electron 中如何安装或更新 vuejs-devtool 最新稳定版
手上正在开发的项目是vue3.0
通过添加 vue-cli-plugin-electron-builder 插件生成 electron 项目,项目在开发过程中发现 beta版的 vuejs-devtool 果然不稳定会出现卡死现象
vuejs-devtool 开发工具 是由 vue-cli-plugin-electron-builder 内引用 electron-devtools-installer 来安装生成
由此产生了更新 electron-devtools-installer 来达到更新 vuejs-devtool 的目的
结果失败了。查了 electron-devtools-installer 插件项目源码后才发现,原来1年没更新了,源文件中引入的vuejs-devtool一直就是 beta 版
还好源码比较简单,就三个主要文件
那就手动来更新一波
=========================================================================
分析:
插件在 background.js 内默认生成如下代码,就是为了在开发启动项目时安装 vuejs-devtool 的
import installExtension, { VUEJS3_DEVTOOLS } from 'electron-devtools-installer'
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
// 安装 vue devTool,
try {
await installExtension(VUEJS3_DEVTOOLS)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
})
插件安装的 vuejs-devtool 版本默认安装的是 beta 版
beta版不稳定,在数据量多的页面时会导致开发过程中切换到 vuejs-devtool timeline 标签下调试的时候会卡死整个调式工具!!!,

并且重启项目 electron 打开的 vuejs-devtool 依然还是在卡的界面,只能通过修改 .loadUrl() 加载一个普通简单或空白网页来重新打开 vuejs-devtool 插件
非常麻烦
好消息是 vuejs-devtool 已有稳定版,我们需要通过 installExtension 手动安装最新版 vuejs-devtool
electron-devtools-installer 官网也有说明
https://github.com/MarshallOfSound/electron-devtools-installer
----------------------------------------------------------------------------
插件帮我们做了以下步骤
源码就在项目的 src/downloadChromeExtension.ts 内
- 在 store.google.com 找到相应的插件
- 下载并解压 ctx 包放到本地路径
- electron识别出插件
----------------------------------------------------------------------------
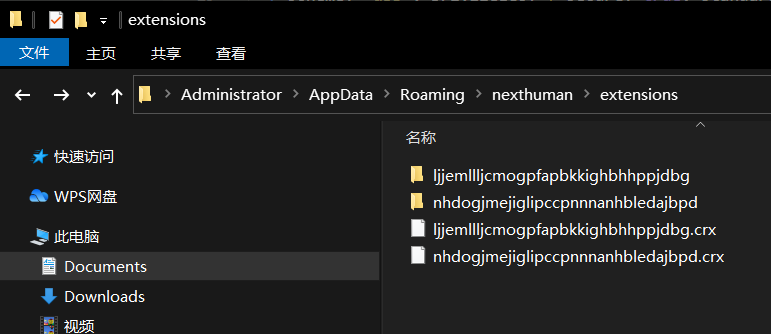
下载 .crx 插件包解压后的路径是

还有
如果没有讲科学的上网,开发时打开 yarn electron:serve 启动 有可能会非常慢,通过源码我们会发现
这一句
downloadChromeExtension(chromeStoreID, forceDownload, attempts - 1)
如果失败会重复5次尝试下载,这是导致启动慢的原因。
一定要上网一定要讲科学
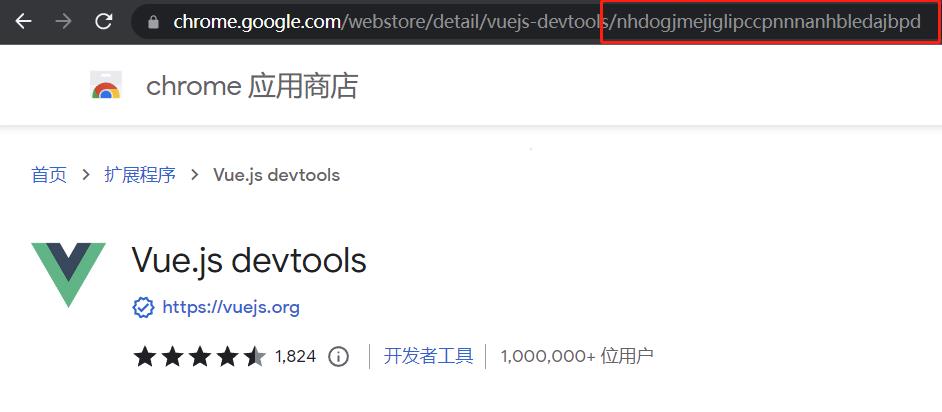
我们需要改的就是在 store.google.com 上找到插件 vuejs-devtool 对应的插件 id 如图地址栏红框内的就是 chrome 插件的 id

把 chrome 插件的 id 按以下方式传给 installExtension
installExtension({ id: 'nhdogjmejiglipccpnnnanhbledajbpd', electron: '>=1.2.1' })
完成,运行后插件会自动从下载并安装
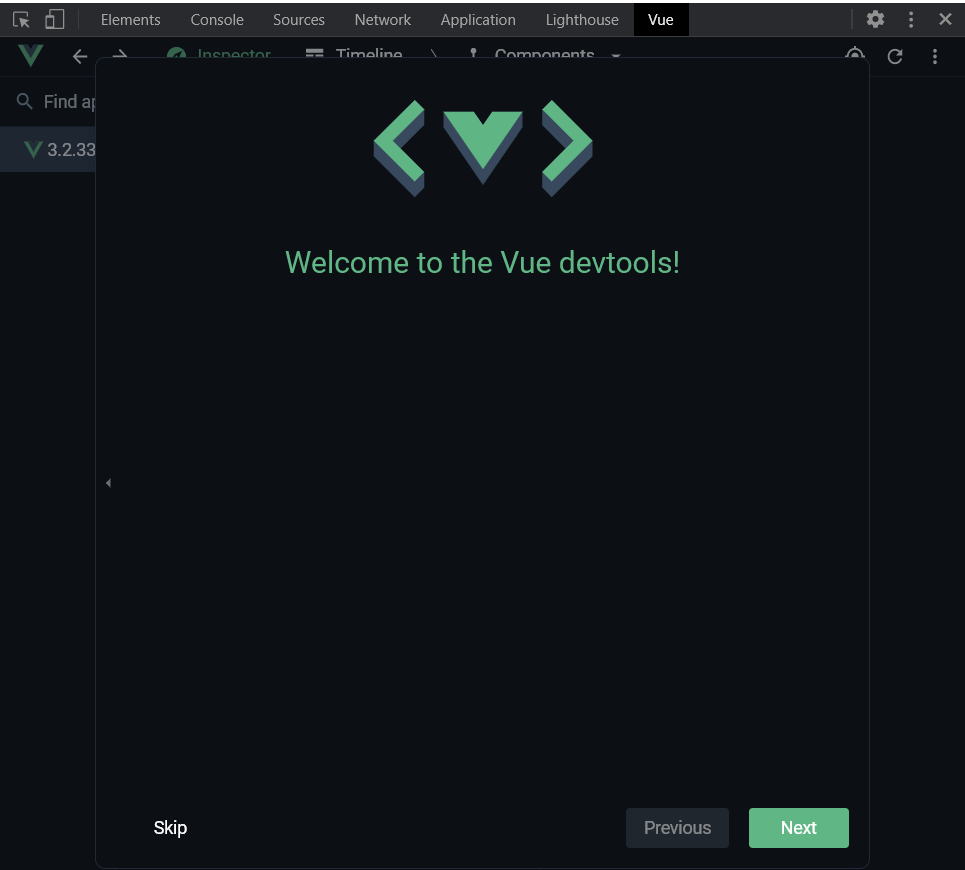
成功运行 yarn electron:serve 的画面, 可以看到 vuejs-devtool 更新了出现了新的欢迎界面 ^_^

最后用 electron-devtools-installer 插件安装或更新其它开发插件如:React Developer Tools 也是也是照猫画虎,道理一样的
转载入注明博客园池中物 willian12345@126.com sheldon.wang
github: https://github.com/willian12345


