chrome断点调试&&其他技巧
chrome断点调试
1.
在编写JavaScript代码时,如果
出现了bug,就要不断的去找错误,如果console控制台中提示还好说,可是没有提示恐怕就要费一番周折了。但是有了chrome这个浏览器,我们通过开发者工具就可以很好的实现调试了。
实例代码如下:

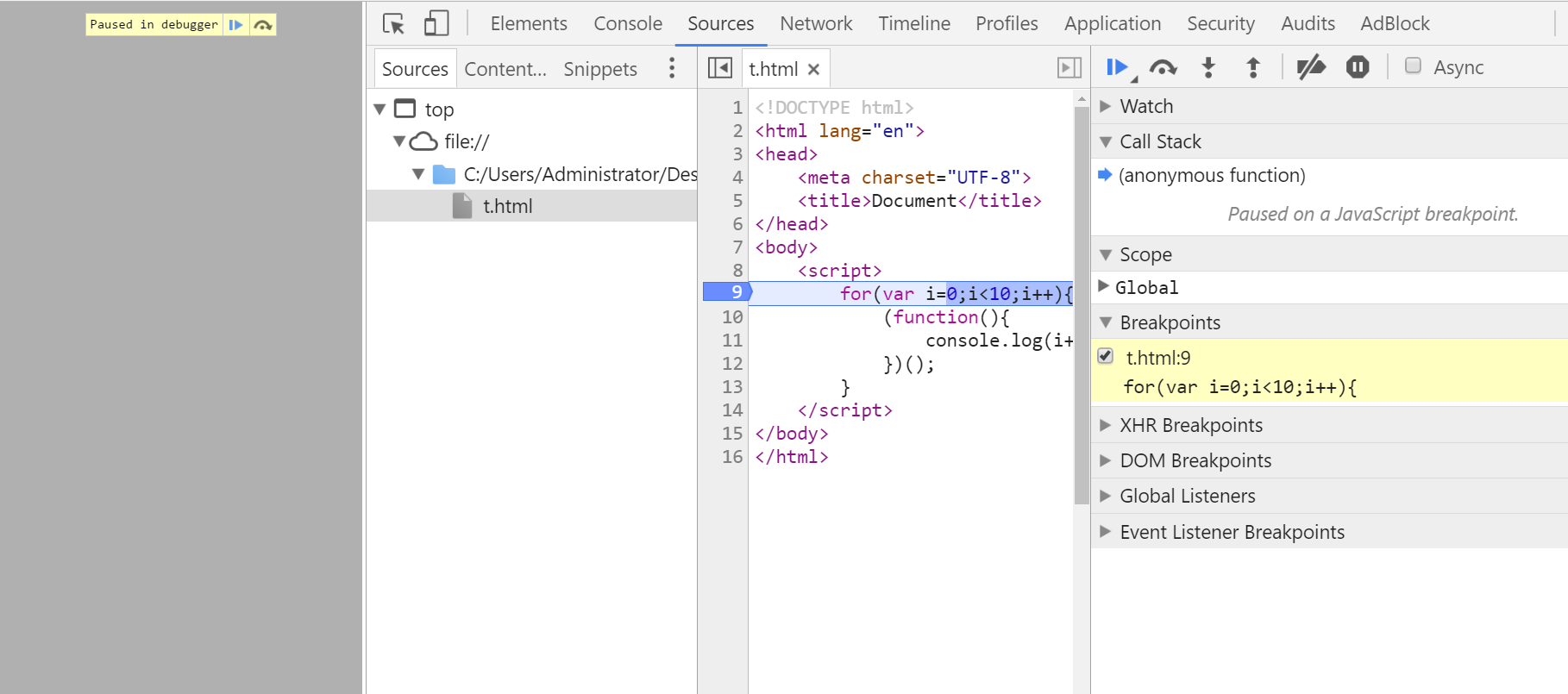
首先,我们先要认识其中的主要功能,如下图:

我们看到浏览器页面共分为了四个模块:
- 第一个实际上是显示页面,这里因为我打了断点,所以显示为暗色。
- 右边三个模块便是console控制台中的了。第一个是sources资源,通过这个模块,我们可以找到任何我们需要的页面资源。
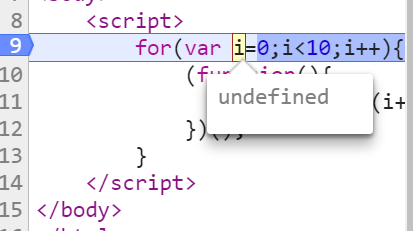
- 控制台中的第二个页面即为显示源码的页面,这里我们可以在代码的左边打断点,图中:蓝色代码所在行表示目前代码的执行阶段,即目前代码在第9句执行;深蓝色代表将要执行但还未执行的代码。而浅蓝色代表已经执行过了的代码。因此,目前执行的是var i;还没有复制为0;所以我们把鼠标停留在i=0中的i处,则会显示undefined。

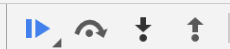
- 最右边的模块便是调试的重点模块了。最上面的图片如图所示:

- 第一个图标是:resume script excution。会将断点执行过程重启(resume)。
- 第二个图表是:step over next function ,即如果遇到一个函数,它会直接执行完这个函数,而是直接执行跳过进入下一步,不显示细节。
- 第三个图表是:step into next function ,即如果遇到一个函数,它不会一下运行完这个函数,而是进入函数内部,一步一步地执行,这样,我们可以更清楚地观察执行过程。
4.第四个图表示:step out of current function,即如果利用 step into已经进入了函数内部,我们可以通过此功能来一下执行完函数内部剩下的代码。
2. watch的使用
代码如下:
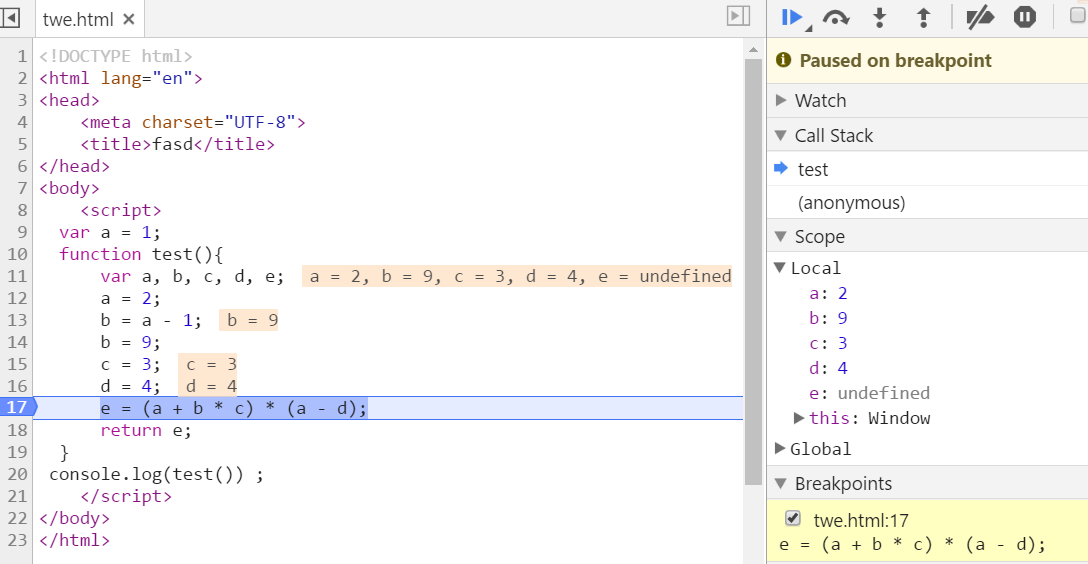
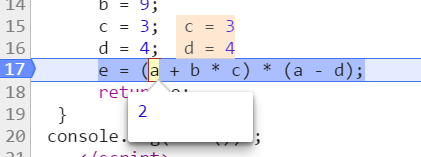
在chrome中断点调试,断点打在最长的一行,如下:

我们可以发现在这一行中,只要我们把鼠标放在其中的一个变量上,我们就可以知道他的值是多少,如下:

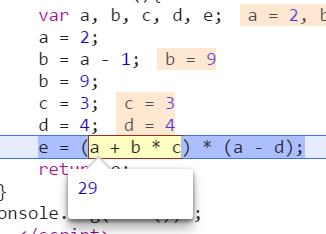
但是我们如果想知道a+b+c的值却没有很好的办法,其实是有的。
方法就是将a+b+c全部选中,然后就可以看到了,如下:

因此,可以看到这时一个不错的方法。这样就不用自己去就算了。
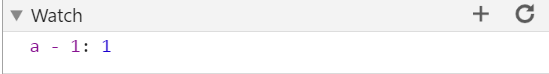
另外,如果在上面的代码中 b = a - 1的值对我们十分重要怎么办? 把它加入到watch中去调试,如下:

先选中,然后在点击最后一个 Add selected text to watches, 然后注意观察右上角的watch

这时一旦表达式的值发生了变化,Watch下面的表达式就会立即更新,这对于我们监控起来还是非常方便的。
尤其是对于类似于下面这样的二叉树查找:
给 this[mid](这个在chrome中是没有办法检测到的)先全部选中,然后Add selected text to watches即可实时观察他的变化了。这样我们就知道一个二分查找需要经过哪些值了。
3. error Stack
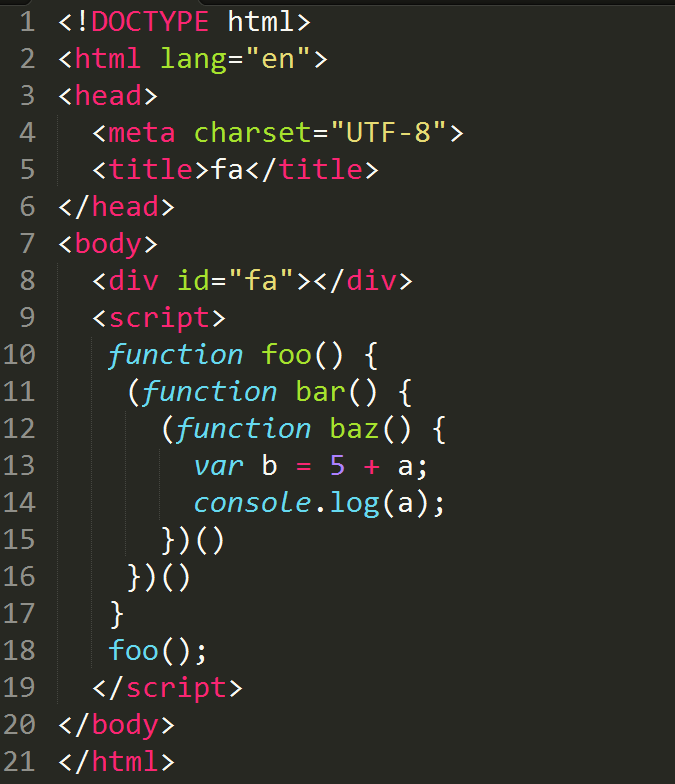
我们执行下面这个有错误的代码,看看是如何报错的。

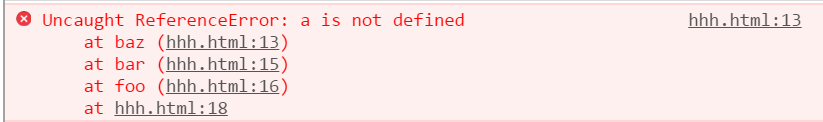
显然,这里a是没有定义的,报错如下:

即首先说明在第12行出现了一个错误 a is not defined。 之前我都是看到这就不往下看了,然后呢? 下面的三行是什么呢?
第一行: at hhh.html:12 即第12行的错误,因为它处在一个匿名函数中,所以at 就没有说明具体的环境,显然程序是运行到这里之后暂停的,所以当前栈的环境在第12行。
第二行: at dfa 这是一个函数,即如果退出当前环境后所在的环境,那显然就是在函数dfa的环境之下了。
第三行: at hhh.html: 16,显然,如果退出了第二行中的环境, 那么在一个全局环境之下,所以没有具体的名称,于是直接说明了位置。
我们再看下面的例子,这个例子中是没有匿名函数的,都是具名函数,所以具体的环境都很清楚,如下所示:
报错如下所示:
不出意外,error stack 就是这么一个由当前错误退出栈的一个过程。 核心问题就在当前错误上。 后面指定的位置时行数。
总结: error stack的顺序是由当前到原来的一个栈的退出的过程。
4. 在代码中输入 debugger; 那么就会在运行中自动在这里打一个断点, 就像我们再source中设置断点一样。
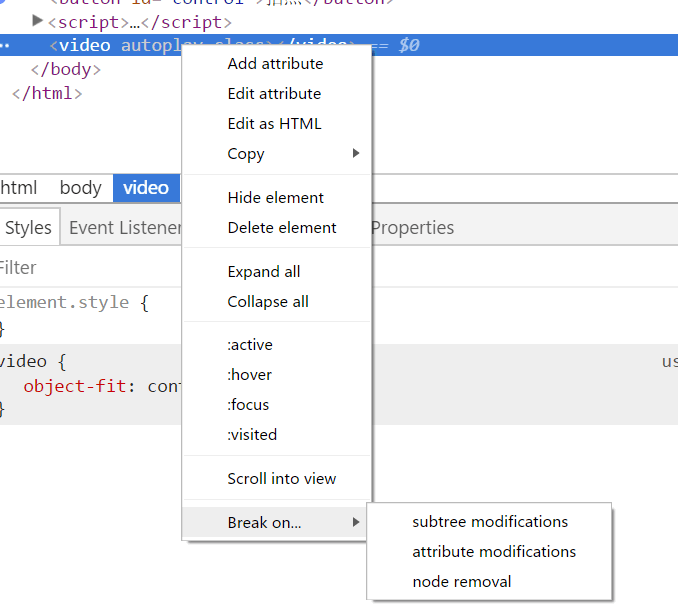
5. 在dom中,我们可以选中一行dom元素,然后在右键,选择break on ,可以看到,到这里就会有断点发生。如下所示:

可以看到,我们点击右键之后,这里有很多选项都是之前很少用但是非常有用的,比如编辑、copy、hide(这样就不用自己设置display:none了)、还有测试active、hover、focus、visited的情况,这样就不用我们每次亲自去测试了。另外, 包括断点中的内部节点发生变化、属性发生变化、断点要移除之后都会出现断点的情况。 所以可以多多利用之






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人