28、Python之前端组件学习
一、JS正则表达式
在聊前端组件的时候,我们先学习一下之前遗漏的一个知识点,正则。我们知道正则的作用有2点,1、提取符合正则规则的数据,2、对数据进行正则校验。我们在学习python的时候是用的re模块 http://www.cnblogs.com/win0211/p/8427824.html,对于前端的数据校验js也有自己的正则。
JS中的正则只有2个方法。
1、test方法:判断字符串是否符合规则的正则表达式 (主要用户对数据进行校验)
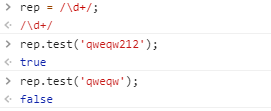
JS中申明一个正则表达式的变量的语法为:rep = /\d+/;该正则表达式表示必须包含数字,因此,rep.test('1221dsdsds')返回为true,rep.test('dsfsfd')返回false。

然而有时候我们想校验某个值必须只能是数字,这时候的正则表达式就应该写成这样:rep = /^\d+$/,以^开头$结尾,表示完全匹配,这与rep=/\d+/是完全不一样的。
2、exec 获取符合正则表达式的数据(主要用于爬数据)
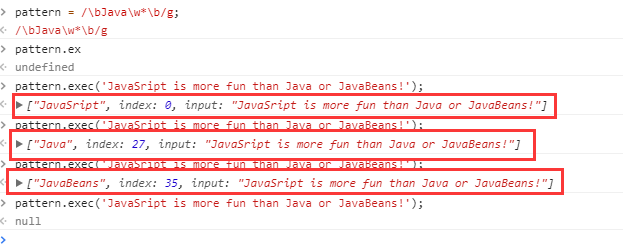
如果我们想要从一串数据中找到符合某一个规则的字符串,就要用到exec()的方法,例如有这样一个字符串:JavaScript is more fun than Java or JavaBeans!如果我们想从这个字符串中匹配出所有包含java的字符串,则使用正则表达式:pattern = /\bJava\w*\b/g;演示如下:

我们发现进行在进行查找的时候并没有一次性查找出来,而是一次查找一个,与Python的迭代器有点像。下面的例子是一个使用JS的正则进行登录的数据校验,但我们要知道的是,前端的数据校验只能拦截"本分"的用户,对于恶心用户而言,后台的校验才能奏效。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .error{ 8 color: red; 9 background: #ffc9de; 10 11 } 12 .hide{ 13 display: none; 14 } 15 </style> 16 </head> 17 <body> 18 <form id="f" action="2.html" method="post"> 19 <div style="border: 1px solid darkgray;width: 600px;"> 20 <table> 21 <tr> 22 <td><label for="userId">用户名:</label></td> 23 <td><input id='userId' require = 'true' Filed='userName' range="4-15" type="text"/></td> 24 <td><span class="error"></span></td> 25 </tr> 26 <tr> 27 <td><label for="mobileId">手机号:</label></td> 28 <td><input id="mobileId" require = 'true' type="text"/></td> 29 <td><span class="error"></span></td> 30 </tr> 31 <tr> 32 <td><label for="pwdId">密码:</label></td> 33 <td><input id="pwdId" require = 'true' type="password"/></td> 34 <td><span class="error"></span></td> 35 </tr> 36 <tr> 37 <td><label for="conPwdId">确认密码:</label></td> 38 <td><input id="conPwdId" require = 'true' type="password"/></td> 39 <td><span class="error"></span></td> 40 </tr> 41 <tr> 42 <td colspan="3" style="text-align: center;height: 50px"><input type="submit"/></td> 43 </tr> 44 </table> 45 </div> 46 </form> 47 48 <script src='jquery-3.3.1.js'></script> 49 50 <script> 51 $(function () { 52 $('#f :submit').bind("click",function () { 53 var flag = true; 54 $('#f :text,#f :password').each(function () { 55 var require = $(this).attr('require'); 56 if(require){ //需要校验时 57 var id = $(this).attr('id'); 58 var text = $(this).val().trim(); 59 var span = $(this).parent().next().find('span'); 60 console.log(span); 61 console.log(id); 62 if(text.length>0){ //非空 63 if(id=='userId'){ //用户名 64 var ranges = $(this).attr('range').split('-'); 65 console.log(text.length); 66 if(text.length>=ranges[0]&&text.length<=ranges[1]){ 67 span.addClass('hide'); 68 }else{ 69 span.removeClass('hide'); 70 span.text('范围4-14'); 71 flag = false; 72 return false; 73 } 74 } 75 76 if(id=='mobileId'){//手机号校验 77 var reg = /^1[3|4|5|7|8]\d{9}$/; 78 if(reg.test(text)){ 79 span.addClass('hide'); 80 }else{ 81 span.removeClass('hide'); 82 span.text('输入手机号'); 83 flag = false; 84 return false; 85 } 86 } 87 88 if(id=='pwdId'){ //密码 89 var reg = /^(?=.*[0-9])(?=.*[a-zA-Z])(.{6,12})$/; 90 if(reg.test(text)){ 91 span.addClass('hide'); 92 }else{ 93 span.removeClass('hide'); 94 span.text('密码6-12位字母和数组的混合'); 95 flag = false; 96 return false; 97 } 98 } 99 } 100 else { 101 span.removeClass('hide'); 102 span.text('*不可为空'); 103 flag = false; 104 } 105 106 107 } 108 else { 109 $(this).nextSibling().removeClass('hide'); 110 $(this).nextSibling().text('*不可为空'); 111 flag = false; 112 return false; 113 } 114 }); 115 return flag; 116 }); 117 }); 118 </script> 119 </body> 120 </html>
二、前端组件学习
学了这么久的前端,是不是突然有一种莫名的伤感,因为我们发现即使一个简单的登录界面,我们可能都要写好久,这不是我们想要的生活,既然不想要,那就丢弃它。而组件的作用就是为了让我们省去繁琐的coding,他们提供给我们大量的素材,足以满足我们正常的需求,而我们只需要稍微的了解一下其使用方法就好了。这里我们介绍三个组件:EasyUI,jQueryUI,BootStrap。
1、EasyUI的中文地址:http://www.jeasyui.net/

我们把其对应的js和css文件下载下来,然后放到我们自己的项目就可以使用了。当然我们要记得在我们自己的项目中引用响应的css和js文件。我们拿着他的例子使用就好了。
2、我们再聊一个BootStrap,这个是目前比较主流的组件,地址为:http://www.bootcss.com/,这块的东西不知如何描述,说白了一句话,把别人的写好的东西拿过来直接用,前提是:要导入人家的组件。具体各个模块的的使用就需要看别人的网站的规则了。





