5天揭秘js高级技术-第一天
一、基础杂记
1. document.write()

1 <script type="text/javascript"> 2 document.write('<h2>我爱你</h2>'); 3 </script>
2. 变量必须声明才能使用:
使用var声明:局部变量;
没有使用var声明:全局变量;
3. 数据类型:
String:字符串 ‘’ ,“”;
Number:数字;
Boolean:布尔型;
Undefined:未定义,只是声明了变量,但没有赋值;
Null:空;
Object:对象(数组,函数等);
4. prompt:

1 var num=prompt("请输入:");//弹出输入对话框,并将输入值传递给num; 2 alert(num);
二、函数:
1. 引用传递实例:

1 //按引用传递的对象函数实例: 2 var p1=new Object(); 3 function display(obj){ 4 obj.name='lisi'; 5 } 6 p1.name='zhangsan'; 7 display(p1); 8 alert(p1.name);//结果:'lisi'
2. 匿名函数:
1)函数名就是首地址;
1 <script type="text/javascript"> 2 //匿名函数 3 var i=0; 4 function display(){ 5 alert('hello!'); 6 } 7 i=display();//变量i的值为函数的返回值,且立刻执行display这个函数,'()'有立刻执行的作用; 8 i=display;//变量i指向了这个函数的首地址; 9 i(); 10 </script>
2)匿名函数演变:
1 var j=function display1(){//此时的display名称已经没有意义; 2 alert('nihao!'); 3 } 4 j(); 5 var k=function(){ 6 alert('nihao!'); 7 }; 8 k();
3)自调用匿名函数:
1 <script type="text/javascript"> 2 //没有任何变量指向这个函数的首地址; 3 //用()将函数括起来,相当于得到函数的收地址,后面的()相当于立即执行这个函数; 4 //自调用匿名函数也可以传递参数 5 (function(index){ 6 alert('hello,js:'+index); 7 })(10); 8 9 </script> 10 //结果:10;
这种写法的好处:可以避免代码库中的函数重命名的问题,并且以上代码只会在运行时执行一次,一般用作初始化工作;
3. 全局变量和局部变量:
在函数内部定义(用var定义,如果没有用var定义,也是全局的变量)的变量是局部变量,否则是全局变量;
1 <script type="text/javascript"> 2 var i=1;//全局 3 j=2;//全局 4 function play(){ 5 var k=3;//局部 6 p=4;//全局 7 } 8 play(); 9 alert(p);//结果:4 10 </script>
为什么没有var定义的变量就是全局的呢?
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中区找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局作用域中仍然没有这个变量的 声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链;
4. 作用域链:内部作用域访问外部作用域;(外部作用域访问内部作用域:闭包)
1 <script type="text/javascript"> 2 var i=1; 3 function fn1(){ 4 var i=10; 5 function fn2(){ 6 i=100; 7 function fn3(){ 8 i=1000; 9 } 10 fn3(); 11 } 12 fn2(); 13 } 14 fn1(); 15 alert(i);//结果:1 16 </script>
5. arugments的使用:
在一个函数内部,可以使用arguments属性,它表示函数的形参列表,它是以数组形式体现的;
如果定义时,参数个数不确定,可以通过arguments这个属性来保存所有实参;
1 <script type="text/javascript"> 2 function display(){ 3 //没有定义形参,那么所有形参会自动存放到arguments这个属性数组中; 4 for(var i=0;i<arguments.length;i++){ 5 document.write(arguments[i]+','); 6 } 7 8 } 9 display('lisi','zhangsan','wangwu');//结果:'lisi','zhangsan','wangwu' 10 </script>
五、js的执行过程
js中的script是分段执行的;
执行过程:
1)读取第一个代码段
2)编译:
声明变量,声明函数,语法检查,语义检查,代码优化...
var i=10;
var i;
3)执行
4)读取第二个代码段
5)编译
6)执行
.........
结束
1 <script type="text/javascript"> 2 //错误:i is not defined 3 alert(i); 4 </script> 5 <script type="text/javascript"> 6 //弹出:undefined 7 //原因:首先编译,这是已经声明了变量j,这时它是undefined,接下来是执行alert,此时,j还没有赋值,所以... 8 alert(j); 9 var j=10; 10 //弹出:10 11 //原因:此时j应经赋值; 12 alert(j); 13 </script>
六、js中的常见错误:
编译错误和运行错误。
1. 两种错误导致的结果:相同点
(错误后面的js语句都不会有效果)
1 <script type="text/javascript"> 2 alert(n); 3 alert("hello"); 4 </script> 5 <script type="text/javascript"> 6 var n=10; 7 alert(n; 8 alert("hello"); 9 </script>
2.不同点:
运行错误代码段会弹出"hello1",因为执行完第2行,执行第3行时出错;
编译错误代码段不会弹出"hello2",因为编译过程就已经出错,就不会执行改代码段了;
1 <script type="text/javascript"> 2 alert("hello1"); 3 alert(m);//运行错误 4 </script> 5 <script type="text/javascript"> 6 alert("hello2"); 7 var n=10; 8 alert(n;//编译错误 9 </script>
总结:
编译时,如果发生错误,那么当前代码段会停止执行,而执行后面代码段的内容;
运行时,如果发生错误,但前面的代码已经执行完毕,所以不会影响前面的内容;
无论是哪种错误,不会影响后面的代码段的执行;
1 <script type="text/javascript"> 2 alert(i);//运行错误 3 var first=10; 4 function play(){ 5 alert("play"); 6 } 7 </script> 8 <script type="text/javascript"> 9 alert(first); 10 play(); 11 </script>
结果:弹出undefined,弹出play;
1 <script type="text/javascript"> 2 var first=10; 3 function play(){ 4 alert("play"); 5 } 6 alert(i; //编译错误 7 8 </script> 9 <script type="text/javascript"> 10 alert(first); 11 play(); 12 </script>
结果:什么也没弹出;
总结:如果代码段中出现编译错误,那么该代码段中所有已经声明的全部无效;
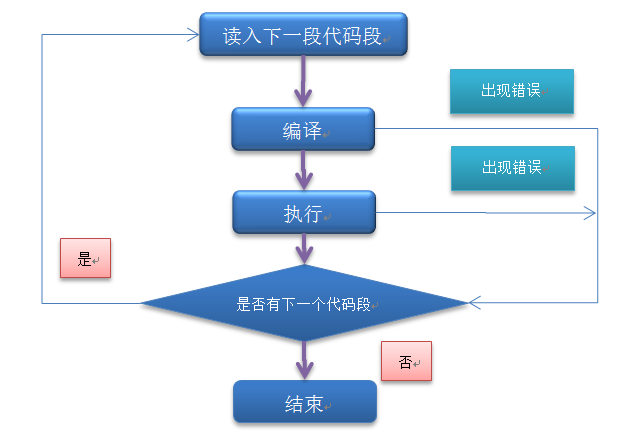
JS执行流程图:

作者:willingtolove
出处:http://www.cnblogs.com/willingtolove/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




