系统学习javaweb3----HTML语言3(结束)
说明:昨天是北方小年,需要做的事情有点多,需要祭灶,扫尘、包饺子,吃糖瓜儿,学习时间有点少,所以今天将两天的知识综合一下发出。
自我感觉:虽然感觉大致都了解了HTML语言,但是感觉自己面对程序还是无从下手,这是为什么呢?
学习笔记:
7.4选择框标签
7.4.1<select><select/>标签,定义一个选择框。
name:设置该标签对应的参数名。
multiple:设置该标签选项全部显示,并且可以进行多选提交。默认为单选。

7.4.2<option></option>标签
选择标签,用于为一个选择框添加一个选项
value:设置需要提交的参数值。
selected:设置选项的默认选中状态
注意事项:option的内容体一般用于展示,而我的参数值应该是option的value属性值
<form>
请选择你的爱好<select name="hobby" >
<option value="sing">唱</option>
<option value="jump"selected>跳</option>
<option value="rap">rap</option>
<option value="篮球">篮球123</option>
</select>
请选择你的爱好2<select name="hobby" multiple>
<option value="">请选择你的爱好</option>
<option value="sing">唱</option>
<option value="jump"selected>跳</option>
<option value="rap">rap</option>
<option value="篮球">篮球123</option>
</select>
<input type="submit">
</form>
7.5文本域标签
<textarea> </textarea>标签
表单输入项标签之一,用户可以在该标签上通过输入进行数据的输入
属性:
rows:行数
cols:列数
文本域和文本框的区别:
文本框不能换行,文本域可以。
文本框参数值是value属性,而文本域参数值是标签的内容体。
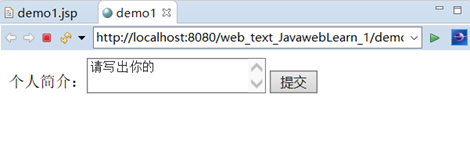
<form>
个人简介:<textarea name="short">请写出你的</textarea>
<input type="submit"/ value="提交">
</form>

7.6表单标签
<form></form>标签。
用于效果中定义一个表单,用于提交用户填写的数据。
action:将数据提交到何处。默认提交到本页。
本机内网路径:
相对路径:
绝对路径:
互联网路径:
http://
method:将数据以何种方式提交
默认为get
提交方式可定义为:get或者post
get提交特点,把数据拼接到地址栏上。
post提交特点,没有把数据拼接到地址栏上。而是提交到请求体。
post和get提交方式区别:
第一,get提交的参数列表拼接到了地址栏后边,post方式不会 拼接地址栏
第二,get方式提交的数据,敏感信息不安全
post方式提交的数据,相对安全
第三,get方式提交大的数据量是 有限的
Post从理论上提交的数据量是 无限大的
尽量使用post方式去提交!!!
注意:
例如:
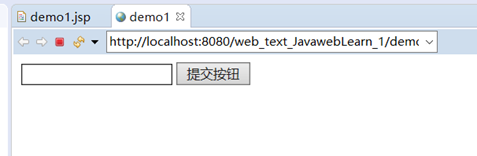
<form action="demo.jsp" method="">
<input type="text" name="text"/>
<input type="submit" value="提交按钮"/>
</form>
提交之前:

提交之前是demo1.jsp
而提交之后?之前是demo.jsp代表已经提交到demo.jsp
而使用post方式(非默认方式)并不会提交到地址栏:
<form action="demo.jsp" method="post">
<input type="text" name="text"/>
<input type="submit" value="提交按钮"/>

7.7提交表单的注意事项
7.7.1提交的中文问题
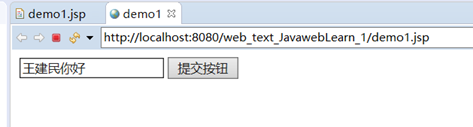
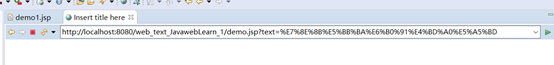
例如:使用get提交方式,提交“王建民你好”

你会发现提交后地址栏会将你提交的参数值变成一段:

但是不用担心的,数据没有丢
这时候你提交的中文和特殊符号被转化为了URL编码。
正常提交数据:
?password=123&username=zhangsan
这时候服务器解析两个参数时用&间隔,但是:
非正常提交数据时:(密码里面有&)
?password=1234654&46541&&username=zhangsan
URL编码解决方式:特殊符号和汉字进行特殊编码
为了在保证表单数据传递时能更好的区分出name和value,保证数据传递的完整性。
7.7.2 URL编码的表现形式&本质
步骤:
第一步,“你好” 进行普通编码,编码成字节数组。【使用的是页面规定的字符集,例如utf-8】
你好,用UTF-8编码,编码成的字节数为:
[-28,-67,-96,-27,-91,-67]
第二步,字节数据中每一个元素,都会成10进制转化为16进制。
第三步,把字节数组已经转为16进制的字节数据,以%进行拼接。
URL编码后:%E4%BD%AO%E5%A5%BD



