笔试考试系统 ____用户登录模块
1.今日完成内容:
用户登录+身份验证授权
管理员(老师)与学生使用同一控制器进行登录 登陆后根据身份不同进行页面跳转,
之后在管理员与学生的控制器中分别加入两个过滤器。
(1).控制器登录方法
public JsonResult UserLogin(string userName, string userPwd) { //程序初始化添加超级管理员 采用code first初始化数据库中没数据 if (UsersService.GetUserNum() == 0) { Exam_User u = new Exam_User { CreateName = "System", CreateTime = DateTime.Now, PassWord = PassWordHelper.GetMD5("18837473169"), UserName = "admin", Phone = "13787674556", RealName = "张三", States = true, UserType = 1 }; UsersService.InsertUser(u); } //数据库存在该用户 将用户信息返回回来 var res = UsersService.GetUserNum(userName, userPwd); if (res != null) { //写入凭证 Session.Timeout = 30; //this.HttpContext.Session[CommonFeild.SessionName] = res; //登录成功 return Json(new { Role = res.UserType, msg = "登录成功" + res.UserName, success = true }); } //登录失败 return Json(new { msg = "登录失败,请检查账号密码", success = false }); }
Service层方法:
public static Exam_User GetUserNum(string UserName,string Password) { string pwd = PassWordHelper.GetMD5(Password); ExamSysDBContext dBContext = new ExamSysDBContext(); return dBContext.Exam_User.Where(x => x.UserName == UserName && x.PassWord == pwd).FirstOrDefault(); }
通用方法密码 MD5加密
1 /// <summary> 2 /// 对字符串进行MD5加密,加密后不能解密。 3 /// </summary> 4 /// <param name="s">要进行MD5加密的字符串</param> 5 /// <returns>加密后的字符串</returns> 6 public static string GetMD5(string s) 7 { 8 MD5 md5 = new MD5CryptoServiceProvider(); 9 byte[] t = md5.ComputeHash(Encoding.GetEncoding("gb2312").GetBytes(s)); 10 StringBuilder sb = new StringBuilder(32); 11 for (int i = 0; i < t.Length; i++) 12 { 13 sb.Append(t[i].ToString("x").PadLeft(2, '0')); 14 } 15 return sb.ToString(); 16 }
view层方法 使用ajax post进行提交
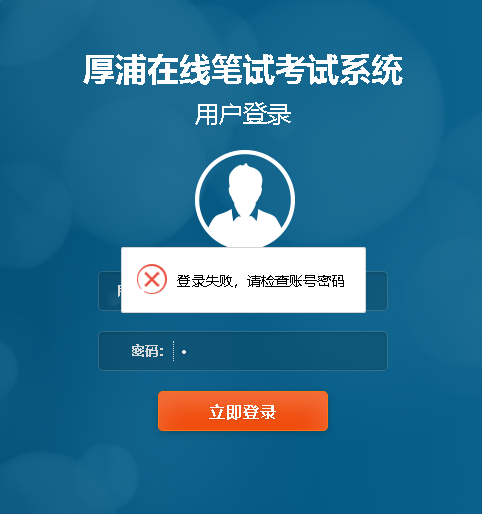
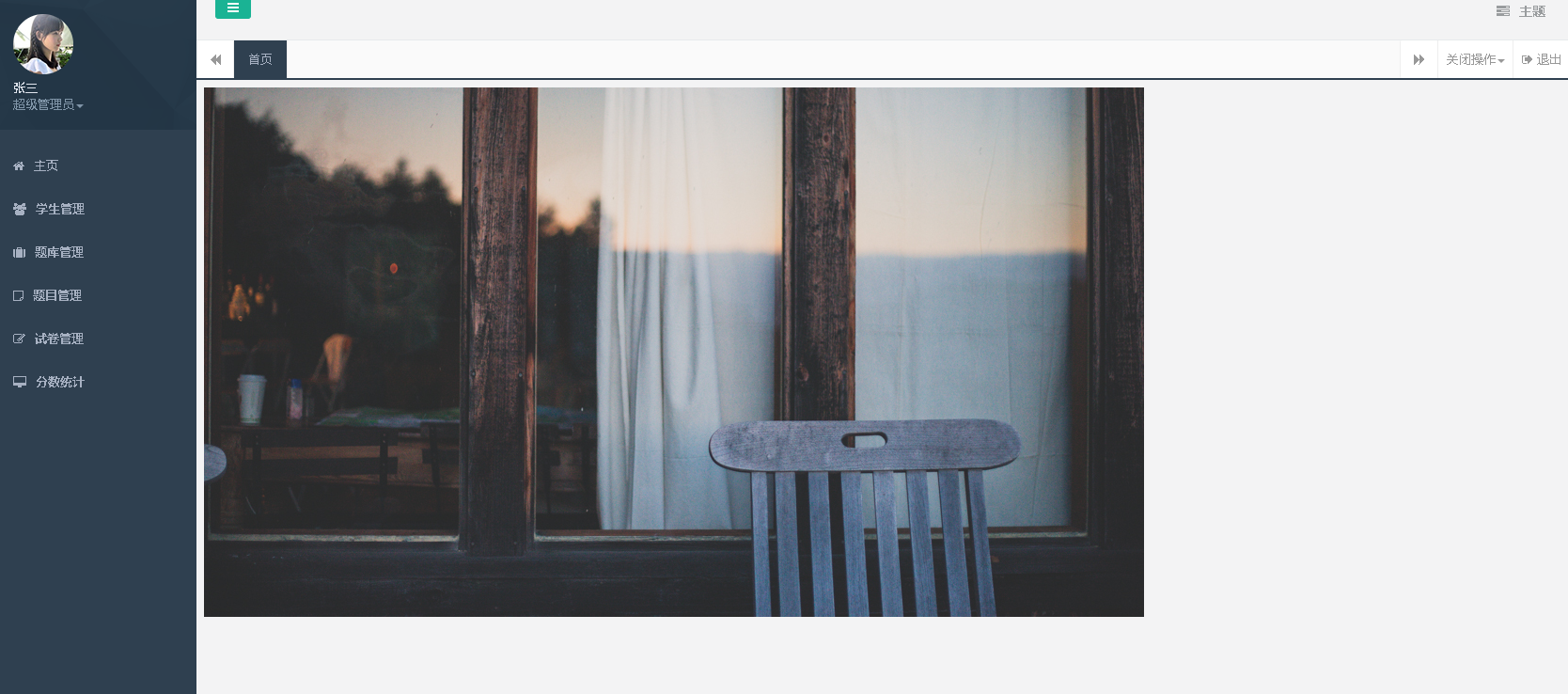
form.on('submit(submit)', function (data) { var userName = data.field.user_name; var userPwd = data.field.password; var ipaddress = data.field.Ip; var token = $('input[name=__RequestVerificationToken]').val(); $.post("/Login/UserLogin", { "userName": userName, "userPwd": userPwd,}, function (data) { if (data.success == true) { layer.msg(data.msg, { icon: 1, time: 500 }); //管理员身份为1 学生为0 if (data.Role == 1) { window.location.href = '/Admin/Index'; } else { window.location.href = '/Student/Index'; } //layer.msg('登录成功', { icon: 1, time: 500 }); } else { layer.msg(data.msg, { icon: 2, time: 500 }); } }, "json"); return false; });
身份验证 在学生访问管理员页面时阻止访问 在管理员访问学生页面时阻止访问 同时验证用户的凭证无凭证跳转到登录页面
此过滤器在管理员对应控制器进行使用
public class AdminFilter : AuthorizeAttribute { /// <summary> /// 用户授权,验证用户信息 /// </summary> /// <param name="filterContext"></param> public override void OnAuthorization(AuthorizationContext filterContext) { //授权验证 验证Login 有没有AllowAnonymousAttribute 特性 //if (filterContext.ActionDescriptor.IsDefined(typeof(AllowAnonymousAttribute), true)) //{ // return; //} var session = filterContext.HttpContext.Session; if (session[CommonFeild.SessionName] != null) { Exam_User user = filterContext.HttpContext.Session[CommonFeild.SessionName] as Exam_User; //如果是学生进入相关页面 返回到学生的主页面 if (user.UserType == 0) { filterContext.Result = new RedirectResult("~/Exam/Index"); } } //如果没有授权信息 跳转到登录页面 else { filterContext.Result = new RedirectResult("~/Login/Index"); } } }
此过滤器在学生对应控制器进行使用
public class StudentFilter : AuthorizeAttribute { public override void OnAuthorization(AuthorizationContext filterContext) { var session = filterContext.HttpContext.Session; if (session["LoginInfo"] != null) { Exam_User user = session[CommonFeild.SessionName] as Exam_User; //如果是学生进入相关页面 返回到学生的主页面 if (user.UserType == 0) { filterContext.Result = new RedirectResult("~/Exam/Index"); } } //如果没有授权信息 跳转到登录页面 else { filterContext.Result = new RedirectResult("~/Login/Index"); } } }
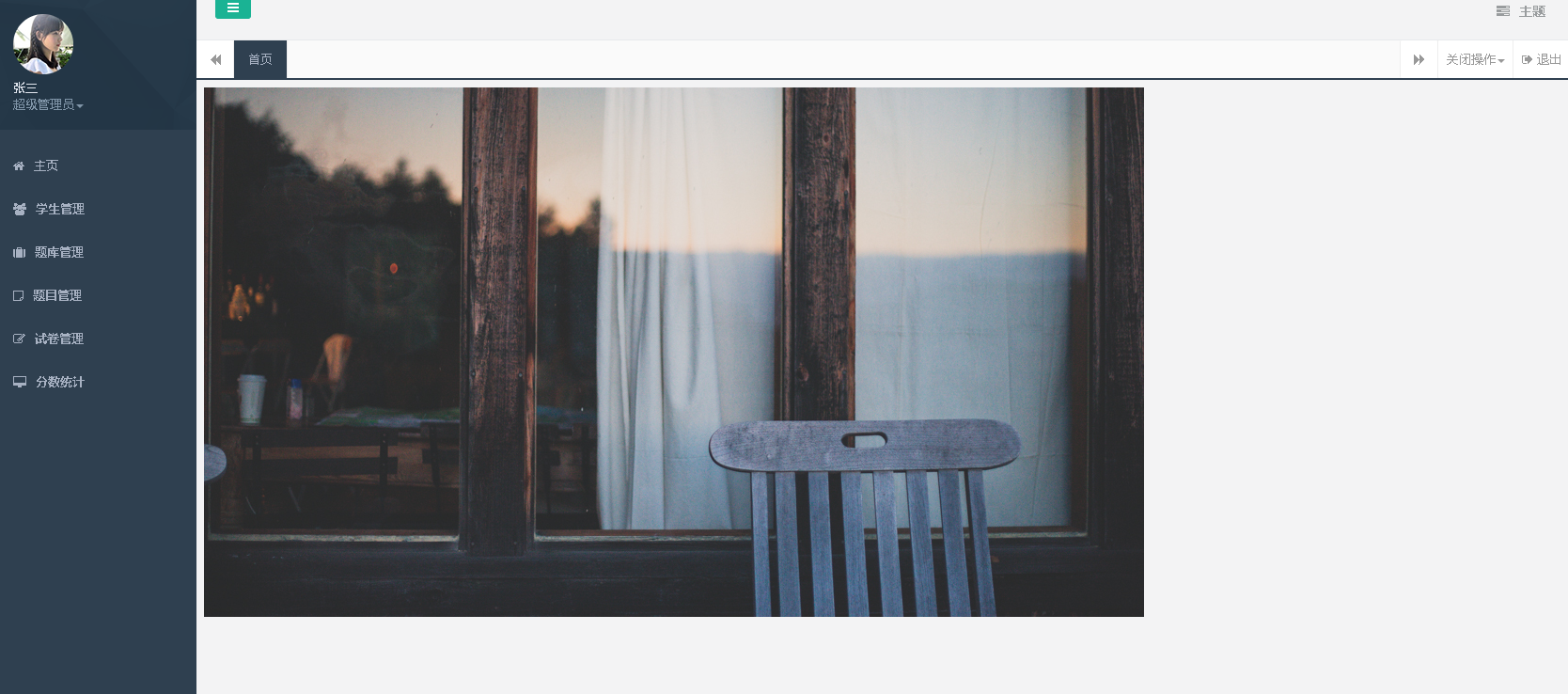
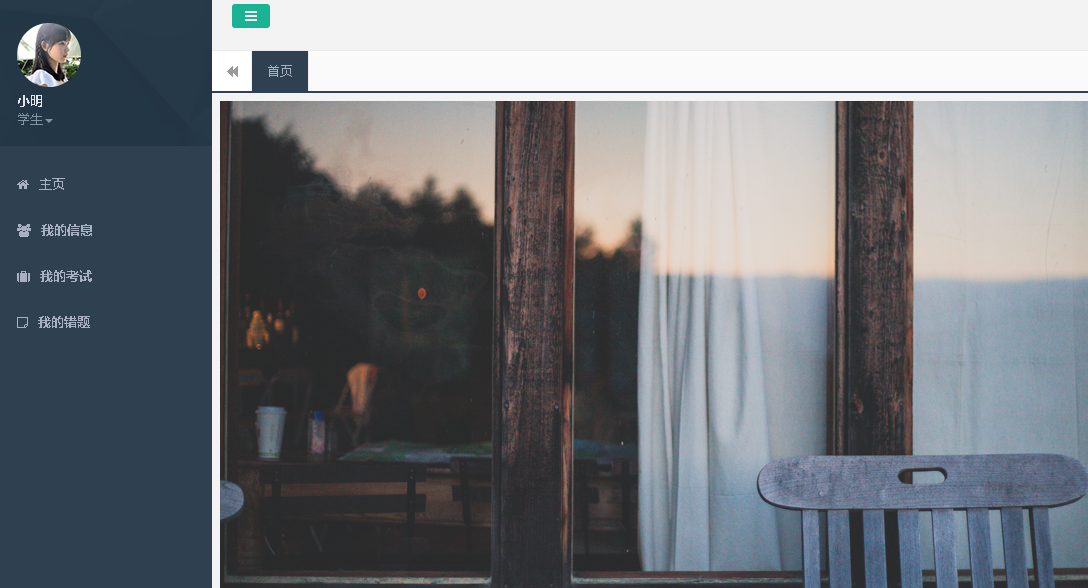
登录页面效果:



 管理员登录
管理员登录

学生登录

3.遇到问题
无
4.解决方案
无


