5天揭秘js高级技术-第二天
一、数组
1. 什么是数组?
数组就是一组数据的集合;
其表现形式就是内存中的一段连续的内存地址;
数组名称其实就是连续内存地址的首地址;
2. 关于js中的数组定义
数组定义无需指定数据类型;
数组定义时可以无需指定数组长度;
数组可以存储任何数据类型的数据;
创建数组的语法:
1 //[] 相当于语法模拟:[]=new Array();{}=new Object();//=new RegExp(); 2 //方法一 "隐式创建" 3 var arr=[1,"二",3]; 4 document.write(arr[1]+'<br>'); 5 //方法二 "显示创建" 6 var arr2=new Array(2,'四',6); 7 //方法三 8 var arr3=new Array(3);//表示创建一个数组,长度为3; 9 arr3[0]=1; 10 arr3[1]=2; 11 arr3[2]=3; 12 document.write(arr3[2]+'<br>');
3. 数组的遍历:
1 <script type="text/javascript"> 2 var arr=['张三','李四','王五']; 3 //方法一: 4 for(var i=0;i<arr.length();i++){ 5 document.write(arr[i]+'<br>'); 6 } 7 //方法二: 8 for(var i in arr){ 9 document.write(arr[i]+'<br>'); 10 } 11 </script>
在js中,数组不是数据类型,数组的数据类型其实是对象;
for..in语句可以实现对一个对象的所有属性的遍历;
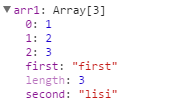
4. 文本下标
文本下标的数组元素,不计入数组长度;
通过观察,后添加的first和second是以属性形式添加到数组对象中的;
数组对象可以通过‘.’来引用文本下标的数组元素;
带有文本下标的数组必须通过for..in语句进行遍历;

1 <script type="text/javascript"> 2 //文本下标 3 var arr1=[1,2,3]; 4 arr1['first']='first'; 5 arr1['second']='lisi'; 6 document.write(arr1['first']+'||'+arr1.length);//结果:first||3 7 document.write(arr1.first+'||'+arr1.second);//结果:first||lisi 8 </script>
二、事件绑定
1. 行内绑定与动态绑定的 重要区别:(this)
1 <script type="text/javascript"> 2 function play(){ 3 this.style.color='red'; 4 } 5 </script> 6 <div onclick="play()">点我呀</div>
点击时报错:Uncaught TypeError: Cannot set property 'color' of undefined;
以上代码是不可用的,点击div时,执行play函数,这时,play中的this表示window对象,因为:
我们定义play函数,实际上相应于在window对象下定义了play属性;
play();相当于 window.play();
所以play函数在执行时,里面的this指向window;
“谁”调用了函数,this指向“谁”;
1 <script type="text/javascript"> 2 window.onload=function(){ 3 //动态绑定 4 document.getElementById('div1').onclick=play; 5 } 6 </script> 7 <script type="text/javascript"> 8 function play(){ 9 this.style.color='red'; 10 } 11 </script> 12 <body> 13 <div onclick="play()">点我呀</div> 14 <div id="div1">还点我呀</div> 15 </body>
动态绑定事件是可以实现功能的,对象.onlick在执行play函数时,play函数指向div1元素;
2. 事件监听:
我们能不能为一个dom对象的同一个事件指定多个事件处理程序;
例1:如果为一个对象同一事件指定多个事件处理程序,那么,后面指定的程序会覆盖前面的;
1 <script type="text/javascript"> 2 function fn1(){ 3 alert('first'); 4 } 5 function fn2(){ 6 alert('second'); 7 } 8 window.onload=function(){ 9 document.getElementById('div1').onclick=fn1; 10 document.getElementById('div1').onclick=fn2; 11 } 12 </script> 13 <body> 14 <div id="div1"> 15 点我呀! 16 </div> 17 </body>
如果我们想为一个对象的某个事件指定多个事件处理程序,可以考虑使用事件监听;
事件监听语法:
1) attachEvent(type,callback)
type:事件名 如:onclick,onsubmit,onchange等
callback:事件处理程序
2) addEventListener(type,callback,capture)
type:事件名,没有on前缀,如:click,submit,change等
callback:事件处理程序
capture:事件模型(可选参数)
true:捕捉模型
false:冒泡模型(默认值)
基于IE内核的浏览器两种方式都可以(高版本IE),基于W3C规范下的浏览器只能用addEventListener;
触发顺序:IE8及以下的浏览器出发时是先绑定,后触发;
W3C浏览器是先绑定,先触发;
1 document.getElementById('div1').attachEvent('onclick',fn1); 2 document.getElementById('div1').attachEvent('onclick',fn2); 3 document.getElementById('div1').addEventListener('click',fn1,false); 4 document.getElementById('div1').addEventListener('click',fn2,false);
解决兼容性问题:解决方案如下
1 window.onload=function(){ 2 if(window.attachEvent){ 3 document.getElementById('div1').attachEvent('onclick',fn1); 4 document.getElementById('div1').attachEvent('onclick',fn2); 5 } 6 else { 7 document.getElementById('div1').addEventListener('click',fn1,false); 8 document.getElementById('div1').addEventListener('click',fn2,false); 9 } 10 }
3.事件模型:
1) 冒泡模型:由内到外
2) 捕捉模型:由外到内
目前,IE只支持冒泡模型;
4.冒泡模型:
事件冒泡是指事件响应时会像水泡一样上升到最顶级元素;
1 <script type="text/javascript"> 2 document.onload=function(){ 3 document.getElementById('div1').onclick=function(){ 4 alert('div1'); 5 }; 6 document.getElementById('div2').onclick=function(){ 7 alert('div2'); 8 }; 9 document.getElementById('div3').onclick=function(){ 10 alert('div3'); 11 } 12 } 13 </script> 14 15 <div id="div1"> 16 <div id="div2"> 17 <div id="div3"> 18 19 </div> 20 </div> 21 </div>
大多数情况下,程序需要对事件冒泡进行取消;
如何取消事件冒泡:
IE:
window.event.cancelBulle=true;
W3C:(高版本IE也支持)
function(event){
event.stopPropagation();
}
1 document.getElementById('div3').onclick=function(event){ 2 alert('div3'); 3 //IE: 4 window.event.cancelBubble=true; 5 //W3C: 6 event.stopPropagation(); 7 }
解决兼容性问题:原理同上;
5. 默认行为:
有些html元素,有自己的行为,如:提交按钮,超链接;
有些时候,我们需要对默认行为进行取消,如表单按钮点击时,用户资料填写不完整,我们这时需要将按钮牛的默认行为取消;
方法一:
1 <script type="text/javascript"> 2 function check(){ 3 return false; 4 } 5 </script> 6 7 <form method="post" action="xx.php" onsubmit="return check()"> 8 <input type="text" name="name"> 9 <input type="submit" value="提交" name="submit"> 10 </form>
方法二:
1 <script type="text/javascript"> 2 window.onload=function(){ 3 document.getElementById('sub').onclick=function(event){ 4 if(document.getElementById("name").value==''){ 5 //ie11一下版本起作用,ie11不起作用 6 //window.event.returnValue=false; 7 //w3c ie11 8 event.preventDefault(); 9 } 10 } 11 } 12 </script> 13 14 <form method="post" action="xx.php" onsubmit="return check()"> 15 <input type="text" name="name" id="name"> 16 <input type="submit" id="sub" value="提交" name="submit"> 17 </form>
解决兼容性问题:
1 function pre(eve){ 2 if(window.event){ 3 window.event.returnValue=false; 4 } 5 else { 6 eve.preventDefault(); 7 } 8 }
6. 事件对象:
事件对象就是事件放生时系统自动产生的对象,这个对象包含了这个事件发生时所有的信息;
如何获得事件对象:
IE9及以上版本,W3C:
function(event){}
IE8及以下:
window.event
例子:
1 <script type="text/javascript"> 2 window.onload=function(){ 3 document.getElementById('sub').onkeyup=function(event){ 4 var code; 5 if(window.event){ 6 code=window.event.keyCode; 7 }else{ 8 code=event.keyCode; 9 } 10 } 11 } 12 </script>
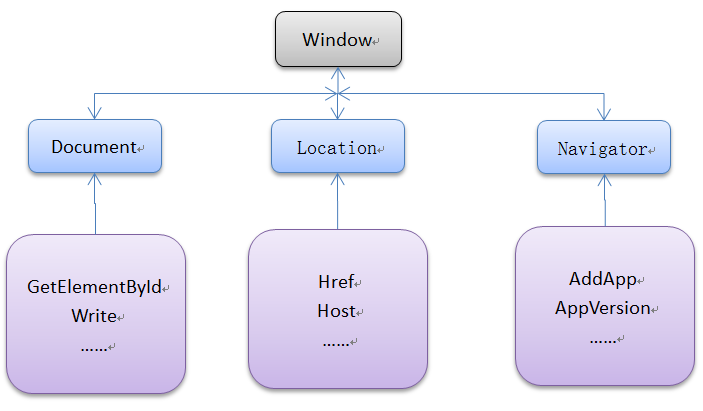
三、 BOM模型
1. BOM:浏览器对象模型
当我们使用浏览器打开一个网页程序时,那么,js系统会自动创建对象,首先创建浏览器对象window,然后再为window对象创建它的的子集对象,最后形成一个树状模型,这个就是BOM模型;

上图可以看出,window对象是所有对象的最顶级对象,也就是说,以前,我们写的document.write()实际上是window.document.write(),我们创建的所有全局变量和全局函数都是存储到window对象下的;
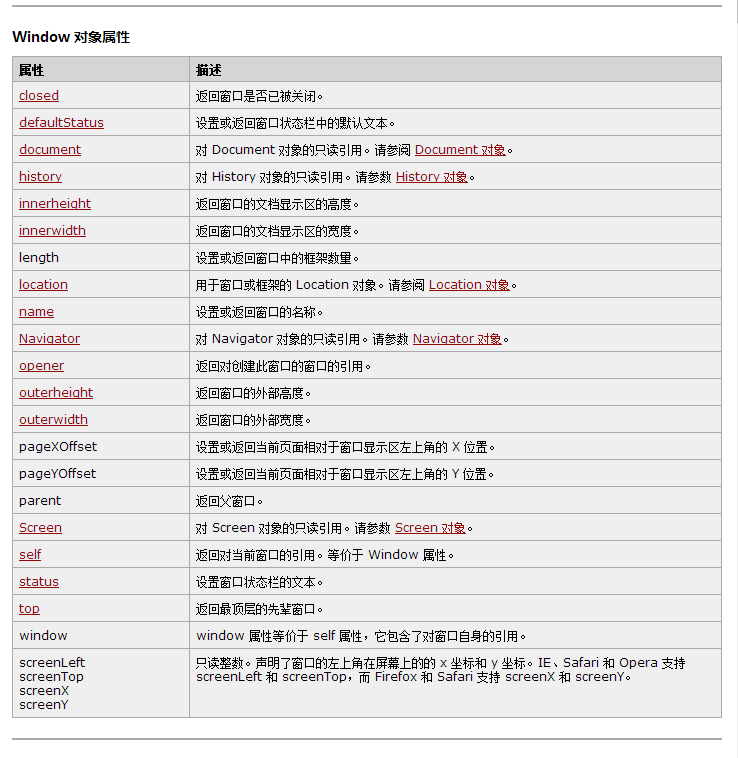
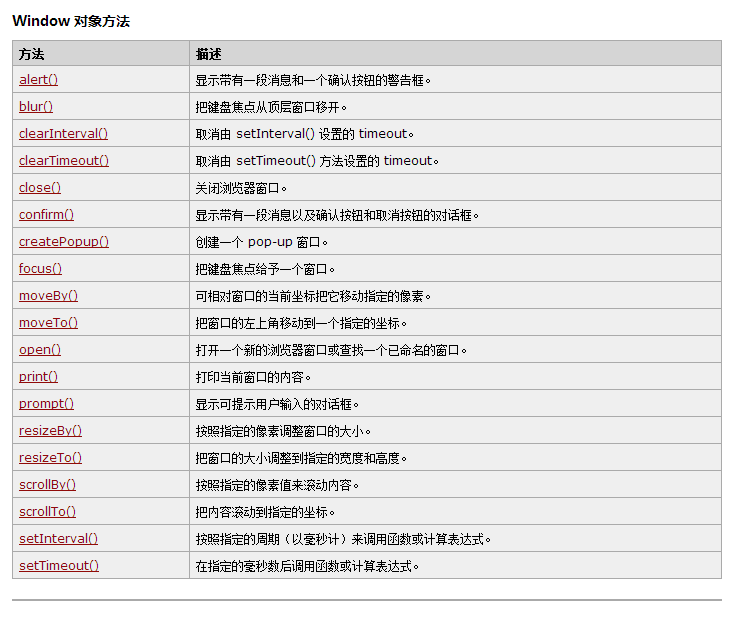
2. window对象
alert(message)
confirm(message)
prompt() 输入框,返回值为用户输入的数据(现在很少用了)
open(url,name,feature ) 打开新窗口
close 关闭窗口
blur() 窗口失去焦点
focus() 获得焦点
print() 打印
moveBy(x,y) 窗口相对移动
moveTo(x,y) 窗口绝对移动
resizeBy(x,y) 相对改变窗口尺寸
resizeTo(x,y) 绝对改变窗口尺寸
scrollBy(x,y) 滚动条相对滚动
scrollTo(x,y) 滚动条绝对移动
setTimeout(表达式,毫秒) 设置时间(执行一次)
setInterval(表达式,毫秒) 设置时间(反复执行)
clearTimeout(定时间对象) 清楚定时器
3. Navigator 浏览器信息对象
appCodeName 内部代码
appName 浏览器名称
appVersion 版本号
platform 操作系统
onLine 是否在线
cookieEnabled 是否支持cookie
4. location 地址栏对象
host 主机名
port 端口号
href 完整的url信息
pathname 路径地址
protocol 协议
search 查询字符串
assign(url) 用于页面跳转
5. screen 屏幕信息对象
availHeight 可用高度
availWidth 可用宽度
colorDepth 颜色
height 高度
widh 宽度
6. document 文档对象
linkColor 超链接颜色
alinkColor 作用中的超链接颜色
vlinkColor 作用后的超链接颜色
bgColor 背景颜色
fgColor 字体颜色
little 标题颜色
getDocumentByid('id')
getElementsByName('name')
getElementByTagName('tagname')
7. 定时器:setTimeOut(表达式,时间),setInterval(表达式,时间)
不同点:
1) setTimeOut 只执行一次;setInterval 多次执行;
2) setTimeOut 语句执行时,会被反复执行;setInterval 语句执行时,只会编译一次;
3) setTimeOut 执行完成后,这个定时器对象会立刻销毁;setInterval 如果想销毁这个对象,需要用clearTimeOut;
var time=serInterval(表达式,时间);clearTimeOut(time);
附:



作者:willingtolove
出处:http://www.cnblogs.com/willingtolove/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



