"Chrome的network中无法显示OPTIONS请求"的解决方案
#事故现场
在前端发送一个跨域请求的时候,要先发送个options请求,从而获知服务端是否允许该跨域请求。
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
在实际的代码调试时,发现chrome的network中看不到OPTIONS请求,但是用wireshark抓包是可以看到OPTIONS请求,又检查了下chrome,也没有设置Filter,这就奇怪了!!!
#分析及解决方法
- 分析
换用其他浏览器调试,可以看到OPTIONS请求,说明是chrome的设置问题; - 解决方法
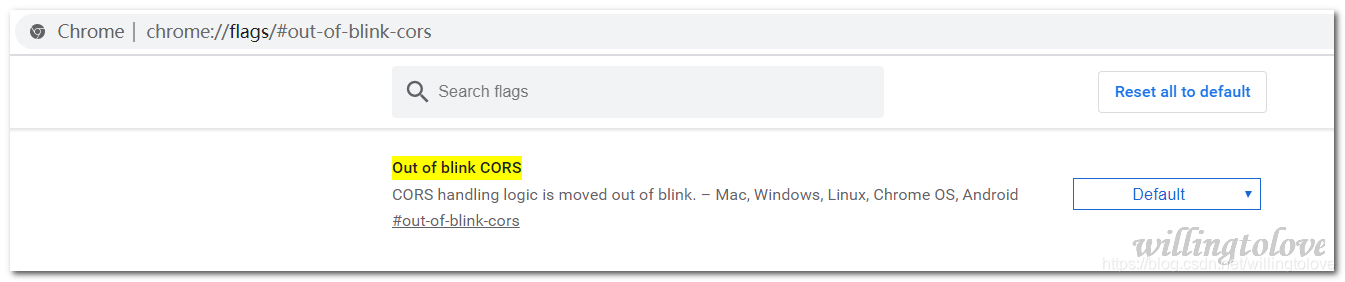
在chrome地址栏总输入chrome://flags/#out-of-blink-cors

将其设置为Disabled,并重启chrome即可;
#参考
- https://stackoverflow.com/questions/57410051/chrome-not-showing-options-requests-in-network-tab
- https://bugs.chromium.org/p/chromium/issues/detail?id=995740#c1
- https://support.google.com/chrome/thread/11089651?hl=en
作者:willingtolove
出处:http://www.cnblogs.com/willingtolove/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号