caption-side是CSS2的属性,其作用是规定标题的位置在表格的上面还是下面。
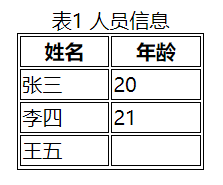
1、top:默认值,将表格标题定位在表格之上。如下例子:
caption{
caption-side:top;
}
<table class="myTable"> <caption>表1 人员信息</caption> <thead> <tr> <th >姓名</th> <th >年龄</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>20</td> </tr> <tr> <td>李四</td> <td>21</td> </tr> <tr> <td>王五</td> <td></td> </tr> </tbody> </table>

2、bottom:将标题定位在表格之下。如下例子:
caption{
caption-side:bottom;
}





 posted on
posted on

