text-indent是CSS的一个属性,其作用是定义首行文本的缩进。其值如下:
1、length:首行缩进固定的长度。默认值为0。
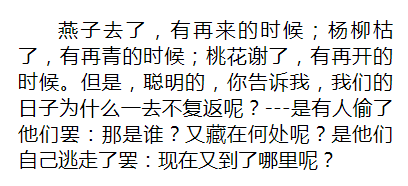
设置 首行缩进2em的长度。
div{ width:300px; text-align:justify; text-indent:2em; }
结果:

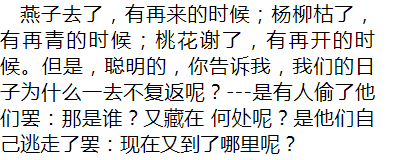
2、百分比:定义首行文本基于父元素宽度的百分比的缩进。如下所示:
<div style="width:160px">
<div style="width:300px;text-align:justify;text-indent:10%;"> 燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?---是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:现在又到了哪里呢?
</div>
</div>
结果:



 posted on
posted on
