line-height是CSS的一个属性,其作用是设置行高。其有以下几种值:
1、normal:自动设置合理的行间距。该值是默认值。如下示例:
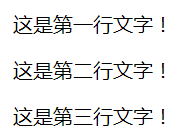
p{ line-height:normal; }
结果:

2、number:即数字。该数字会与当前字体尺寸相乘来设置行间距。如下示例:
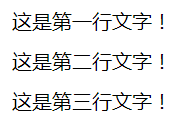
p{ line-height:1; //行间距就是一个字体的尺寸 }
结果:

3、length:即带单位的长度,设置固定的行间距。如下示例:
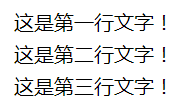
p{ line-height:10px; //设置行间距为固定的10px }
结果:

4、百分比:基于当前字体尺寸的百分比来设置行间距。如下示例:
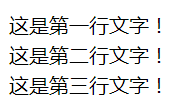
p{ line-height:50%; //即按照当前字体尺寸的一半来设置行间距 }
结果:



 posted on
posted on
