transform是CSS3的一个属性,其作用是用来进行2D或3D变换。
一、2D变换
1. translate(x-offset , y-offset)
translate的作用就是用作位置的移动。x-offset是距离left的位置,y-offset是距离top的位置。该方法的位移不会脱离文档流。
如:
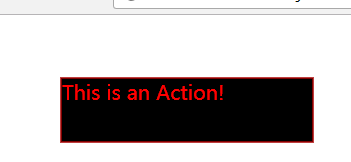
.trans{ width:200px; height:50px; border:1px solid red; background-color:black; color:red; transform:translate(50px,50px); }
结果:

2.rotate(角度)
rotate的作用是水平顺时针旋转图像。如果角度为负数,则往逆时针旋转图像。
未旋转图像时:
.trans{ position:relative; top:100px; left:100px; width:200px; height:50px; border:1px solid red; background-color:black; color:red; }

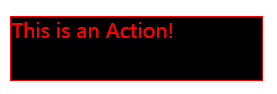
旋转90度时:
.trans{ position:relative; top:100px; left:100px; width:200px; height:50px; border:1px solid red; background-color:black; color:red; transform:rotate(90deg); }

3.scale(width的倍数,height的倍数);
scale的作用是按照宽和高的倍数拉伸或缩小当前元素。
未拉伸之前:
.trans{ position:relative; top:100px; left:100px; width:200px; height:50px; border:1px solid red; background-color:black; color:red; }

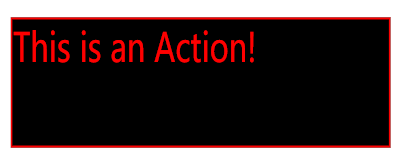
按照宽的1.5倍,高度的2倍拉伸之后:
.trans{ position:relative; top:100px; left:100px; width:200px; height:50px; border:1px solid red; background-color:black; color:red; transform:scale(1.5,2); }

4.skew(X旋转轴倾斜Y轴的度数,Y旋转轴倾斜X轴的度数);
skew,顾名思义,歪曲、倾斜的意思。以元素中心为倾斜点,先以X轴为旋转轴,倾斜Y轴,然后再以Y轴为旋转轴,倾斜X轴。如果度数为负的就向相反的方向倾斜。
取X旋转轴的值,X旋转轴的的绝对值必须在0到90度之间,如果该绝对值大于了90度,如果该旋转轴值为正数,该值就需要减去180,【如果为负数,就需要加上180】,一直到得到的结果的绝对值在0到90度之间的第一个值,如果结果为正,就向前倾斜,如果为负,就向后倾斜;如果是90度的话,元素就不可见了。
X旋转轴倾斜Y轴的度数 的正方向是向前倾斜,负方向向后倾斜。
Y旋转轴倾斜X轴的度数 的正方向是向右倾斜,负方向向左倾斜。
如下效果:
向前倾斜:
transform:skew(30deg,0);
或者transform:skew(-150deg,0); //-150+180= 30 deg

向后倾斜:
transform:skew(150deg,0); //150-180= -30 deg
或者transform:skew(-30deg,0);

向右倾斜:
transform:skew(0,30deg);
或者transform:skew(0,-150); //-150+180= 30 deg

向左倾斜:
transform:skew(0,-30deg);
或者transform:skew(0,150deg); //150-180= -30deg





 posted on
posted on

