Javascript基本数据认识
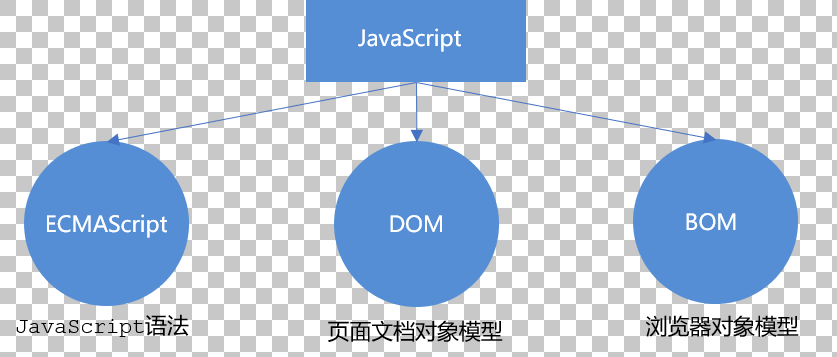
1.Js的组成

2.Js的三种引入
-
行内式
<input type="button" value="来嘛来嘛" onclick="alert('Hello World')" /> -
内嵌式
<script> alert('Hello World~!'); </script> -
外部式
<script src="my.js"></script>注意:html的加载顺序是从上到下依次进行且是同步的(一般情况下,不写入异步),要注意自己的js脚本是否合理,避免影响其他js文件的执行
3.Js注释
-
单行注释
// 用来注释单行文字( 快捷键 ctrl + / ) -
多行注释
/* 获取用户年龄和姓名 并通过提示框显示出来 */ 快捷键因不同的编辑器有所不同
4.变量
-
什么是变量
-
变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改

-
-
变量的使用
-
变量的声明
// 声明变量 var age; // 声明一个 名称为age 的变量 -
变量的赋值
age = 10; // 给 age 这个变量赋值为 10 -
变量初始化
var age = 18; // 声明变量同时赋值为 18 // 声明一个变量并赋值, 我们称之为变量的初始化。 -
同时声明多个变量
// 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。 var age = 10, name = 'zs', sex = 2;
-
5.变量命名规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成
- 严格区分大小写
- 不能以数字开头
- 不能是关键字、保留字
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写
6.数据类型
Js把数据类型分为两类
-
简单数据类型 (Number,String,Boolean,Undefined,Null)
JavaScript 中的简单数据类型及其说明如下:
数值型 Number
-
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)
var age = 21; // 整数 var Age = 21.3747; // 小数 -
数字型三个特殊值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
-
isNaN
- 用来判断一个变量是否为非数字的类型,返回 true 或者 false
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号
-
字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
-
字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符
转义符 解释说明 \n 换行符,n 是 newline 的意思 \ \ 斜杠 \ ' ' 单引号 " ”双引号 \t tab 缩进 \b 空格 ,b 是 blank 的意思 -
字符串长度
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11 -
字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
- + 号总结口诀:数值相加 ,字符相连
布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN一个声明变量给 null 值,里面存的值为空(讲到对象时,我们继续研究null)
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1 -
-
复杂数据类型(object)(现在先不研究)
7.获取变量数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
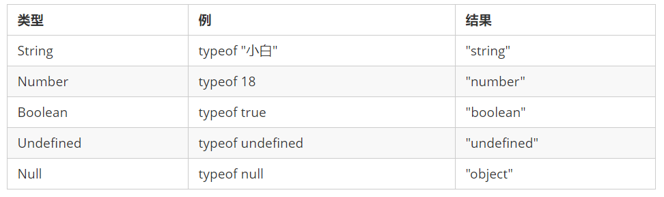
不同类型的返回值

8.数据类型转换(重点)
什么是数据类型转换?
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换
转换为字符串类型
转换为数字型
转换为布尔型
-
转换为字符串

-
转换为数字型(重点)

- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
-
转换为布尔型

-
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
-
其余值都会被转换为 true
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); / / true
-



