 标识资源详细名称。
URL是统一资源定位器 定位资源的网络位置。
资源:可以通过浏览器访问的信息统统称为资源。(图片、文本、HTML、CSS等。。。。)
URI标识资源的详细名称,包含资源名
URL定位资源的网络位置,包含http://
例如:
http://www.baidu.com/ 是URL
/a.html 是URI
http://www.baidu.com/a.html 两者都是
2.6.4字符串转数字
parseInt(String);
解析一个字符串并返回一个整数,String按照字面值转化为整数类型,小数点后面部分不关注
parseFloat(String);
解析一个字符串并返回一个浮点数,String按照字面值转化为小数类型
注意:如果字符串的某个字符从字面值上无法转化为数字,那么从该字符开始停止转换,仅返回前面正确的转换值。(例如: 11.5a55, parseInt结果为11,parseFloat结果为11.5)
如果字符串的第一个字符就无法从字面值上转化为数字,那么停止转换,返回NANAN
(Not A Number,一个数字类型的标识,表示不是一个正确的数字)
2.7自定义函数/自定义方法
2.7.1函数简述及作用
如果一段代码需要被重复编写使用,那么我们为了方便统一编写使用,可以将其封装进一个函数(方法)中。
作用:增强代码的复用性。
2.7.2函数格式
function 方法名(参数列表){
函数体;
}
Java中:
public static int getSum(int a,int b)
{
return a+b;
}
JavaScript中:
function getSum(a,b)
{
return a+b;
}
注意:JavaScript函数定义必须用小写的function
JavaScript函数无需定义返回值类型,直接在function后面书写 方法名
JavaScript定义无需使用var关键字,否则报错
JavaScript函数体中,return可以不写,也可以return具体指,或者仅仅写return
2.7.3、函数使用的注意事项
JavaScript函数调用执行完毕一定有返回值,值及其类型由return决定,如果未return具体值,返回值为undefined;
JavaScript函数若同名,则不存在方法重载,只有方法互相覆盖,最后定义的函数覆盖之前的定义;
因为JavaScript不存在函数重载,所以JavaScript仅根据方法名来调用函数,即使实参与函数的形参不匹配,也不影响正常调用;
2.8自定义对象
2.8.1、function构造函数
我们知道,JavaScript中的引用数据类型都是对象,而对象在JavaScript中可以用函数来表示。
相当于java中创建某个class类。
适用于对象构建及代码复用
无形参格式:
function 对象名(){
函数体;
}
例如:
定义了一个person对象
定义对象属性:name sex age this ----->当前person对象
Function Person()
{
this.name=”xiaozhang”;
this.sex=”man”;
this.age=”18”;
}
如果为属性赋值:
1.构造参数赋值
2.创建对象后,调用属性进行赋值
示例:
第一种方法:
<script type="text/javascript">
function Person(m,n,p){
this.name=m;
this.sex=n;
this.age=p;
}
var p=new Person("小王","man",12);
alert(p.name);
</script>

第二种方法:
<script type="text/javascript">
function Person(){
this.name;
this.sex;
this.age;
}
var p=new Person();
p.name="xiaowang";
alert(p.name);
</script>

属性定义方式
1.this关键字(如上);this关键字,在对象声明定义阶段,定义一个属性。
2.创建对象后,使用 对象.属性 方式动态定义属性。
示例:
<script type="text/javascript">
function Person(){
}
var p=new Person();
p.sex="nan";//为person对象声明并赋值成功
alert(p.sex);
</script>

2.8.2对象直接量
开发中可以使用一种简单的方式直接创建自定义的JavaScript对象,这种方式称为“对象直接量”。
格式: var对象名={属性名1:“属性值1”,属性名2:“属性值2”……};
注意:该方式直接创建出实例对象,无需构造函数,无需new创建实例对象,直接使用即可
适用于快速创建对象及数据封装
示例:
<script type="text/javascript">
//直接创建出实例对象
//Person对象 创建完毕
var Person={name:"张三",sex:"man",age:18};
alert(Person.name);
</script>

属性赋值:对象.属性=“”;
属性创建:
1.直接定义
2. 创建对象后,使用 对象.属性 方式动态定义属性。()
3.BOM对象
3.1、BOM对象简述。
3.1.1、对象是什么?有什么用?
BOM(Browser Object Model)浏览器对象模型
浏览器:IE、火狐、谷歌等。
作用:用来执行浏览器的相关操作(例如:浏览器的地址、弹出消息等)。
一般情况下,window代表了BOM对象。但是BOM对象不止window对象。
window对象是JavaScript的内置对象,使用window对象调用方法时可以省略window不写。
3.2、消息框
3.2.1、alert()
警告框,用来弹出警示消息。
注意:不同浏览器显示的组件模式不同,可能弹出的不同。
3.2.2、confirm()
确认框,用于告知用户信息并收集用户选择
该方法有返回值,用户通过选择“确定”或者“取消”,方法结束会返回boolean类型的值。点击确定,返回true。
示例:
var p=confirm(“确认删除?”);
alert(p);


3.3定时器
3.3.1、循环启动定时器的设置和取消
3.3.1.1、启动循环定时器 setInterval()
循环定时器,调用一次就会创建并执行一个定时器。
格式:
setInterval(调用方法,毫秒值);
示例:
<script type="text/javascript">
function run1(){
alert("我是run1");
}
//执行下句后,每个1秒就会调用一次run1
setInterval(run1(),1000);
</script>

注意:会烦死你
3.3.1.2停止循环定时器
setInterval()返回值是id
停止循环定时器clearInterval(id);
3.3.2.1、一次性定时器 setTimeout()
一次性定时器,调用一次会创建并执行一个定时器一次,会返回一个定时器的ID,该ID就表示这个定时器。
格式:
setTimeout(调用方法,毫秒值);
3.3.2.2、取消一次性定时器
格式:
clearTimeout(id);
3.4、Location对象
Location对象包含当前URL的信息。包含浏览器 地址栏 的信息。
Location对象是Window对象的一个部分,可通过window.location属性来访问。
常用属性:href 设置或返回完整的URL。
查询href
示例:
<script type="text/javascript">
var str= location.href;
alert(str);
</script>

设置href属性,浏览器就会跳转到对应的路径。
例如:
<title>demo1</title>
<script type="text/javascript">
location.href="http://baidu.com";
</script>

4.1、DOM对象的简述
4.1.1、DOM对象是什么?有什么作用?
DOM(Document Object Model)文档对象模型
文档:标记型文档(HTML等)
DOM是将标记型文档中的左右内容(标签、文本、属性)都封装成对象,通过操作对象的属性或者方法,来达到操作或者改变HTML展示效果的目的。
作用:玩HTML特效
4.1.2、DOM树介绍

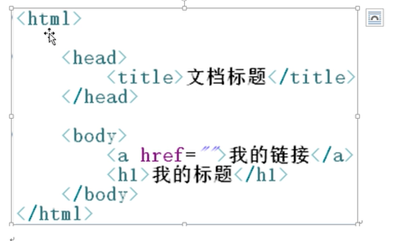
上述HTML文档会被浏览器 由上到下依次 加载并解析。
加载并解析到浏览器内存中,会生成一张DOM树。

其中:
每个标签会被加载成DOM树上的一个元素节点对象。
每个标签的属性会被加载成DOM数上的一个属性节点对象。
每个标签的内容体会被加载成DOM树上的一个文本节点对象。
整个DOM树,是一个文档节点对象,即DOM对象。
一个HTML文档加载到内存中就会形成一个DOM对象。
DOM树的特点:
每个DOM树都有一个根节点。
每个节点都是节点对象。
常见的节点关系:父子节点关系。
文本对象节点没有子节点----叶子节点。
每个节点都有一个父节点,零到多个子节点。
只有根节点没有子节点。
4.2、获取元素对象的四种方式。
在JavaScript中,我们可以通过DOM对象的4中方式获取对应的元素对象:
getElementById(); 通过元素ID获取对应元素对象
getElementByName(); 通过元素的name属性获取符合要求的所有元素,可以通过name属性获取元素节点对象数组。
getElementByTagName(); 通过元素的元素名属性获取符合要求的所有元素
getElementByClassName();通过元素的class属性获取符合要求的所有元素
重要示例:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<script type="text/javascript">
//DOM对象的相关方法 :document
// getElementById(); 通过元素ID获取对应元素对象
// getElementByName(); 通过元素的name属性获取符合要求的所有元素
// getElementByTagName(); 通过元素的元素名属性获取符合要求的所有元素
//getElementByClassName();通过元素的class属性获取符合要求的所有元素
</script>
</head>
<body>
<input type="text" id="t1"/>
<input type="checkbox" name="hobby" value="sing">
<input type="checkbox" name="hobby" value="jump">
<input type="checkbox" name="hobby" value="rap">
<ul>
<li>java</li>
<li>android</li>
<li>apple</li>
<li>orange</li>
</ul>
<input type="radio" name="sex" value="man" class="h1"/>
<input type="radio" name="sex" value="women" class="h1"/>
<script type="text/javascript">
var t=document.getElementById("t1");
alert(t1);
//获取多个 Element加s
//获取之后是个长度为3的数组 即返回值是一个元素节点对象数组
var arr=document.getElementsByName("hobby");
//输出数组的长度
alert(arr.length);
//通过标签名,获取所有需要的元素。
var arr1=document.getElementsByTagName("li");
alert(arr1.length);
//通过class属性值,获取所需要的元素。
var arr2=document.getElementsByClassName("h1");
alert(arr2.length);
</script>
</body>
</html>
运行截图:




获取对象的注意事项:
获取某个/某些元素节点对象,必须保证元素节点对象被先加载到内存当中。
HTML文件是由上到下依次由浏览器解析执行,必须HTML标签在上,线面写获取对象的方法。



