Selenium元素定位
元素定位
selenium 的 8 种定位方法
- id
- name
- class name
- tag name
- link text
- partial link text
- XPath
- CSS
selenium的 8 种定位方法在Python-Selenium种对应的方法分别为:
- find_element_by_id()
- find_element_by_name()
- find_element_by_class_name()
- find_element_by_tag_name()
- find_element_by_link_text()
- find_element_by_partial_link_text()
- find_element_by_xpath()
- find_element_by_css_selector()
查看web界面元素
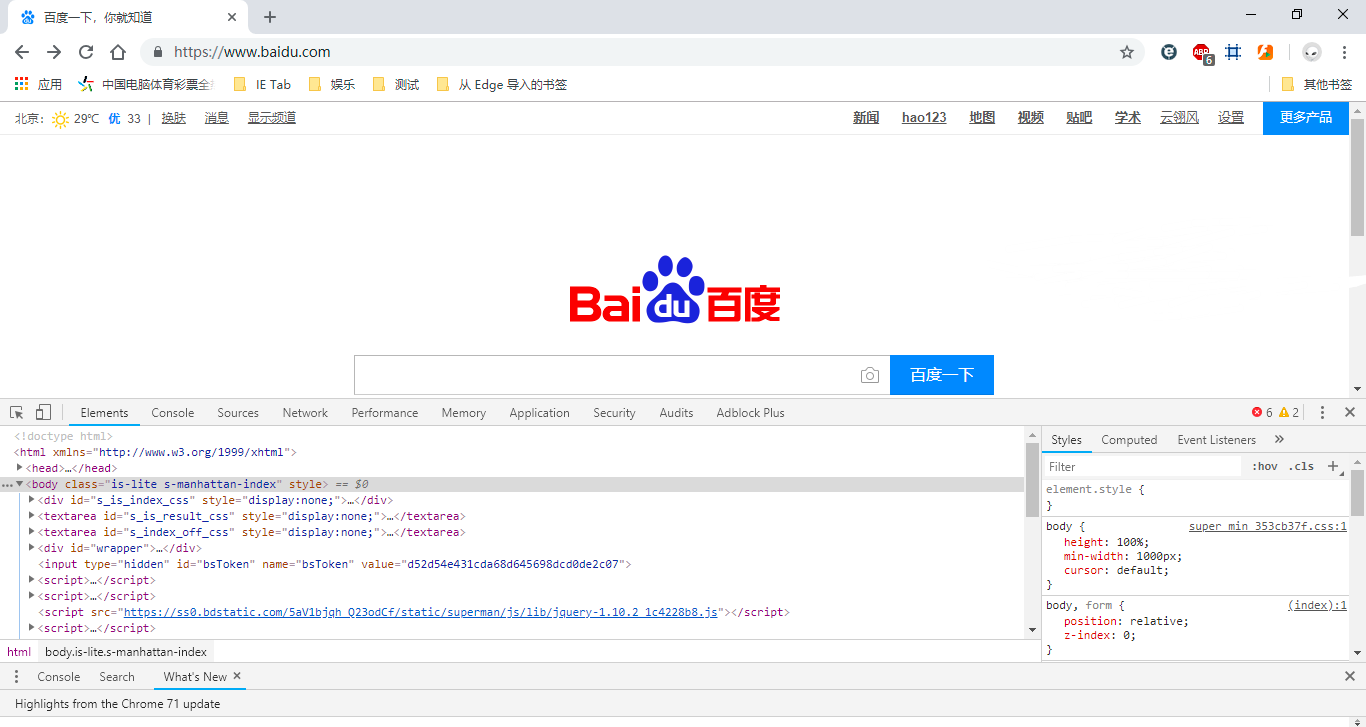
以 Chrome 浏览器查看 baidu 界面 输入框 元素为例:
-
打开chrome浏览器,输入url:https://www.baidu.com
-
点击键盘 F12 进入调试界面,如图

-
点击调试界面左上角的箭头图标,选中输入框

-
选中后,对应元素会高亮显示
-

查看到元素的信息后,我们就可以使用selenium来定位并操作该元素
示例1
实现通过selenium在百度输入框内输入 python
from selenium import webdriver # 从selenium库中导入webdriver模块 # 调用Chrome的web驱动-chromedriver driver = webdriver.Chrome() # Chrome()中的参数应填写 chromedriver 的路径,因我们将该路径设置为环境变量,故此处可缺省 driver.get('https://www.baidu.com') # 通过get方法打开 https://www.baidu.com # 分解操作: # 第一步:找到输入框的元素,并将其赋值给 inputbox # 第二步:对该元素进行 send_key 操作 # 通过id定位百度输入框(搜索框) inputbox = driver.find_element_by_id("kw") # 通过name定位百度输入框(搜索框) # inputbox = driver.find_element_by_name("wd") # 通过class name定位百度输入框(搜索框) # inputbox = driver.find_element_by_class_name("s_ipt") # 通过tag name定位百度输入框(搜索框),因tag重复名可能会很高,故慎用 # 该处input存在17处,find_element写法默认选择第一个input,该处应能正确输出(不知道什么原因,未能正确输出) # inputbox = driver.find_element_by_tag_name("input") # 通过Xpath定位输入框,可以有多种写法,后面会详细讲解 # inputbox = driver.find_element_by_xpath("//*[@id='kw']") # inputbox = driver.find_element_by_xpath("//*[@name='wd']") # inputbox = driver.find_element_by_xpath("//*[@class='s_ipt']") # 通过CSS定位输入框,可以有多种写法,后面会详细讲解 # inputbox = driver.find_element_by_css_selector("#kw") # inputbox = driver.find_element_by_css_selector("[name=wd]") # inputbox = driver.find_element_by_css_selector(".s_ipt") # 定位到输入框后,在该输入框内输入 python inputbox.send_keys('python')
示例2
实现通过selenium点击百度首页的 新闻
from selenium import webdriver # 从selenium库中导入webdriver模块 # 调用Chrome的web驱动-chromedriver driver = webdriver.Chrome() # Chrome()中的参数应填写 chromedriver 的路径,因我们将该路径设置为环境变量,故此处可缺省 driver.get('https://www.baidu.com') # 通过get方法打开 https://www.baidu.com # 分解操作: # 第一步:找到 新闻 的元素,并将其赋值给 news_button # 第二步:对该元素进行 点击 操作 # 通过 link text 定位该元素--文本链接 news_button = driver.find_element_by_link_text("新闻") # 通过 partial link text 定位该元素--部分文本链接--如果存在多个,则默认定位到第一个元素 # news_button = driver.find_element_by_partial_link_text("新") # 定位到 新闻 按钮后,进行点击操作 news_button.click()




