系统学习javaweb重点难点1--如何区分<input/>框里的三种常用属性:type属性 name属性 和 value属性
感想:这是我系统学习javaweb的时候感觉这个是一个初学者十分容易搞混的点
学习笔记:
首先,是type属性。
表单输入项标签之一,用户可以在该标签上通过填写和选择进行数据输入。
type属性设置该标签的种类:
text文本框,默认
password密码框,内容为非明文
radio单选框:在同一组内有单选效果,使用name属性对单选框、复选框进行分组。只要name属性相同就是同一组。
checkbox复选框
submit:提交按钮用于控制表单提交数据。
reset:重置按钮,用于将表单输入项恢复到默认状态。
file:附件框,用于文件上传。
hidden:隐藏域,一般用作提交服务器需要拿到,但用户不需要看到的数据。
Button:普通按钮。
示例:
<form>
用户名:<input type="text" ><br/>
密码:<input type="password" ><br/>
性别:<input type="radio" >男
<input type="radio" >女<br/>
<input type="submit" >
</form>
提交前:

可以发现的问题:单选框并没有履行他的职责。
提交后:

这时候就需要用到name属性
name:单选框、复选框进行数据分组。/设置该标签对应的参数名。
示例:将单选框进行分组,将两个单选框编入一组sex,改动如下:
<form>
用户名:<input type="text" ><br/>
密码:<input type="password" ><br/>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女<br/>
<input type="submit" >
</form>
提交前:

这时候会发现单选框的功能恢复了。
提交后:

会发现上边的框多出了 ?sex=on
这时候就要了解到:
表单点击提交按钮,提交数据时。
格式: ?参数列表
参数列表的格式:
参数1=参数值1&参数2=参数值2&参数3=……
on表示选中
这时候就会发现,性别只提交了一个选中,而账号密码根本就没有提交上去,甚至连参数都没有。而性别有参数,这就要提到name属性的第二个功能:设置该标签对应的参数名。
给账号和密码分别设定对应的参数名。
示例:
<form>
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"><br/>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女<br/>
<input type="submit" >
</form>
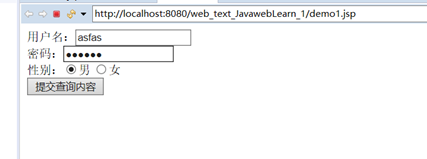
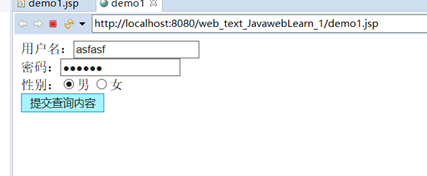
运行前:

运行后:

会发现账号和密码会出现对应的变量名,而且提交了对应的变量值(就是你输入的那个),但是性别的变量值显示的还是“已选择”,这时候就需要用到value属性:设置该标签对应的参数值。
示例:
<form>
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"><br/>
性别:<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="woman">女<br/>
<input type="submit" >
</form>
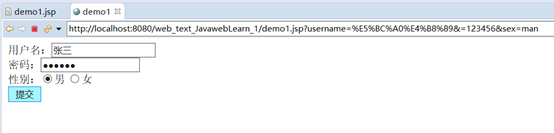
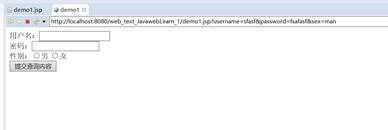
提交前:

提交后:

会发现性别已经有了对应的参数值。
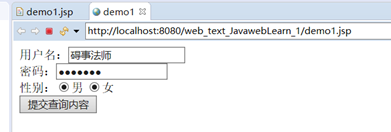
实际生活中,为了方便用户注册,常常将账号和密码设置value属性的默认值更改提交按钮的默认值,并用checked属性设置单选框/复选框的默认选中状态。
示例:
<form>
用户名:<input type="text" name="username" value="张三"/><br/>
密码:<input type="password" name=""password" value="123456"/><br/>
性别:<input type="radio" name="sex" value="man" checked>男
<input type="radio" name="sex" value="woman">女<br/>
<input type="submit" value="提交"/>
</form>
</body>