js判断浏览器是否安装或启用了flash的方法总结
# js判断浏览器是否安装或启用了flash的方法
在传统浏览器,可以使用window.ActiveXObject来检查浏览器是否安装或启用了相关的控件。检查浏览器是否安装或启用了flash控件,首先需要先检查浏览器是否支持ActiveXObject,可以使用typeof检查window.ActiveXObject是否等于undefined,语法:
typeof window.ActiveXObject != "undefined"
如果,window.ActiveXObject不等于undefined,使用new ActiveXObject("ShockwaveFlash.ShockwaveFlash")返回flash控件对象。
var flashObj = new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
谷歌、火狐、微软Edge、Safari等现代浏览器不支持ActiveXObject,它们支持navigator.plugins检查浏览器插件,因此谷歌、火狐等浏览器都可以使用navigator.plugins检查浏览器是否启用flash插件,可以使用下面的代码返回flash插件对象:
var flashObj = navigator.plugins['Shockwave Flash'];
封装一个兼容性方法:
function hasUsableFlash(){
var flashObj;
if(typeof window.ActiveXObject != "undefined"){
flashObj= new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
}else{
flashObj= navigator.plugins['Shockwave Flash'];
}
return flashObj? true : false;
}
var result= hasUsableFlash();
if(!result) {
alert("您未安装flash插件,或您浏览未启用flash插件!")
}
# chrome浏览器启用flash插件的方法
目前,chrome浏览器默认是禁用flash插件的,如果想让某个网站启用flash插件,需要单独设置;下面以www.baidu.com网站为例:
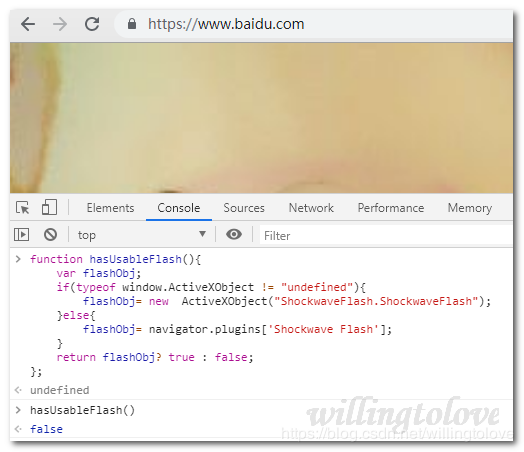
1、禁用flash:

2、flash禁用状态下,执行hasUsableFlash方法:返回false;

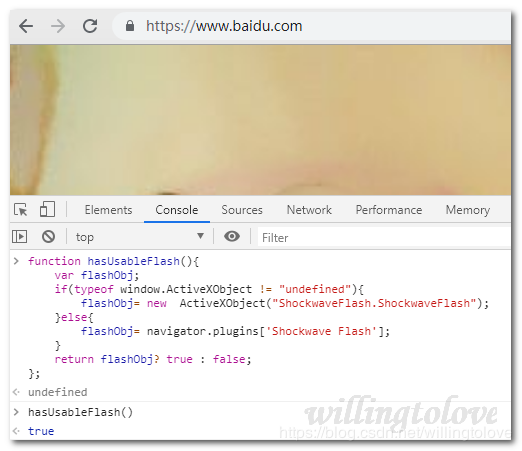
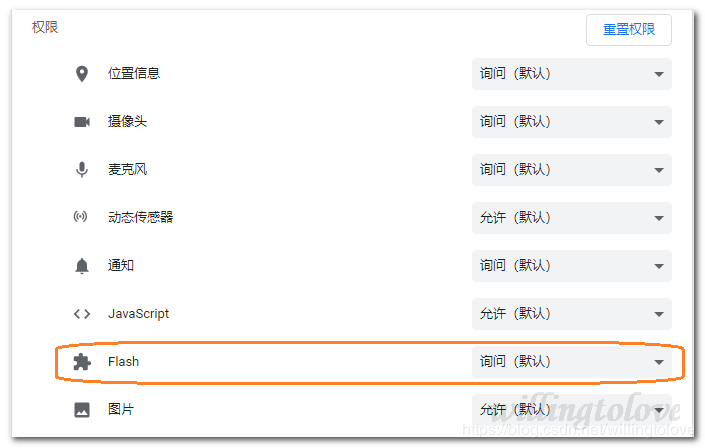
3、启用flash:

4、flash启用状态下,执行hasUsableFlash方法:返回true;

5、注意:
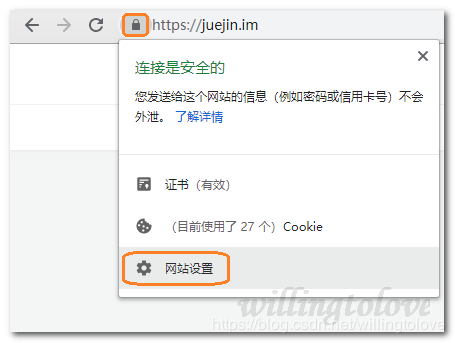
1)如果点击“查看网站信息”的锁形图标,无法直接看到flash的设置功能,可点击“网站设置”,进入chrome://settings/content/siteDetails?site=https%3A%2F%2Fjuejin.im 页面进行设置;


2)启用或禁用flash插件,是无法用javascript控制的;
# 参考
https://www.bbsmax.com/A/rV57b6GXJP/
作者:willingtolove
出处:http://www.cnblogs.com/willingtolove/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构