Selenium定位—XPath
XPath定位
浏览器检查元素定位方法
示例:https://www.12306.cn/index/index.html
定位,出发地输入框元素

- 在Console输入 $x() ,括号中填写XPath定位语句
-
查询结果显示为1条
-
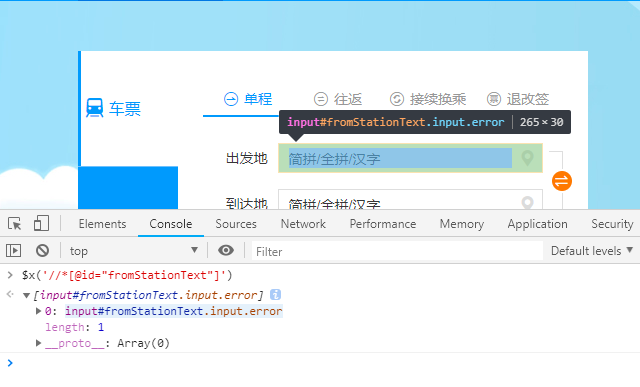
如图:输入 $x('//*[@id="fromStationText"]') ,点击回车,即可显示查询结果
鼠标放在查询结果 0: 上面,则会在web界面上高亮显示该位置
鼠标点击查询结果 0: ,则会跳到 Elements 界面,并高亮显示定位的元素

-
- 查询结果显示为多条
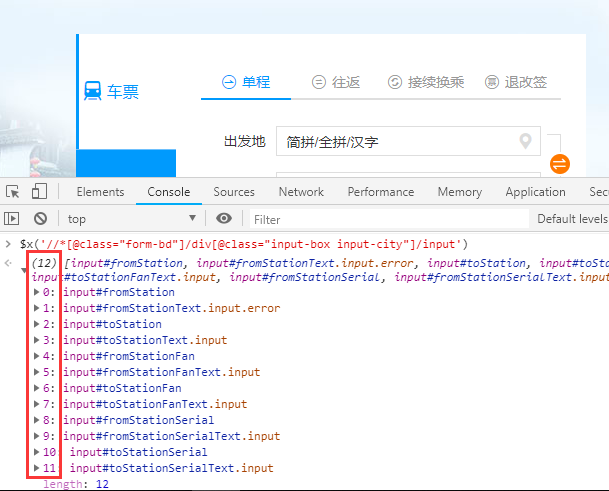
如图:输入 $x('//*[@class="form-bd"]/div[@class="input-box input-city"]/input') ,点击回车,即可查看查询结果
当结果不唯一时,就需要重新找到唯一定位

-
在 Elements 界面,键盘点击 Ctrl + F ,在查询框内输入 XPath 语句
- 查询结果显示为1条
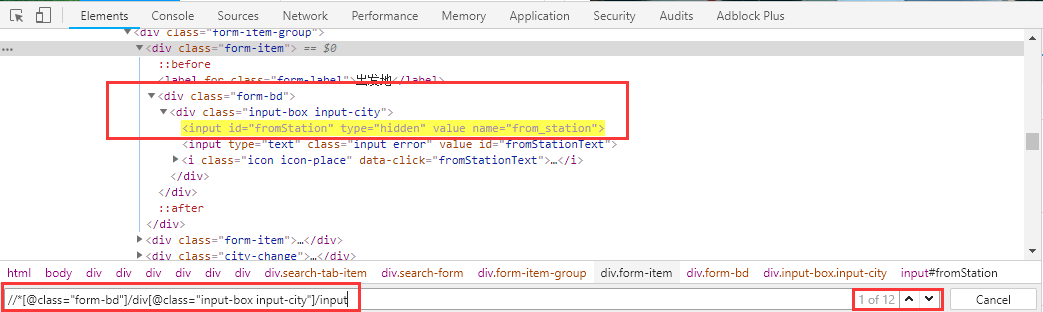
如图:输入 //*[@id="fromStationText"] ,若存在该元素,则定位到该元素位置,并高亮显示
查询结果如果只有一条,则会显示 1 of 1

-
- 查询结果显示为多条
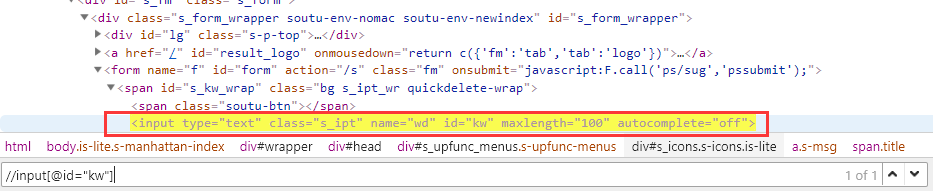
如图:输入 //*[@class="form-bd"]/div[@class="input-box input-city"]/input 即可查看查询结果
当结果不唯一时,会高亮显示第一个结果,查询结果处 1 of 12 是指,该查询结果共 12 个,当前高亮显示为第 1 个

我们清楚了,在浏览器检查元素的定位方法,那么就开始我们的XPath的定位之旅吧
XPath是什么?
- XPath 使用路径表达式在 XML 文档中进行导航
- XPath 包含一个标准函数库
- XPath 是 XSLT 中的主要元素
- XPath 是一个 W3C 标准
简单理解,就是通过元素的路径来查找(定位)该元素
说到路径,我们直接就能想到 相对路径 和 绝对路径
- 绝对路径:从根目录(根节点)出发,来定位(通往)某一元素的路径
- 相对路径:从当前目录(当前节点),来定位(通往)某一元素的路径
我们应当如何表示根节点和当前节点?
以百度首页为例,定位输入框元素:
- 根节点( / ):/html/body/div/div/div/div/div/form/span/input
/ 表示 某一节点的直接子节点,如果以 / 开头,表示根节点的直接子节点有且只有一个 html
一般不建议使用
- 当前节点( // )://span/input
// 表示非直接子节点
- 通配符( * )://form/span/*
* 表示通配符,可理解为全部=====>即form的直接子节点span下面所有的元素
定位方法:
-
根据属性及属性值定位
-
语法://标签名[@属性名=“属性值”]
-
注意:@必不可少
-
以百度首页输入框示例:
-
//input[@id="kw"]
-
//input[@class="s_ipt"]
-
//input[@name="wd"]
-
//input[@type="text"]
-
//input[@maxlength="100"]
-
......
-
-

-
根据属性定位结果如果存在多条,可使用序号来准确定位
-
以百度首页 消息 为例:
-
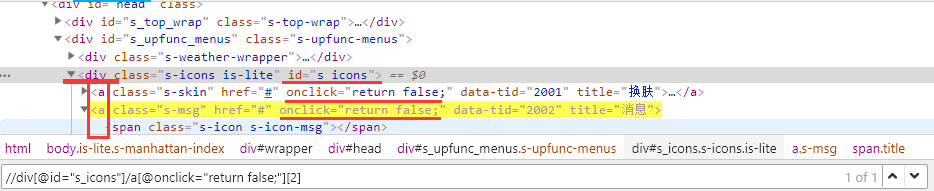
//div[@id="s_icons"]/a[@onclick="return false;"] 结果显示为2条,消息在第2条中
-
//div[@id="s_icons"]/a[@onclick="return false;"][2] 准确定位到该元素信息
-
-

-
根据文本信息定位
-
以百度首页 消息 为例:
-
准确定位
-
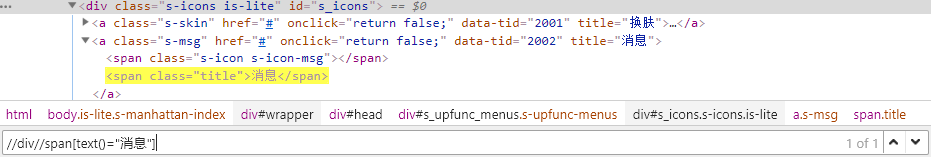
//div//span[text()="消息"]
-
-
-

-
-
-
模糊定位
-
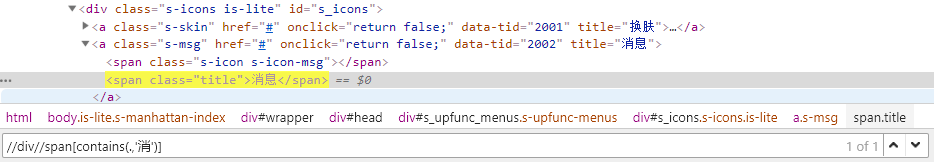
//div//span[contains(.,'消')] 当前节点包含 “消”
-
-
-

-
-
-
- //div//span[contains(text(),'消')] 当前节点的text(0属性包含“消”
- //div//span[contains(@class,'title')] 当前节点的class属性包含了属性值“title”
-
-
- 通过子元素选择

-
-
选择属于其父元素的第N个某个 类型 的子元素
-
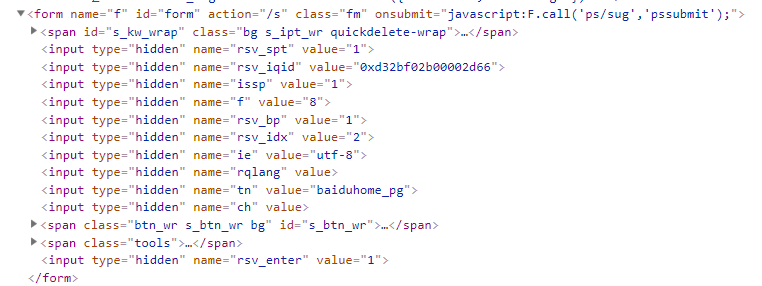
限定元素://*[@id="form"]/span[2]
-
选择 id="form" 的子元素为span的第2个元素
-
-
-

-
-
-
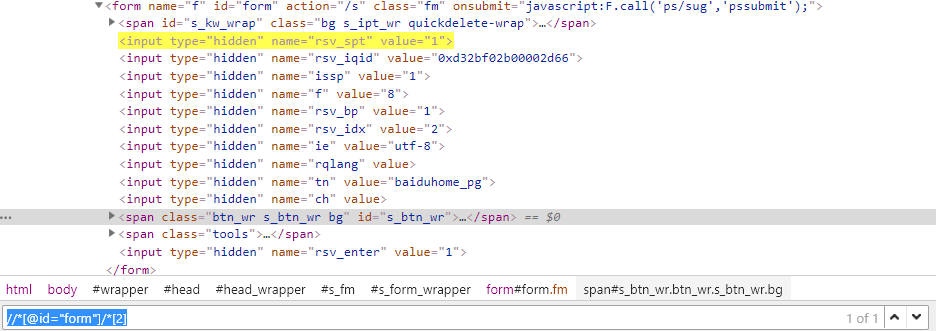
不限定元素://*[@id="form"]/*[2]
-
选择 id="form" 的第2子元素
-
-
-

-
-
选择属于其父元素的倒数第n个 类型 的子元素
-
//*[@id="form"]/span[last()]
-
选择 id="form" 的子元素为span的倒数第1个元素
-
-
-

-
-
-
//*[@id="form"]/span[last()-1]
- 选择 id="form" 的子元素为span的倒数第2个元素
-
-
-
-
通过子元素,定位其兄弟元素
-
有时候,我们可以定位到某一子元素,但我们想要操作该子元素附近的元素,而此时父元素无法准确定位,我们可以通过子元素查找父元素
-
例:无法定位父元素时,需要操作第3个input
-
//*[@type="hidden"]/../input[3] 可以通过 /.. 返回到父元素
-
-
-

-
结合逻辑运算符定位(and or)
-
以百度输入框为例:
-
//input[@class="s_ipt" and @id="kw"]
-
-
相关注意点:
-
优先使用 id
-
操作 id 时,注意 id 是否为动态,如果为动态,则避免使用
-
定位元素一定要做到精准定位(唯一定位结果)
-
通过下标定位,尽量少的使用




