微信小程序引入Vant组件库
1、先在微信开发者工具中打开项目的终端:执行npm init
2、终端执行npm install --production
3、终端执行npm i @vant/weapp -S --production
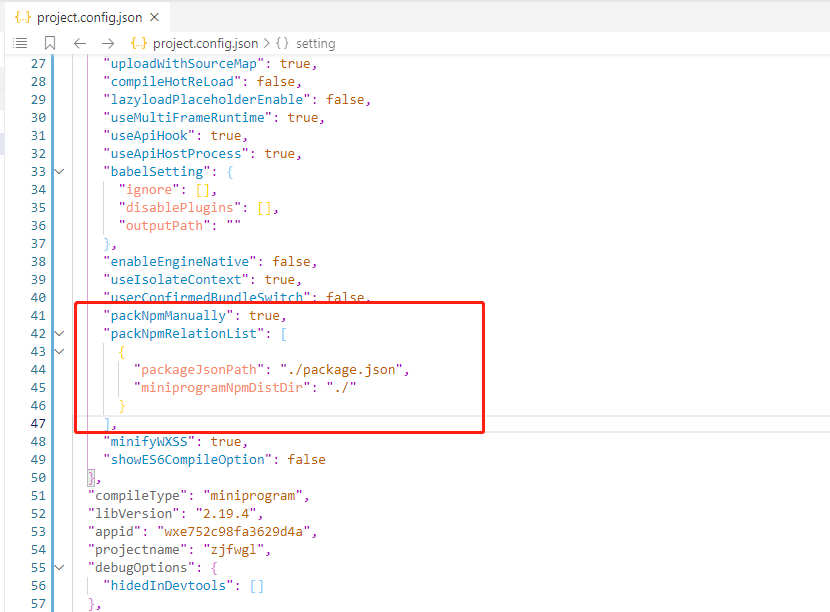
4、修改小程序project.config.js文件
packNpmManually:true
packNpmRelationList

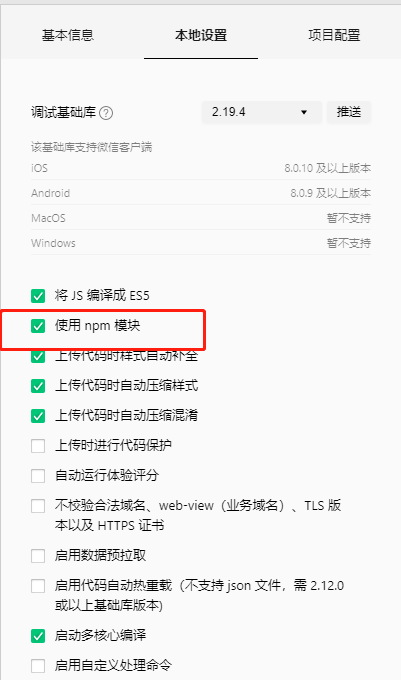
6、本地设置,使用npm模块

7、引入组件,在app.json或index.json中引入组件
山不在高,有仙则名。水不在深,有龙则灵。斯是陋室,惟吾德馨





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通